目录简介说明官网getters概述说明来源用法示例测试简介 说明 本文用示例介绍Vuex的五大核心之一:getters。 官网 Getter | Vuex api 参考 | Vuex
本文用示例介绍Vuex的五大核心之一:getters。
Getter | Vuex
api 参考 | Vuex
getters 是Store的计算属性,可以对State进行计算操作。就像计算属性一样,getter 的返回值会根据它的依赖被缓存起来,且只有当它的依赖值发生了改变才会被重新计算。
虽然组件内也可以做计算属性,但getters 可以在多组件之间复用。如果一个状态只在一个组件内使用,可以不用getters。
有时我们需要从 store 中的 state 中派生出一些状态,例如对列表进行过滤并计数:
computed: {
doneTodosCount () {
return this.$store.state.todos.filter(todo => todo.done).length
}
}
如果有多个组件需要用到此属性,我们要么复制这个函数,或者抽取到一个共享函数然后在多处导入它(无论哪种方式都不是很理想)。getter就是为了解决这个问题而产生的。
直接使用
this.$store.getters.计算属性名 // 不分模块
this.$store.getters['模块名/计算属性名'] // 分模块
mapGetters
import { mapGetters } from 'vuex'
export default {
computed: {
// 不分模块
...mapGetters(['计算属性名'])
// 分模块,不重命名计算属性
...mapGetters('模块名', ['计算属性名'])
// 分模块,重命名计算属性
...mapGetters('模块名', {'新计算属性名': '旧计算属性名'})
}
}
代码
CouterStore.js
import Vue from 'vue';
import Vuex from 'vuex';
Vue.use(Vuex);
const counterStore = new Vuex.Store(
{
state: {
count: 10
},
getters: {
doubleCount(state) {
return state.count * 2;
}
}
}
);
export default counterStore;
Parent.vue
<template>
<div class="outer">
<h3>父组件</h3>
<component-b></component-b>
</div>
</template>
<script>
import ComponentB from "./ComponentB";
export default {
name: 'Parent',
components: {ComponentB},
}
</script>
<style scoped>
.outer {
margin: 20px;
border: 2px solid red;
padding: 20px;
}
</style>
ComponentB.vue
<template>
<div class="container">
<h3>ComponentB</h3>
<div>计数器的值:{{thisCount}}</div>
<div>计数器的2倍:{{thisDoubleCount}}</div>
</div>
</template>
<script>
export default {
computed:{
thisCount() {
return this.$store.state.count;
},
thisDoubleCount() {
return this.$store.getters.doubleCount;
},
}
}
</script>
<style scoped>
.container {
margin: 20px;
border: 2px solid blue;
padding: 20px;
}
</style>
路由(router/index.js)
import Vue from 'vue'
import Router from 'vue-router'
import Parent from "../components/Parent";
Vue.use(Router)
export default new Router({
routes: [
{
path: '/parent',
name: 'Parent',
component: Parent,
}
],
})
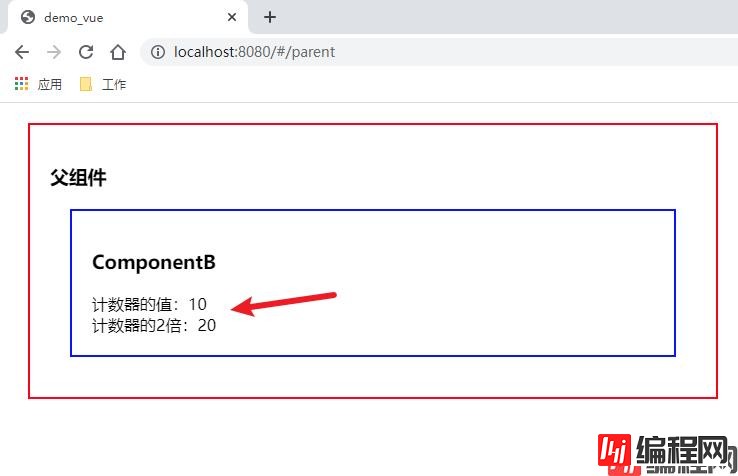
访问:Http://localhost:8080/#/parent

到此这篇关于详解Vuex中getters的使用教程的文章就介绍到这了,更多相关Vuex getters内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: 详解Vuex中getters的使用教程
本文链接: https://www.lsjlt.com/news/164074.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0