目录Vue获取当前路由地址1、router和$route的区别2、获取当前路由地址3、获取路由参数(query/params传参)vue实时获取路由地址方式一:window.loca
$router: 路由操作对象,只写。需要对路由进行操作时使用。如路由跳转$route: 路由信息对象,只读。获取路由相关信息时使用。如获取当前路由地址this.$route.path原生方法:
window.location.hrefquery传参时:
路由跳转:
this.$router.push({ name: 'name', query: { id: '123', data: '456' } })获取参数:
this.$route.queryparams传参时:
路由跳转:
this.$router.push({ name: 'name', params: { id: '123', data: '456' } })获取参数:
this.$route.params测试网址:http://www.myurl.com:8866/test?id=123&username=xxx
1.window.location.href(当前URL)
结果:Http://www.myurl.com:8866/test?id=123&username=xxx
2.window.location.protocol(协议)
结果:http
3.window.location.host(域名 + 端口)
结果:www.myurl.com:8866
4.window.location.hostname(域名)
结果:www.myurl.com
5.window.location.port(端口)
结果:8866
6.window.location.pathname(路径部分)
结果:/test
7.window.location.search(请求的参数)
结果:?id=123&username=xxx
var url="www.baidu.com?a=1&b=2&C=3";//测试地址
var reg=/[?&]([^?&#]+)=([^?&#]+)/g;
var param={};
var ret = reg.exec(url);
while(ret){//当ret为null时表示已经匹配到最后了,直接跳出
param[ret[1]]=ret[2];
ret = reg.exec(url);
}
console.log(param)8.window.location.origin(’?'前边的URL)
结果:http://www.myurl.com:8866
9.window.location.hash(获取#之后的内容)
结果:null
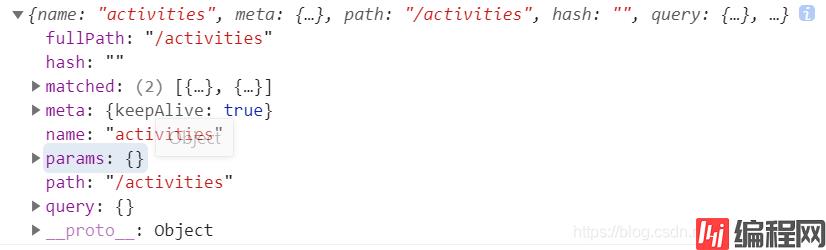
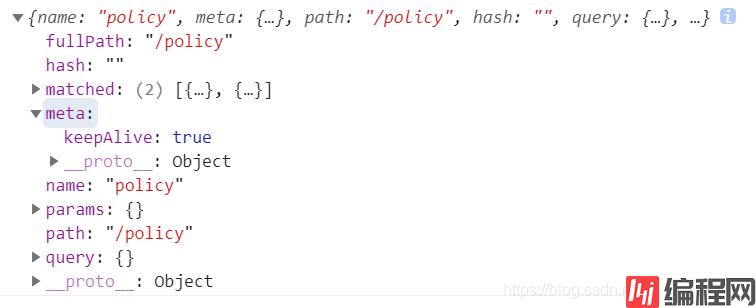
1.this.$route的内容:

(1)this.$route.fullPath:
完成解析后的 URL,包含查询参数和 hash 的完整路径,即 “端口号/#” 之后的内容。

(2)this.$route.hash
当前路由的 hash 值 (带 #) ,如果没有 hash 值,则为空字符串。
(3)this.$route.matched
官网说明:一个数组,包含当前路由的所有嵌套路径片段的路由记录 。路由记录就是 routes 配置数组中的对象副本 (还有在 children 数组)。

(4)this.$route.meta、this.$route.name


(5)this.$route.name
当前路由的名称,如果有的话。
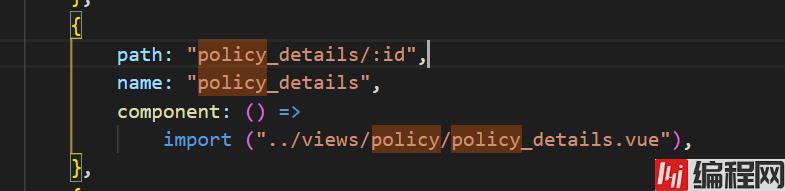
(6)this.$route.params
一个 key/value 对象,包含了动态片段和全匹配片段,如果没有路由参数,就是一个空对象。


(7)this.$route.query
一个 key/value 对象,表示 URL 查询参数。如果没有查询参数,则是个空对象。


2.实时获取route地址并根据地址做处理
watch: {
$route(val) {
//val即是this.$route
//根据路由控制其他参数做不同处理
if (val.path == "/xinyidai") {
this.isCur = 5;
} else if (val.path == "/fiProduct" || val.path == "/fiProductDetail") {
this.isCur = 1;
} else if (val.path == "/fiProductBx" ||val.path == "/fiProductBxDetail") {
this.isCur = 2;
} else if (val.path == "/stock" || val.path == "/stockDetail") {
this.isCur = 4;
} else {
this.isCur = "";
}
},
},
以上为个人经验,希望能给大家一个参考,也希望大家多多支持编程网。
--结束END--
本文标题: vue中如何获取当前路由地址
本文链接: https://www.lsjlt.com/news/174307.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0