目录typescript使用修饰器混合方法到类Typescript类(class)与修饰符的使用简介成员修饰符实现(implements)继承(extends)Typescript使
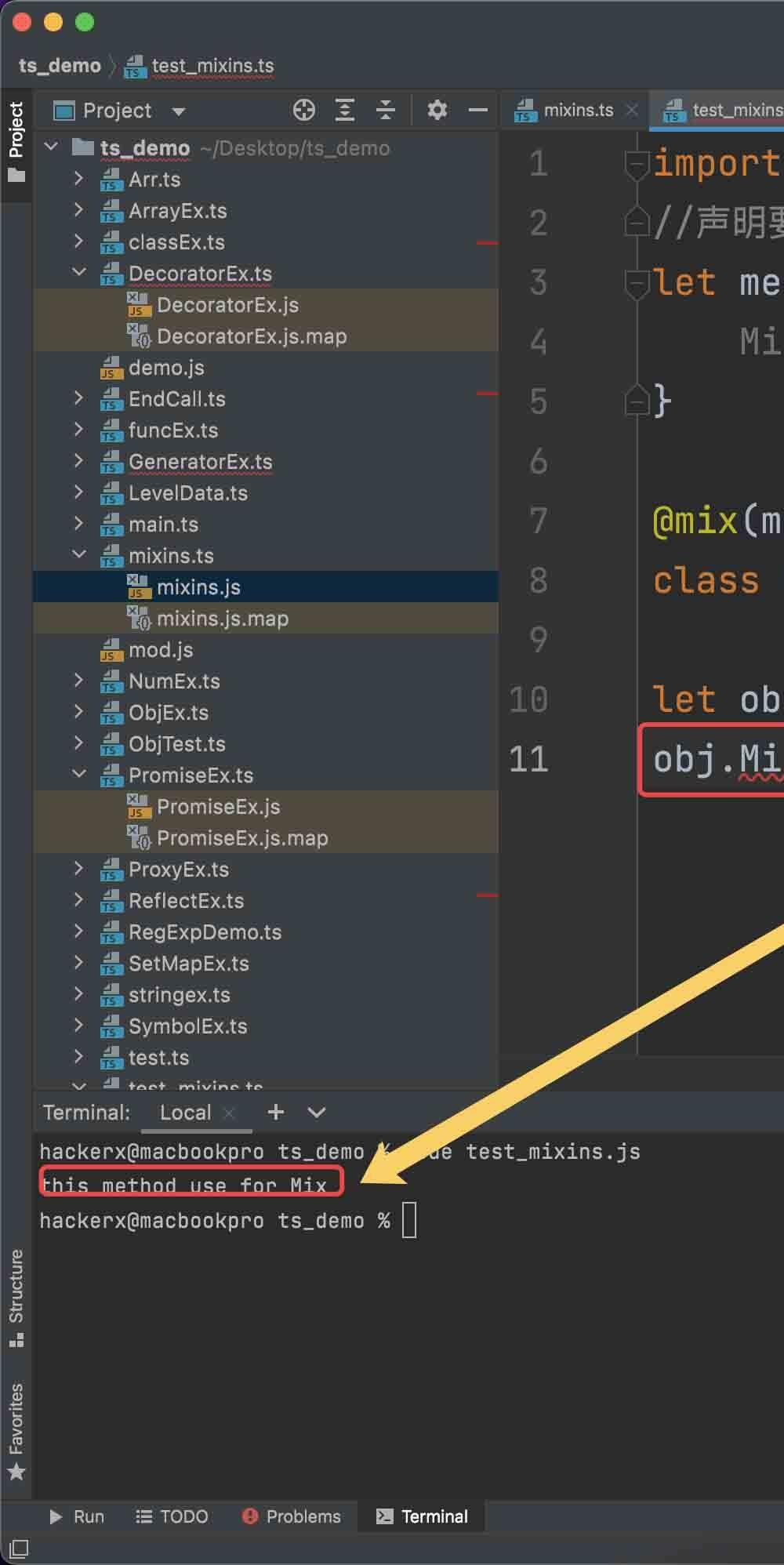
mixins.ts
//导出混合方法
export function mix(...args){
return function (t){
Object.assign(t.prototype,...args);//添加方法到对象原型
}
}test_mixins.ts
import { mix} from './mixins';//导入混合方法
//声明要混合入类的方法
let methodToMix = {
MixFunc(){console.log('this method use for Mix');}
}
@mix(methodToMix)//在类声明中使用了修饰器@mix
class MyClass{}
let obj = new MyClass();//实例化类,类对象具有修饰器混入的方法MixFunc
obj.MixFunc();//调用混入的方法测试结果 :

通过 class 关键字定义一个类,然后通过 new 关键字可以方便的生产一个类的实例对象,这个生产对象的过程叫 实例化,类的成员就是类中所有的属性和方法。
// 定义类
class Person {
// 名称
name: string
// 年龄
age: number
// 构造函数
constructor(name: string, age: number) {
// 更新熟悉数据
this.name = name
this.age = age
}
}
// 发送一个人的信息
function sendPerson (person: Person) {
console.log(`姓名:${person.name},年龄:${person.age}`)
}
// 实例化对象
const p = new Person('dzm', 20)
sendPerson(p) // 名称:dzm,年龄:20实例在new出来的时候,它实际是调用了类中的一个方法进行初始化,这个方法被叫做构造器,一般都会在类中显示地写上 constructor 方法,如果没有显示定义的 constructor,就会调用系统自带的 constructor 构造函数。
访问修饰符的作用就是用于限制别人乱用类中的东西
访问修饰符
public:公开的,谁都能用(默认就是 public)private:私有的,仅类自己能使用,子类与外部都不能使用protected:受保护的,仅类和类的子类能使用,外部不能使用// 定义类
class Person {
// 公开参数
name: string
// 公开参数
public age: number
// 私有参数
private num:number = 10
// 内部参数
protected num1: number = 20
// 构造函数
constructor(name: string, age: number) {
// 更新熟悉数据
this.name = name
this.age = age
}
// 发送个人信息
public send() {
console.log('发送成功1')
}
// 私有方法
private post() {
console.log('发送成功2')
}
}只读修饰符
readonly:只能读不能写class Person {
// 声明赋值
readonly name = 'dzm'
}
let p = new Person()
console.log(p.name)
// 不能赋值
// p.name = 'xxx'readonly 只能在 constructor 构造方法初始化时赋值,或者声明时赋值,之后都不能在修改值。
class Person{
readonly name: string
// 构造初始化赋值
constructor(name: string) {
this.name = name
}
}静态修饰符
static:静态成员无需实例化,直接通过类名调用// 定义类
class Person {
// 公开参数
name: string
// 公开参数
public age: number
// 静态参数
