目录什么是tsup⚙️ Install快速上手配置文件打包构建小彩蛋 安装失败~什么是tsup Tsup 可以快速打包 typescript 库,无需任何配置,并且基于esbuild
Tsup 可以快速打包 typescript 库,无需任何配置,并且基于esbuild进行打包,打包 ts 文件速度毫秒级,方便又高效。
在项目文件夹中本地安装它。官网传送门
npm i tsup -D
# Or Yarn
yarn add tsup --dev
Tsup也可以全局安装,但不建议这样做。
tsup默认支持无配置打包,我们尝试一下。
mkdir tsup-study && cd tsup-study
package.JSON并且安装 tsup# 生成 package.json
npm init -y
# 安装tsup
npm i tsup -D
src文件夹,并且创建index.tsfunction print(value: any) {
console.log(value);
}
export default{
print
}
package.json{
"scripts": {
"dev": "tsup src/index.ts"
},
}
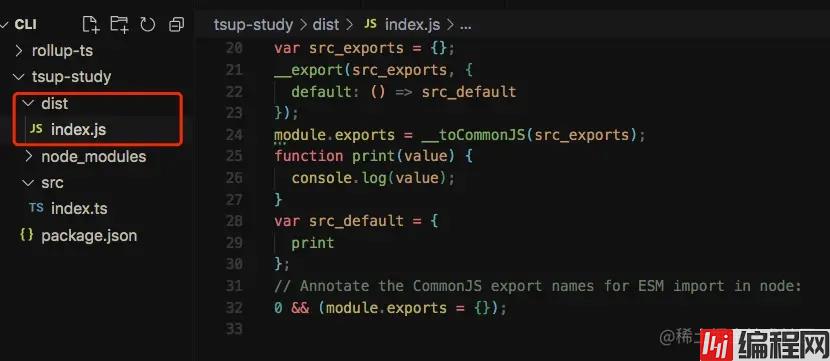
npm run dev

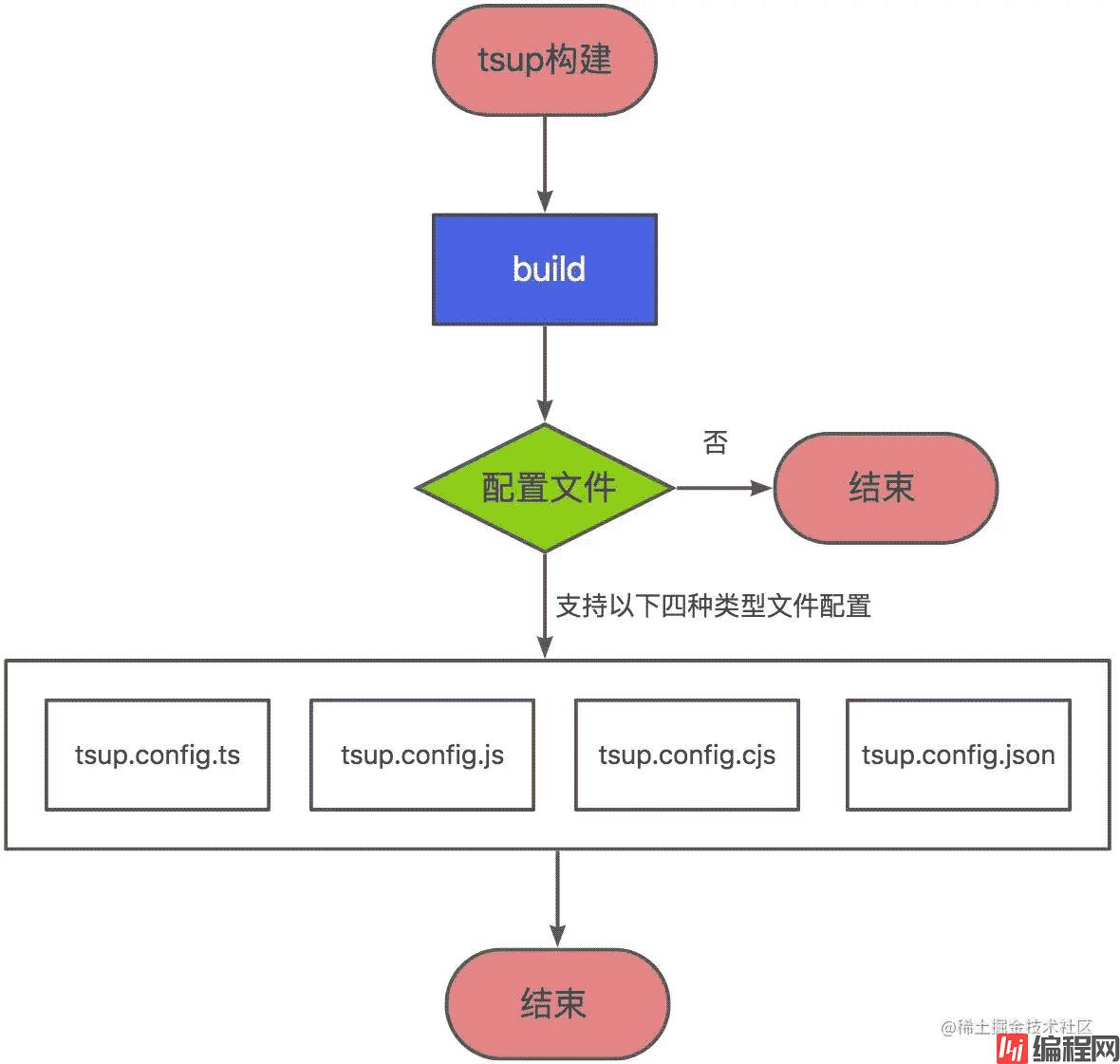
tsup目前支持以下几种配置文件类型

package.json文件"scripts": {
"build": "tsup"
}
tsup.config.ts文件,配置如下import { defineConfig } from 'tsup'
export default defineConfig({
// 入口文件 或者可以使用 entryPoints 底层是 esbuild
entry: ['src/index.ts'],
// 打包类型 支持以下几种 'cjs' | 'esm' | 'iife'
fORMat: ["cjs", "esm"],
// 生成类型文件 xxx.d.ts
dts: false,
// 代码分割 默认esm模式支持 如果cjs需要代码分割的话就需要配置为 true
splitting: false,
// sourcemap
sourcemap: false,
// 每次打包先删除dist
clean: true,
});
npm run build会生成打包文件
如果安装时报的错误和我是一致的话,就需要以下操作进行处理,失败的原因是tsup内集成了esbuild,它是由 Go开发的,而在Mac电脑上 默认的版本需要大于10.12.6的版本

package.json文件中做以下修改
{
"devDependencies": {
"esbuild-wasm": "latest",// 第1 添加这一行代码
"tsup": "^6.5.0"
},
"overrides": { // 第二行 添加这个
"esbuild": "npm:esbuild-wasm@latest"
}
}以上就是基于tsup打包TypeScript实现过程的详细内容,更多关于tsup打包TypeScript的资料请关注编程网其它相关文章!
--结束END--
本文标题: 基于tsup打包TypeScript实现过程
本文链接: https://www.lsjlt.com/news/175448.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0