目录问题解释Vue加载时的执行顺序如下es6模块化加载规则原因总结问题 在main.js,App.vue和两个子组件(A.vue和B.vue)中分别输出语句,查看他们的加载顺序: m
在main.js,App.vue和两个子组件(A.vue和B.vue)中分别输出语句,查看他们的加载顺序:
main.js
import Vue from 'vue'
import App from './App.vue'
Vue.config.productionTip = false
new Vue({
el: '#app',
render: h => h(App),
beforeCreate() {
Vue.prototype.$bus = this //安装全局事件总线
},
})
console.log('mainjs===============')App.vue
<template>
<div >
<A/>
<B/>
</div>
</template>
<script>
import A from './components/A'
import B from './components/B'
export default {
name:'App',
components:{A,B},
mounted(){
console.log('APP==================')
}
}
</script>A.vue
<template>
<div >
</div>
</template>
<script>
export default {
name:'A',
mounted() {
console.log('A=============')
}
}
</script>B.vue
<template>
<div >
</div>
</template>
<script>
export default {
name:'B',
mounted() {
console.log('B==================')
},
}
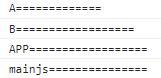
</script>执行结果:

可以看到main.js理论上应该是最先执行的,但是结果却正好相反。
1、执行index.html文件
2、执行main.js文件
3、main.js挂载了app.vue文件,用app.vue的templete替换index.html中的<div id="app"></div>
4、main.js中注入了路由文件,将对应的组件渲染到router-view中
5、router-view中加载Layout文件
6、Layout 加载Navbar, Sidebar, AppMain
main.js确实是最先执行的,但是出现上述问题的原因是ES6的模块化加载规则。
ES6 模块化的设计思想是尽量的静态化,使得编译时就能确定模块的依赖关系,以及输入和输出的变量。
而CommonJS 和 AMD 模块化,都只能在运行时确定这些东西。比如,CommonJS 模块就是对象,输入时必须查找对象属性。
// CommonJS模块
let { stat, exists, readfile } = require('fs');
// 等同于
let _fs = require('fs');
let stat = _fs.stat;
let exists = _fs.exists;
let readfile = _fs.readfile;上面代码的实质是整体加载fs模块(即加载fs的所有方法),生成一个对象(_fs),然后再从这个对象上面读取 3 个方法。
这种加载称为“运行时加载”,因为只有运行时才能得到这个对象。
ES6 模块化不是引入一个对象,而是通过export命令显式指定输出的代码,再通过import命令输入。
// ES6模块
import { stat, exists, readFile } from 'fs';上面代码的实质是从fs模块加载 3 个方法,其他方法不加载。
我的理解是,ES6的模块化规则类似于cpp中的宏,在代码编译时进行字符串替换,上述代码使用import语句引入了 stat, exists, readFile 三个方法,那么在编译时,三个方法名其实已经被替换成了方法代码本身,存在于当前模块当中,我们自然就可以使用引入的这些方法。
官方将这种加载称为“编译时加载”或者静态加载,即 ES6 可以在编译时就完成模块加载,效率要比 CommonJS 模块的加载方式高。
因为是编译时加载,自然而然就存在编译优化。
import命令具有提升效果,会提升到整个模块的头部,首先执行。
这也很好理解,我们引入了模块,并使用模块中的成员,那么当然要先引入才能使用。
下面的代码不会报错,因为import的执行早于foo的调用。这种行为的本质是,import命令是编译阶段执行的,在代码运行之前。
foo();
import { foo } from 'my_module';在main.js文件中,就算我们将import语句放到代码最后,输出结果也不会变,仍然是A->B->App>main.js。
Vue.config.productionTip = false
new Vue({
el: '#app',
render: h => h(App),
beforeCreate() {
Vue.prototype.$bus = this //安装全局事件总线
},
})
console.log('mainjs===============')
import Vue from 'vue'
import App from './App.vue'以上为个人经验,希望能给大家一个参考,也希望大家多多支持编程网。
--结束END--
本文标题: Vue中.vue文件比main.js先执行的问题及解决
本文链接: https://www.lsjlt.com/news/174511.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0