static num:number = 10
// 构造函数
constructor(name: string, age: number) {
// 更新熟悉数据
this.name = name
this.age = age
}
// 发送个人信息
static send() {
console.log('发送成功')
}
}
// 不需要实例化对象,通过类名就能进行访问
console.log(Person.num)
Person.send()总结
1、上面总共分为三种类型修饰符:访问修饰符、只读修饰符、静态修饰符。
2、修饰符是可选的,在没有写任何修饰符的情况下,默认为 public。
3、同类型修饰符只能有一个,也就是上面 三种修饰符 可以组合起来修饰一个成员。
4、三种类型修饰符有先后顺序,分别是:访问、静态、只读,即:public/static/protected、static、readonly
类可以被多个接口协议约束,类也可以作为接口使用,也就是 implements 后面可以添加 单个或多个 接口与类。
格式:class 类名 implements 接口名, 接口名, 类名 ... {}
例如:class Person implements Action, Info {}
案例
// 定义行动接口
interface Action {
// 跑起来
run():void
}
// 定义信息接口
interface Info {
// 用户名称
name: string
}
// 定义一个类,并实现上面的接口
class Person implements Action, Info {
// 用户名称
name: string
// 跑起来
run(): void {
console.log(`${this.name} 跑起来了`)
}
}
// 定义一个类,并实现上面的类接口
class Person2 implements Person {
name: string
run(): void {
console.log(`${this.name} 跑起来了`)
}
}
// 实例化
const p = new Person()
p.name = 'DZM'
p.run()
// 实例化
const p2 = new Person2()
p2.name = 'XYQ'
p2.run()类不能继承接口协议(interface),只能通过 implements 关键词进行实现,支持实现多个接口协议。
类不支持多继承,也就是 extends 后面只能存在一个父类,但是可以通过多个接口协议来实现多继承。
接口支持多继承。
案例
// 定义行动接口
interface Action {
// 跑起来
run():void
}
// 定义信息接口
interface Info {
// 用户名称
name: string
}
// 定义一个类,并实现上面的接口
class Person implements Action, Info {
// 用户名称
name: string
// 跑起来
run(): void {
console.log(`${this.name} 跑起来了`)
}
}
// 定义一个类,并实现上面的类接口
class Person2 extends Person {
name: string
run(): void {
console.log(`${this.name} 跑起来了`)
}
}
// 定义一个类,并实现上面的类接口
class Person3 extends Person implements Action, Info {
name: string
run(): void {
console.log(`${this.name} 跑起来了`)
}
}
// 实例化
const p = new Person()
p.name = 'DZM'
p.run()
// 实例化
const p2 = new Person2()
p2.name = 'XYQ'
p2.run()
以上为个人经验,希望能给大家一个参考,也希望大家多多支持编程网。
--结束END--
本文标题: Typescript使用修饰器混合方法到类的实例
本文链接: https://www.lsjlt.com/news/168584.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0