目录方法一:方式二:window.location 可以直接获取当前窗口的路径总结方法一: // router的 path: "/user/:uid" <templa
// router的 path: "/user/:uid"
<template>
<div>user</div>
<p>uid: {{ uid }}</p>
</template>
<script>
import { defineComponent } from "Vue";
import { useRouter } from "vue-router";
export default defineComponent({
name: "User",
setup() {
const router = useRouter();
const uid = router.currentRoute.value.params.uid;
return {
// 返回的数据
uid,
};
},
});
</script>useRouter()返回的是object, 类似于vue2的this.$router
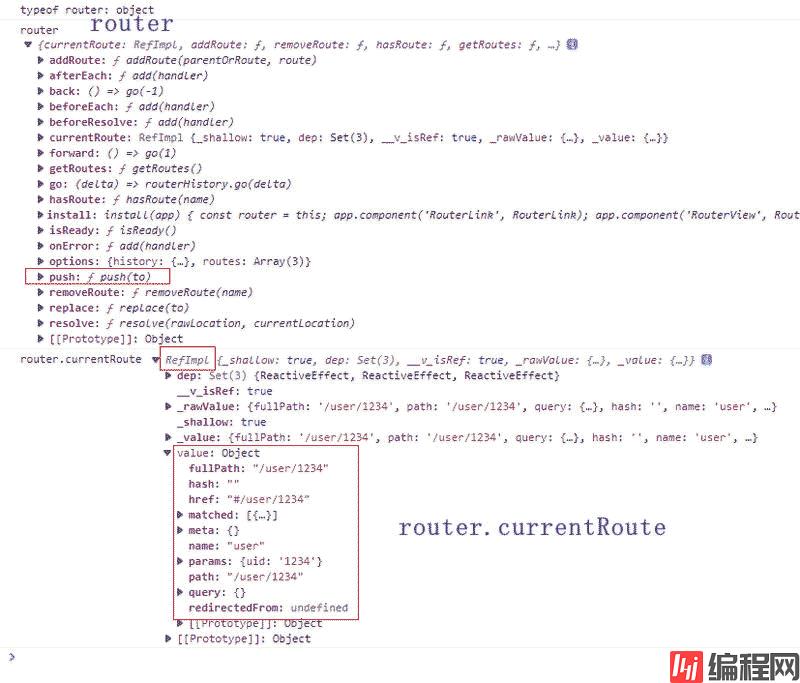
而router.currentRoute是RefImpl对象, 即我们使用ref返回的对象, 通过.value可以访问到当前的路由, 类似于vue的this.$route
使用console.log打印出来看看

1.window.location.href(当前URL)
结果:Http://www.myurl.com:8866/test?id=123&username=xxx
2.window.location.protocol(协议)
结果:http
3.window.location.host(域名 + 端口)
结果:www.myurl.com:8866
4.window.location.hostname(域名)
结果:www.myurl.com
5.window.location.port(端口)
结果:8866
6.window.location.pathname(路径部分)
结果:/test
7.window.location.search(请求的参数)
结果:?id=123&username=xxx
setup(){
const router = useRouter();
onMounted(() => {
console.log("router",router.currentRoute.value)
if(window.location.pathname=="/askQuestions"){
// if(router.currentRoute.value.path=="/askQuestions"){
console.log("消失;;;;;;")
document.getElementById("navSearch").style.display="none"
}
});
}到此这篇关于vue3获取当前路由地址的文章就介绍到这了,更多相关vue3获取当前路由地址内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: vue3获取当前路由地址的两种方法
本文链接: https://www.lsjlt.com/news/169292.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0