目录1.设置gettes 事件2.使用调用3.最终页面示例getters的优点:总结紧接上篇,本片主要讲讲Vuex 中 getters的使用,示例中使用了vuex的modules,g
紧接上篇,本片主要讲讲Vuex 中 getters的使用,示例中使用了vuex的modules,getters的使用与vue组件中computed中使用类似,再学习的过程中,注意举一反三
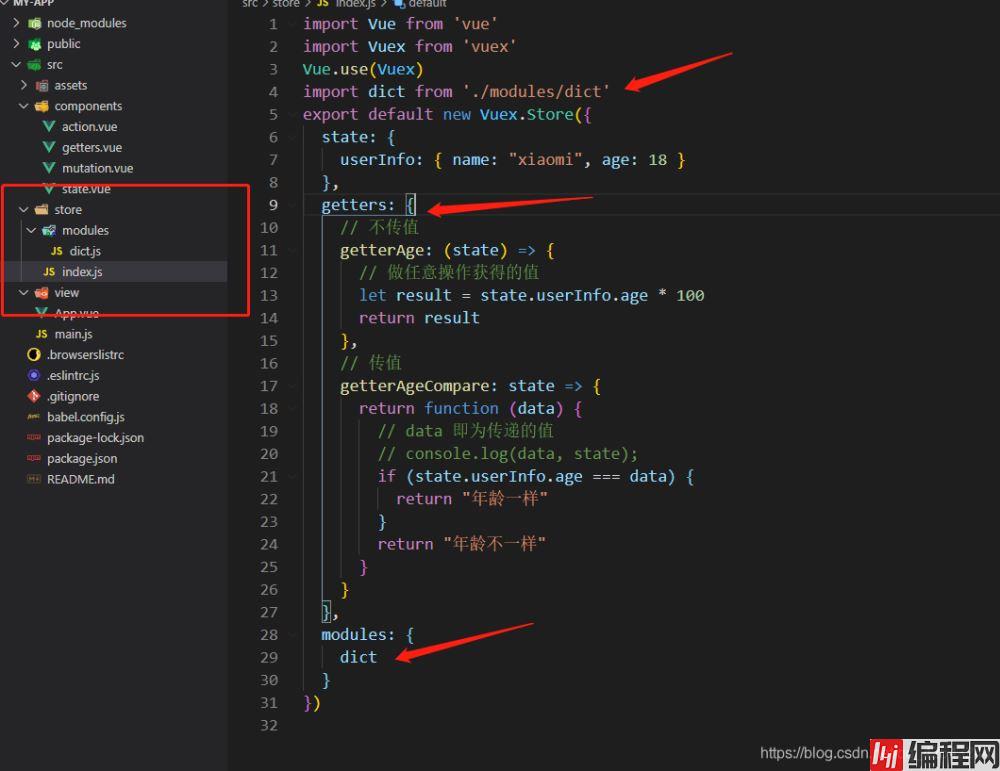
index.js

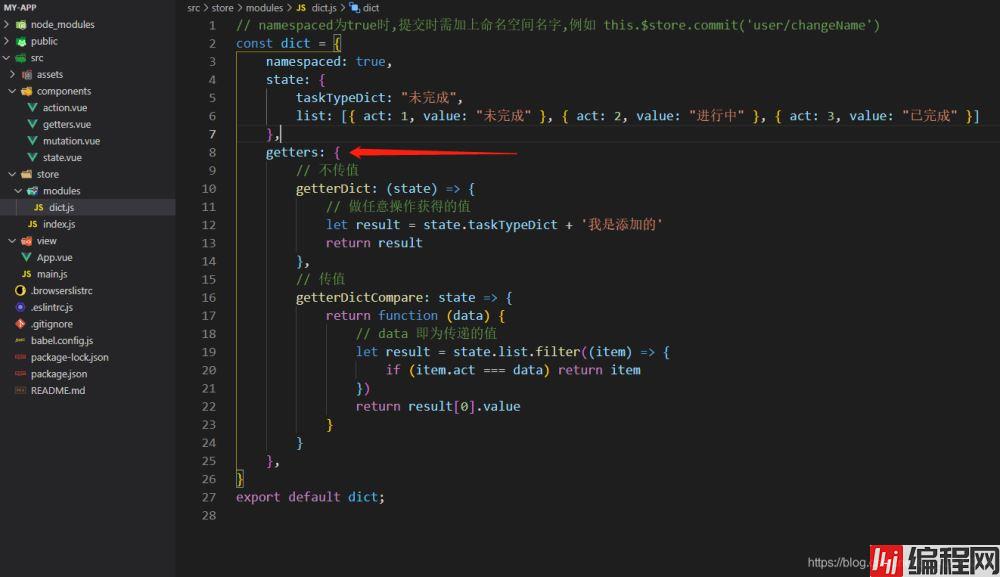
dict.js

我们在index.js中设置了两个getters事件,在子模块dict.js中设置了两个getters事件
<template>
<div>
<div>
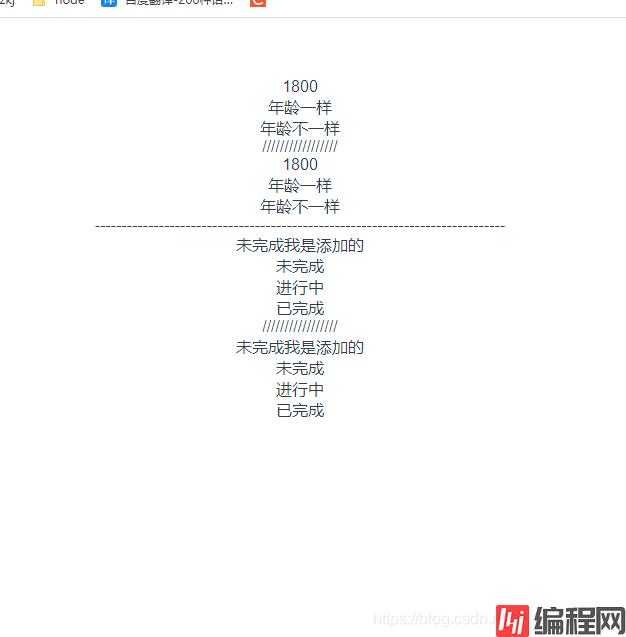
<div>{{ $store.getters.getterAge }}</div>
<div>{{ $store.getters.getterAgeCompare(18) }}</div>
<div>{{ $store.getters.getterAgeCompare(10) }}</div>
/
<div>{{ getterAge }}</div>
<div>{{ getterAgeCompare(18) }}</div>
<div>{{ getterAgeCompare(10) }}</div>
</div>
-----------------------------------------------------------------------------
<div>
<div>{{ $store.getters["dict/getterDict"] }}</div>
<div>{{ $store.getters["dict/getterDictCompare"](1) }}</div>
<div>{{ $store.getters["dict/getterDictCompare"](2) }}</div>
<div>{{ $store.getters["dict/getterDictCompare"](3) }}</div>
/
<div>{{ getterDict }}</div>
<div>{{ getterDictCompare(1) }}</div>
<div>{{ getterDictCompare(2) }}</div>
<div>{{ getterDictCompare(3) }}</div>
</div>
</div>
</template>
<script>
import { mapGetters } from "vuex"; //第二种方式 1.引入
export default {
data() {
return {};
},
computed: {
// 第一种形式 数组形式
...mapGetters(["getterAge", "getterAgeCompare"]), //使用对象展开运算符将 getter 混入 computed 对象中
// 第二种方式 对象形式
...mapGetters({
getterDict: "dict/getterDict",
getterDictCompare: "dict/getterDictCompare",
}),
},
methods: {},
};
</script>
此外,使用getters的好处还可以使代码更加简洁,对于获取同样的数据,直接调用同一个方法即可,不需要每个组件都单独写一遍函数,直接调用在getters写好的方法就可以。
到此这篇关于vuex学习进阶篇之getters使用的文章就介绍到这了,更多相关vuex getters的使用内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: vuex学习进阶篇之getters的使用教程
本文链接: https://www.lsjlt.com/news/169710.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0