目录MotionLayout自定义一个动画开关按钮使用方法完整代码直接拿去用MotionLayout自定义一个动画开关按钮 MotionLayout是一个非常新的类,它来自Const
MotionLayout是一个非常新的类,它来自ConstraintLayout 2.0库中,主要目的是为了帮助Android开发人员在应用中降低使用手势和组件动画的难度

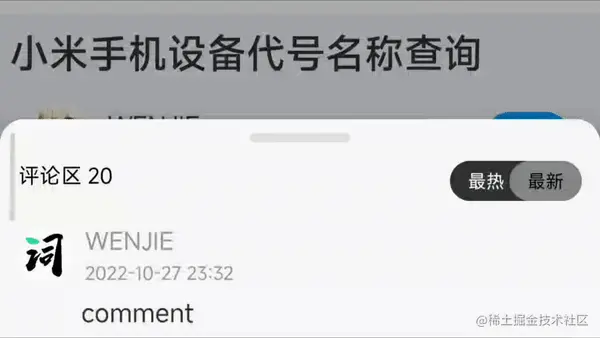
MotionSwitch(Modifier.height(26.dp).width(86.dp), onText = "最热", offText = "最新", onEvent = {
}, offEvent = {
})
import androidx.compose.animation.core.animateFloatAsState
import androidx.compose.animation.core.tween
import androidx.compose.foundation.background
import androidx.compose.foundation.clickable
import androidx.compose.foundation.layout.*
import androidx.compose.foundation.shape.RoundedCornerShape
import androidx.compose.material3.Text
import androidx.compose.runtime.*
import androidx.compose.ui.Modifier
import androidx.compose.ui.draw.clip
import androidx.compose.ui.graphics.Color
import androidx.compose.ui.layout.layoutId
import androidx.compose.ui.layout.onSizeChanged
import androidx.compose.ui.text.style.TextAlign
import androidx.compose.ui.unit.IntSize
import androidx.compose.ui.unit.dp
import androidx.compose.ui.unit.sp
import androidx.constraintlayout.compose.ConstraintSet
import androidx.constraintlayout.compose.ExperimentalMotionapi
import androidx.constraintlayout.compose.MotionLayout
import Kotlin.math.roundToInt
@ExperimentalMotionApi
@Composable
fun MotionSwitch(
modifier:Modifier =Modifier,
check:Boolean =false,
onText:String = "on",
offText:String = "off",
onEvent :()-> Unit,
offEvent :()-> Unit,
) {
var animateToEnd by remember { mutableStateOf(check) }
val progress by animateFloatAsState(
targetValue = if (animateToEnd) 1f else 0f,
animationSpec = tween(1000)
)
var buttonSwitchHight by remember { mutableStateOf(IntSize(0, 0)) }
Column() {
MotionLayout(
ConstraintSet(
""" {
backgroundSwitch: {
custom: {
color: "#d2d2d2"
}
},
buttonSwitch: {
top: ['backgroundSwitch', 'top', 0],
start: ['backgroundSwitch', 'start', 0]
},
on: {
top: ['backgroundSwitch', 'top', 0],
start: ['backgroundSwitch', 'start', 0],
bottom: ['backgroundSwitch', 'bottom', 0]
},
off: {
top: ['backgroundSwitch', 'top', 0],
end: ['backgroundSwitch', 'end', 0],
bottom: ['backgroundSwitch', 'bottom', 0]
}
}"""
),
ConstraintSet(
""" {
backgroundSwitch: {
custom: {
color: "#343434"
}
},
buttonSwitch: {
top: ['backgroundSwitch', 'top', 0],
end: ['backgroundSwitch', 'end', 0]
},
on: {
top: ['backgroundSwitch', 'top', 0],
start: ['backgroundSwitch', 'start', 0],
bottom: ['backgroundSwitch', 'bottom', 0]
},
off: {
top: ['backgroundSwitch', 'top', 0],
end: ['backgroundSwitch', 'end', 0],
bottom: ['backgroundSwitch', 'bottom', 0]
}
}"""
),
progress = progress,
modifier =modifier
) {
Box(
modifier = modifier
.layoutId("backgroundSwitch")
.clip(RoundedCornerShape(36.dp))
.onSizeChanged {
buttonSwitchHight = it
}
.clickable(onClick = {
if (animateToEnd){
onEvent.invoke()
}else{
offEvent.invoke()
}
animateToEnd = !animateToEnd })
.background(motionProperties("backgroundSwitch").value.color("color"))
)
Box(
modifier = Modifier
.height(buttonSwitchHight.height.dp)
.width((buttonSwitchHight.width/5).dp)
.layoutId("buttonSwitch")
.clip(RoundedCornerShape(36.dp))
.background(Color.Gray)
)
Text(
text = onText,
modifier = Modifier
.layoutId("on")
.width((buttonSwitchHight.width/5).dp),
color = Color.White,
fontSize = 12.sp,
textAlign = TextAlign.Center
)
Text(
text = offText,
modifier = Modifier
.layoutId("off")
.width((buttonSwitchHight.width/5).dp),
color = Color.White,
fontSize = 12.sp,
textAlign = TextAlign.Center
)
}
}
}以上就是MotionLayout自定义开关按钮实例详解的详细内容,更多关于MotionLayout自定义开关按钮的资料请关注编程网其它相关文章!
--结束END--
本文标题: MotionLayout自定义开关按钮实例详解
本文链接: https://www.lsjlt.com/news/171003.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-21
2023-10-28
2023-10-28
2023-10-27
2023-10-27
2023-10-27
2023-10-27
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0