目录实践过程代码修改约束?辅助功能GuidelineBarrierFlowPlaceholderGroup和Layer实践过程 代码修改约束 <?xml version="1.
<?xml version="1.0" encoding="utf-8"?>
<Androidx.constraintlayout.widget.ConstraintLayout xmlns:android="Http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/idConstraintLayout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/idTxt"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@color/color_00ff00"
android:padding="10dp"
android:text="芝麻粒儿"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent" />
<Button
android:id="@+id/idBtn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="变化"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
public class ActivityJavaConstraintLayout extends AppCompatActivity {
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_java_constraint);
ConstraintLayout idConstraintLayout = findViewById(R.id.idConstraintLayout);
findViewById(R.id.idBtn).setOnClickListener(v -> {
ConstraintSet constraintSet = new ConstraintSet();
constraintSet.clone(idConstraintLayout);
//设置相对父布局剧中
constraintSet.centerHorizontally(R.id.idTxt, ConstraintSet.PARENT_ID);
constraintSet.centerVertically(R.id.idTxt, ConstraintSet.PARENT_ID);
//可以添加动画
TransitionManager.beginDelayedTransition(idConstraintLayout);
constraintSet.applyTo(idConstraintLayout);
});
//还有其他形式 控件A底部和空间B顶部对其 等同于xml中属性 app:layout_constraintBottom_toTopOf
// constraintSet.connect(R.id.idTxtA, ConstraintSet.BOTTOM, R.id.idTxtB, ConstraintSet.TOP);
}
}

除了上面的效果,我们还能实现切换布局的时候,相同控件动画化。我们准备两个布局,布局内id一致,但是位置不同。
布局A如下:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/idConstraintLayout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/idTxt"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@color/color_00ff00"
android:padding="10dp"
android:text="芝麻粒儿"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent" />
<Button
android:id="@+id/idBtn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="变化"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent" />
<Button
android:id="@+id/idBtnBack"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="回去"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
布局B如下:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/idConstraintLayout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/idTxt"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@color/color_00ff00"
android:padding="10dp"
android:text="芝麻粒儿"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintEnd_toEndOf="parent" />
<Button
android:id="@+id/idBtn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="变化"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintStart_toStartOf="parent" />
<Button
android:id="@+id/idBtnBack"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="回去"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
public class ActivityJavaConstraintLayout extends AppCompatActivity {
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_java_constraint);
ConstraintLayout idConstraintLayout = findViewById(R.id.idConstraintLayout);
//变化
findViewById(R.id.idBtn).setOnClickListener(v ->{
ConstraintSet constraintSet = new ConstraintSet();
constraintSet.clone(this,R.layout.activity_java_constraint_b);
TransitionManager.beginDelayedTransition(idConstraintLayout);
constraintSet.applyTo(idConstraintLayout);
});
//恢复
findViewById(R.id.idBtnBack).setOnClickListener(v->{
ConstraintSet constraintSet = new ConstraintSet();
constraintSet.clone(this,R.layout.activity_java_constraint);
TransitionManager.beginDelayedTransition(idConstraintLayout);
constraintSet.applyTo(idConstraintLayout);
});
}
}

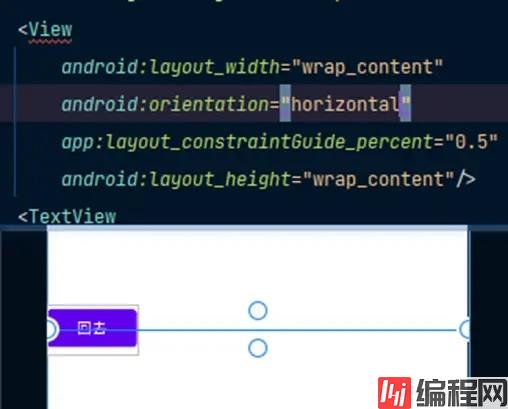
表示辅助线,需要使用单独的不是你实际布局的View控件来做,因为是辅助工具,所以真实运行的时候不会绘制,仅在你写布局的时候帮助你绘制,辅助你完成布局,有三个相关属性:
app:layout_constraintGuide_percent=“0.5” 在父布局的百分比位置。
app:layout_constraintGuide_begin=“10dp” 距离父布局开始位置,横向为左,纵向为顶部。
app:layout_constraintGuide_end=“10dp” 距离父布局末尾位置。
需要和android:orientation结合使用,vertical是纵辅助线,horizontal是横向辅助线。

寓意屏障,比如我们有几个不固定宽度或高度的控件,而有一个控件想一直在这几个中的最长的那个控件边缘对其,按照以前我们是将这几个控件包裹嵌套一层来实现。但是ConstraintLayout可以使用Barrier辅助工具实现。重点有两个属性app:barrierDirection表示屏障在目标控件的哪个方向,app:constraint_referenced_ids指定目标控件,注意多个逗号隔开。
<TextView
android:id="@+id/idTxt1"
...
/>
<TextView
android:id="@+id/idTxt2"
app:layout_constraintTop_toBottomOf="@+id/idTxt1"
...
/>
<androidx.constraintlayout.widget.Barrier
android:id="@+id/idBarrier"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:barrierDirection="right"
app:constraint_referenced_ids="idTxt1,idTxt2" />
<TextView
android:id="@+id/idTxt3"
app:layout_constraintLeft_toRightOf="@id/idBarrier"
...
/>
这是网格布局,不具体介绍了,就说一下属性吧。
这节其实算是和小重点,感兴趣的自己去搜索吧,主要作用是占位功能,占位之后其他控件可以通过setContentId移动到该位置。
能很好的控制多个控件的显示和隐藏。app:constraint_referenced_ids指定目标控件的id,多个逗号隔开。
<androidx.constraintlayout.widget.Group
android:id="@+id/idGroup"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:visibility="visible"
app:constraint_referenced_ids="idTxt,idBtn" />
Layer不仅能实现Group的隐藏,还能修改背景,使用方式和Group一致。
以上就是Android布局ConstraintLayout代码修改约束及辅助功能的详细内容,更多关于Android ConstraintLayout 布局约束的资料请关注编程网其它相关文章!
--结束END--
本文标题: Android布局ConstraintLayout代码修改约束及辅助功能
本文链接: https://www.lsjlt.com/news/168054.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-21
2023-10-28
2023-10-28
2023-10-27
2023-10-27
2023-10-27
2023-10-27
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0