目录环境准备创建项目启动总结环境准备 安装最新版本 @Vuejs/app yarn global add @vue/cli # OR npm install -g @vue/cli
yarn global add @vue/cli
# OR
npm install -g @vue/cli
升级到最新版本 @vitejs/app
yarn global upgrade @vue/cli
# OR
npm update -g @vue/cli
查看 vue 版本
vue -V
兼容性注意
Vite 需要 node.js 版本 >= 12.0.0。
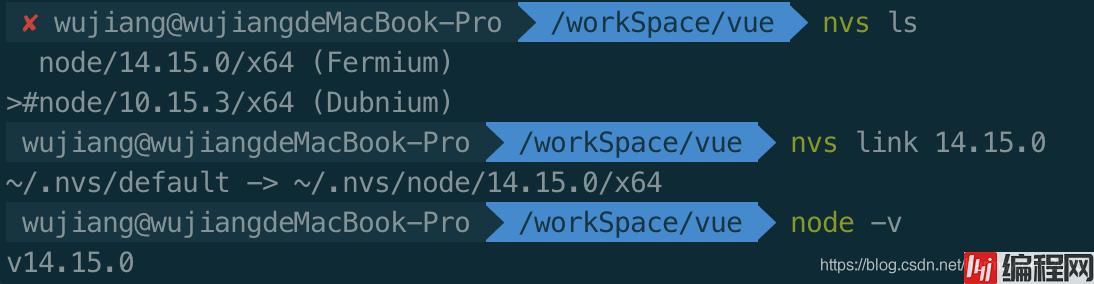
故切换 node 版本,可查看该文章:使用 nvs 管理本地 Node 版本。

yarn create @vitejs/app <project-name>
# OR
npm init @vitejs/app <project-name>
选择一个框架

选择一种 ECMAScript 的实现

创建完成

npm install
npm run dev
# OR
yarn
yarn dev

目录结构

vite 依赖 node 12 版本及以上vite 构建 vue 项目更加简洁,启动速度飞快到此这篇关于vite构建vue3项目的文章就介绍到这了,更多相关vite构建vue3项目内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: vite构建vue3项目的全过程记录
本文链接: https://www.lsjlt.com/news/177895.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0