本教程操作环境:windows7系统、Jquery3.6.1版本、Dell G3电脑。在jquery中,可以利用wrap()函数来给指定元素增加父标签。jquery wrap() wrap() 方法使用指定的 html 元素来包裹每个被选元
本教程操作环境:windows7系统、Jquery3.6.1版本、Dell G3电脑。
在jquery中,可以利用wrap()函数来给指定元素增加父标签。
jquery wrap()
wrap() 方法使用指定的 html 元素来包裹每个被选元素,即在被选元素外面增加一个父元素。
这种包装对于在文档中插入额外的结构化标记最有用,而且它不会破坏原始文档的语义品质。这个函数的原理是检查提供的第一个元素(它是由所提供的HTML标记代码动态生成的),并在它的代码结构中找到最上层的祖先元素--这个祖先元素就是包裹元素。当HTML标记代码中的元素包含文本时无法使用这个函数。因此,如果要添加文本应该在包裹完成之后再行添加。
语法:
$(selector).wrap(html|ele|fn)

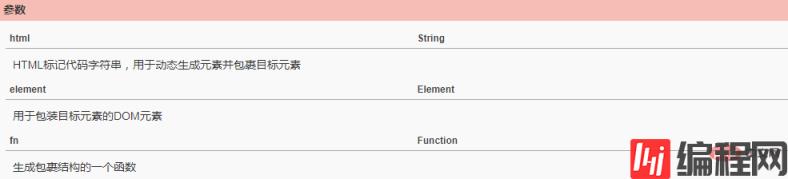
参数说明:
html参数描述:把所有的段落用一个新创建的div包裹起来
$("p").wrap("<div class='wrap'></div>");
elem参数描述:用ID是"content"的div将每一个段落包裹起来
$("p").wrap(document.getElementById('content'));
回调函数 描述:用原先div的内容作为新div的class,并将每一个元素包裹起来
<div class="container">
<div class="inner">Hello</div>
<div class="inner">Goodbye</div>
</div>
$('.inner').wrap(function() {
return '<div class="' + $(this).text() + '" />';
});
结果:
<div class="container">
<div class="Hello">
<div class="inner">Hello</div>
</div>
<div class="Goodbye">
<div class="inner">Goodbye</div>
</div>
</div>
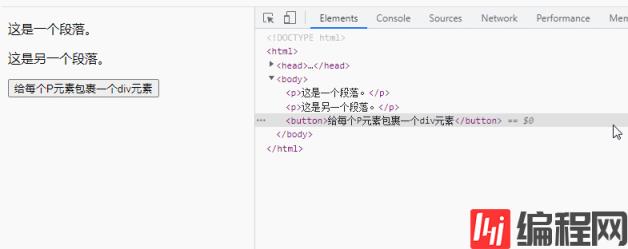
wrap()增加父标签的示例
给每个 <p> 元素添加一个 父元素 <div>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("p").wrap("<div></div>");
});
});
</script>
<style type="text/CSS">
div {
background-color: yellow;
}
</style>
</head>
<body>
<p>这是一个段落。</p>
<p>这是另一个段落。</p>
<button>给每个P元素包裹一个div元素</button>
</body>
</html>

以上就是jquery怎么增加父标签的详细内容,更多请关注编程网其它相关文章!
--结束END--
本文标题: jquery怎么增加父标签
本文链接: https://www.lsjlt.com/news/173522.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2023-05-25
2023-05-25
2023-05-25
2023-05-25
2023-05-25
2023-05-24
2023-05-24
2023-05-24
2023-05-24
2023-05-24
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0