这篇“Vue怎么封装AxiOS的get、post请求”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“vue怎么封装Axios的
这篇“Vue怎么封装AxiOS的get、post请求”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“vue怎么封装Axios的get、post请求”文章吧。
Axios在vue项目中用的较多,每次都要写一遍很是不方便,尤其其中的config配置项是公用的,完全可以封装一下,这样下次再用就可以直接CV了!毕竟CV大法香啊!
创建一个request.js 文件,内容如下,我把解释性文字放在注释里了。
import axios from 'axios'export function request(config) { // 1.创建axios的实例 const instance = axios.create({ // 设置基础的url配置项,这样接口处的url前面就不用写url:'Http://127.0.0.1:8000/api/home',直接写成 url:'/api/home', 就可以了 baseURL: 'http://127.0.0.1:8000/', //设置请求超时时间 timeout: 5000 }) // 2.axios的拦截器,用不到的可以忽略这节 // 2.1.请求拦截的作用 instance.interceptors.request.use(config => { return config }, err => { console.log('请求拦截err: '+err); }) // 2.2.响应拦截 instance.interceptors.response.use(res => { return res.data }, err => { console.log('响应拦截err: '+err); }) // 3.发送真正的网络请求 return instance(config)}我们可以将相关的网络请求都放在一个js中,这样再使用和修改的时候就方便查找了。其中get请求比较简单,post 的请求根据传对象输类型不同,要做不同设置。
现在来说说post请求常见的数据格式(content-type)
Content-Type: application/json : 请求体中的数据会以JSON字符串的形式发送到后端,这种是axios默认的请求数据类型,我们只需将参数序列化json字符串进行传递即可,无需多余的配置。
Content-Type: application/x-www-form-urlencoded:请求体中的数据会以普通表单形式(键值对)发送到后端
Content-Type: multipart/form-data: 它会将请求体的数据处理为一条消息,以标签为单元,用分隔符分开。既可以上传键值对,也可以上传文件。
创建一个network.js 文件,内容如下:
// 导入封装好的Axiosimport {request} from './request' //注意request.js的相对路径问题//1. get请求---获取首页的多个数据export function getHomeMultidata() { return request({ url:'/api/home', method:'get', // 可以带参数也可以不带参数 // params: { // userName: 'Lan', // passWord: '123' // } })}// 2.1 post请求---传输json数据时,获取电视剧多个数据export function getTvshowMultidata() { return request({ url:'/api/Tvshow', headers: { 'Content-Type': 'application/json' }, method:'post', data: { userName: 'Lan', password: '123' } })}//2.2 post请求---传输文件流,表单FORM Data 数据时export function getMovieMultidata() { return request({ url:'/api/Movie', headers: { 'Content-Type': 'multipart/form-data'; }, method:'post', data: { userName: 'Lan', password: '123' } })}在script 标签中按需导入network.js 中需要使用的方法
import {getHomeMultidata} from "network/home/network"; //导入js,路径自己根据文件位置设置在方法中按照promise的格式调用函数即可
created() { // 在方法中调用函数即可 getHomeMultidata().then( res => { // 此处res 为返回的数据,将返回的数据进行处理显示 this.banners = res.homedata.slice(0,5) this.newestData = res.homedata.slice(5,12) ).catch( err => { console.log(err) } ); },network中的其他网络请求方法使用方法同上。
首先在项目中下载axios
