这篇“Jquery怎么给img加a标签”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“jquery怎么给img加a标签”文章吧
这篇“Jquery怎么给img加a标签”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“jquery怎么给img加a标签”文章吧。
jquery中可以利用wrap()函数来给img元素增加父标签a。增加方法:1、利用jquery选择器选取img元素对象,语法“$("img")”;2、使用wrap()函数给获取的元素对象增加一个指定父元素,语法“img元素对象.wrap("<a href='#'></a>")”。
jquery可以给img加a标签
给img加a标签,就是在img标签外加一个a标签:
<a href=""><img id="img" src="img/2.jpg" width="400"/></a>
简单来说,就是给img标签添加一个父元素(a标签)。
而jquery中,可以利用wrap()函数来给指定元素增加父标签。
wrap() 方法使用指定的 html 元素来包裹每个被选元素。
实现示例:
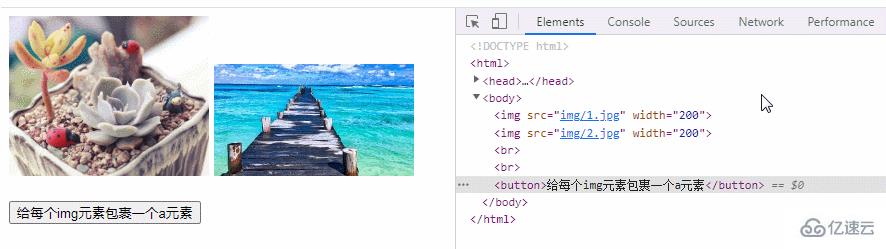
<!DOCTYPE html><html><head><meta charset="utf-8"><script src="js/jquery-3.6.1.min.js"></script><script>$(document).ready(function() {$("button").click(function() {$("img").wrap("<a href='#'></a>");});});</script><style type="text/CSS">a {background-color: yellow;}</style></head><body><img src="img/1.jpg" width="200"/> <img src="img/2.jpg" width="200"/><br><br><button>给每个img元素包裹一个a元素</button></body></html>

wrap() 方法说明
wrap() 方法使用指定的 HTML 元素来包裹每个被选元素,即在被选元素外面增加一个父元素。
这种包装对于在文档中插入额外的结构化标记最有用,而且它不会破坏原始文档的语义品质。这个函数的原理是检查提供的第一个元素(它是由所提供的HTML标记代码动态生成的),并在它的代码结构中找到最上层的祖先元素--这个祖先元素就是包裹元素。当HTML标记代码中的元素包含文本时无法使用这个函数。因此,如果要添加文本应该在包裹完成之后再行添加。
语法:
$(selector).wrap(html|ele|fn)

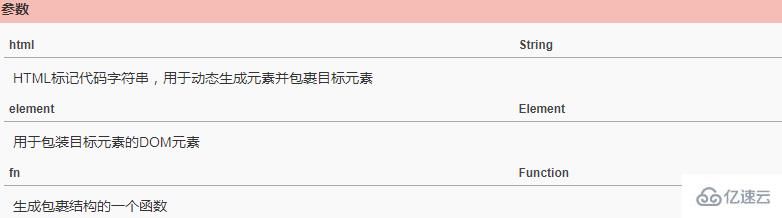
参数说明:
html参数描述:把所有的段落用一个新创建的div包裹起来
$("p").wrap("<div class='wrap'></div>");
elem参数描述:用ID是"content"的div将每一个段落包裹起来
$("p").wrap(document.getElementById('content'));
回调函数 描述:用原先div的内容作为新div的class,并将每一个元素包裹起来
<div class="container"> <div class="inner">Hello</div> <div class="inner">Goodbye</div></div>$('.inner').wrap(function() { return '<div class="' + $(this).text() + '" />';});
结果:
<div class="container"> <div class="Hello"> <div class="inner">Hello</div> </div> <div class="Goodbye"> <div class="inner">Goodbye</div> </div></div>
以上就是关于“jquery怎么给img加a标签”这篇文章的内容,相信大家都有了一定的了解,希望小编分享的内容对大家有帮助,若想了解更多相关的知识内容,请关注编程网精选频道。
--结束END--
本文标题: jquery怎么给img加a标签
本文链接: https://www.lsjlt.com/news/347134.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-04-29
2024-04-29
2024-04-29
2024-04-29
2024-04-29
2024-04-29
2024-04-29
2024-04-29
2024-04-29
2024-04-29
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0