npm install axios -s //此方法会将axios下载到package.json中的"dependencies"模块中,大家可以自行查看因为没有封装所以需要在单个vue组件中的编写js的地方进行引用axios;语法如下
<script>import axios from ' axios'</script>然后在生命周期函数中进行调用数据
export default{ created() { //get请求 axios.get("url", { params: { //此处为get请求传递的参数 但是一把get请求是没有参数的 params是固定的 password: "123456", userName: "320621200305185129", }, }) .then(function (response) { console.log(response, 666666); }) .catch(function (error) { console.log(error, 44444); }); },} //post请求axios.post('url', {//此处是参数 firstName: 'Fred', lastName: 'Flintstone' }) .then(function (response) { console.log(response); }) .catch(function (error) { console.log(error); });每个项目的的接口都是不一样的,很多时候代码都不是唯一性的,要灵活的运用
首先一个目录utils,在该目录下创建request.js 在里面编写
import axios from 'axios' export function request(config) { // 1.创建axios的实例 const instance = axios.create({ // 设置基础的url配置项,这样接口处的url前面就不用写了 baseURL: 'http://192.168.0.112:9518/', 基础代码 //设置请求超时时间 timeout: 5000 }) // 2.axios的拦截器,用不到的可以忽略这节 // 2.1.请求拦截的作用 instance.interceptors.request.use(config => { return config }, err => { console.log('请求拦截err: '+err); }) // 2.2.响应拦截 instance.interceptors.response.use(res => { return res.data }, err => { console.log('响应拦截err: '+err); }) // 3.发送真正的网络请求 return instance(config)}然后在目录下创建api在此处创建index.js 在此处引用上方创建axios实例
import {request} from '../utils/request' //get请求 export function denglu() { return request({ url: 'login', method: 'get', params:{ //此处为传递的参数 //get请求一般是不传递参数的 password:'123456', uerName:'5555555555' } // header: { // 已经在request.js里面进行全局设置,也可以在请求里面局部设置其他headers // 'Content-Type': 'text/plain' // } })} //post请求export function denglu() { return request({ url: 'login', method: 'post', data:{ //此处为传递的参数 password:'123456', uerName:'5555555555' } // header: { // 已经在request.js里面进行全局设置,也可以在请求里面局部设置其他headers // 'Content-Type': 'text/plain' // } })}然后需要在vue组件的中 在编写js的地方引入index.js
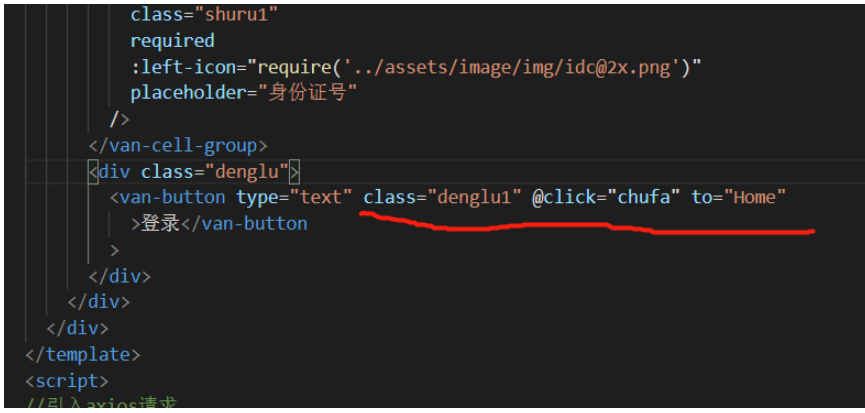
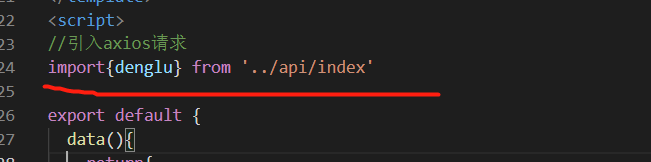
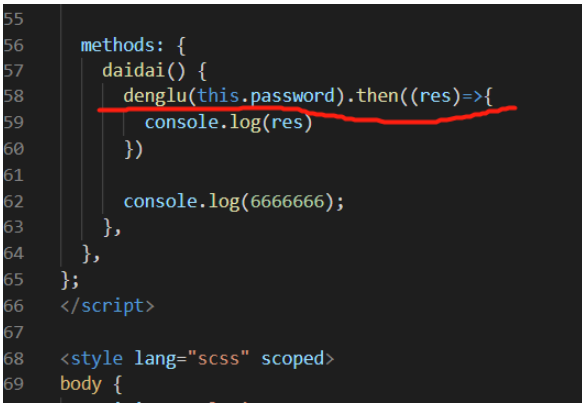
<script>import denglu from "../api/index"</script>之后就可以在vue组件方法中进行应用了,下面是我在vue组件中根据上面的代码进行应用的实例



以上就是关于“vue怎么封装Axios的get、post请求”这篇文章的内容,相信大家都有了一定的了解,希望小编分享的内容对大家有帮助,若想了解更多相关的知识内容,请关注编程网精选频道。
--结束END--
本文标题: vue怎么封装Axios的get、post请求
本文链接: https://www.lsjlt.com/news/330650.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-04-29
2024-04-29
2024-04-29
2024-04-29
2024-04-29
2024-04-29
2024-04-29
2024-04-29
2024-04-29
2024-04-29
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0