目录Vue body样式修改解决方式vue给body单独设置样式总结Vue body样式修改 这篇文章记录自己再写项目是遇到的App.vue显示问题。 问题:查看页面时,发现有8px
这篇文章记录自己再写项目是遇到的App.vue显示问题。
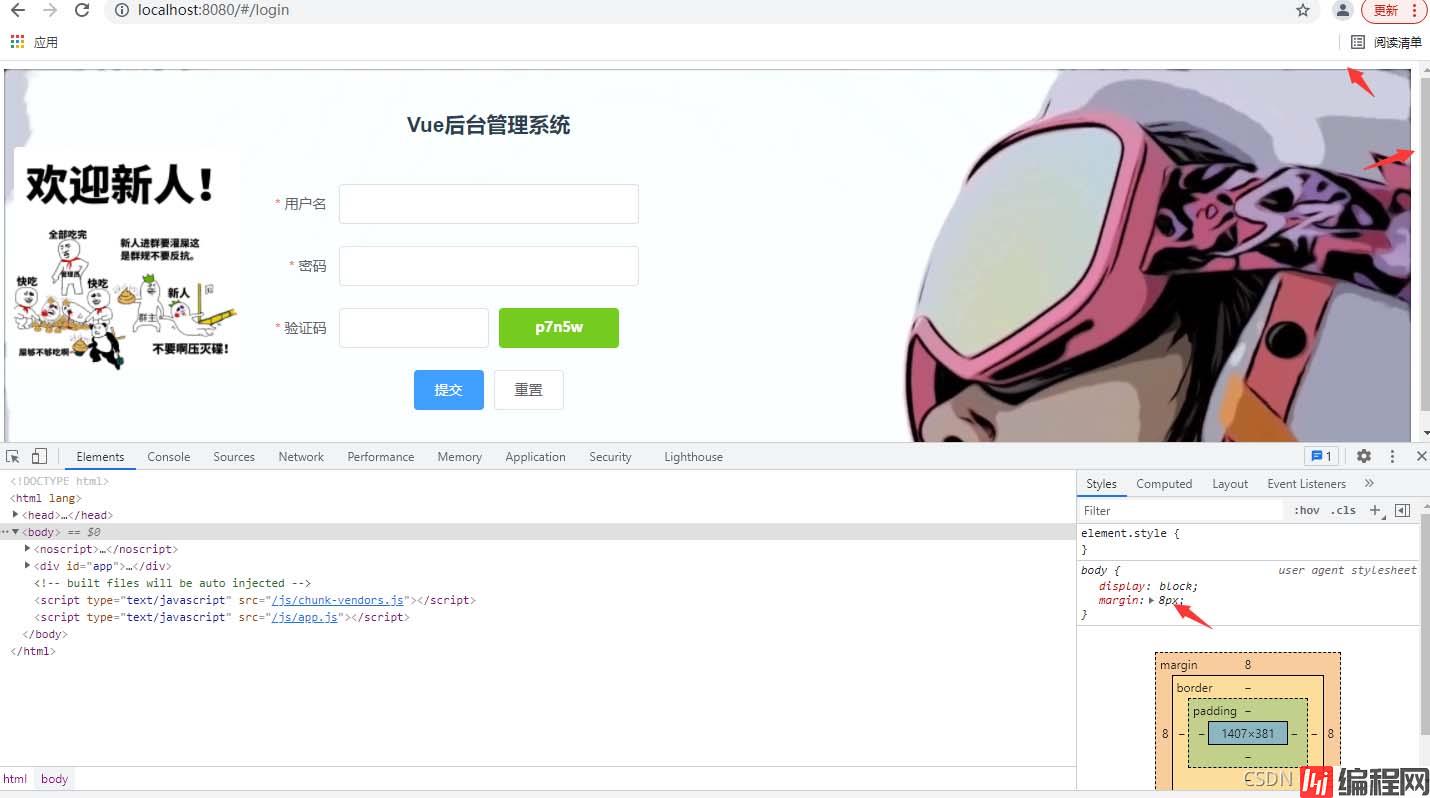
问题:查看页面时,发现有8px的margin,看着很不爽,想要去掉这个margin。
修改前:直接上图

通过beforeCreate函数设置App.vue中body的样式
export default {
beforeCreate() {
document.querySelector('body').setAttribute('style', 'margin:0;')
},
}

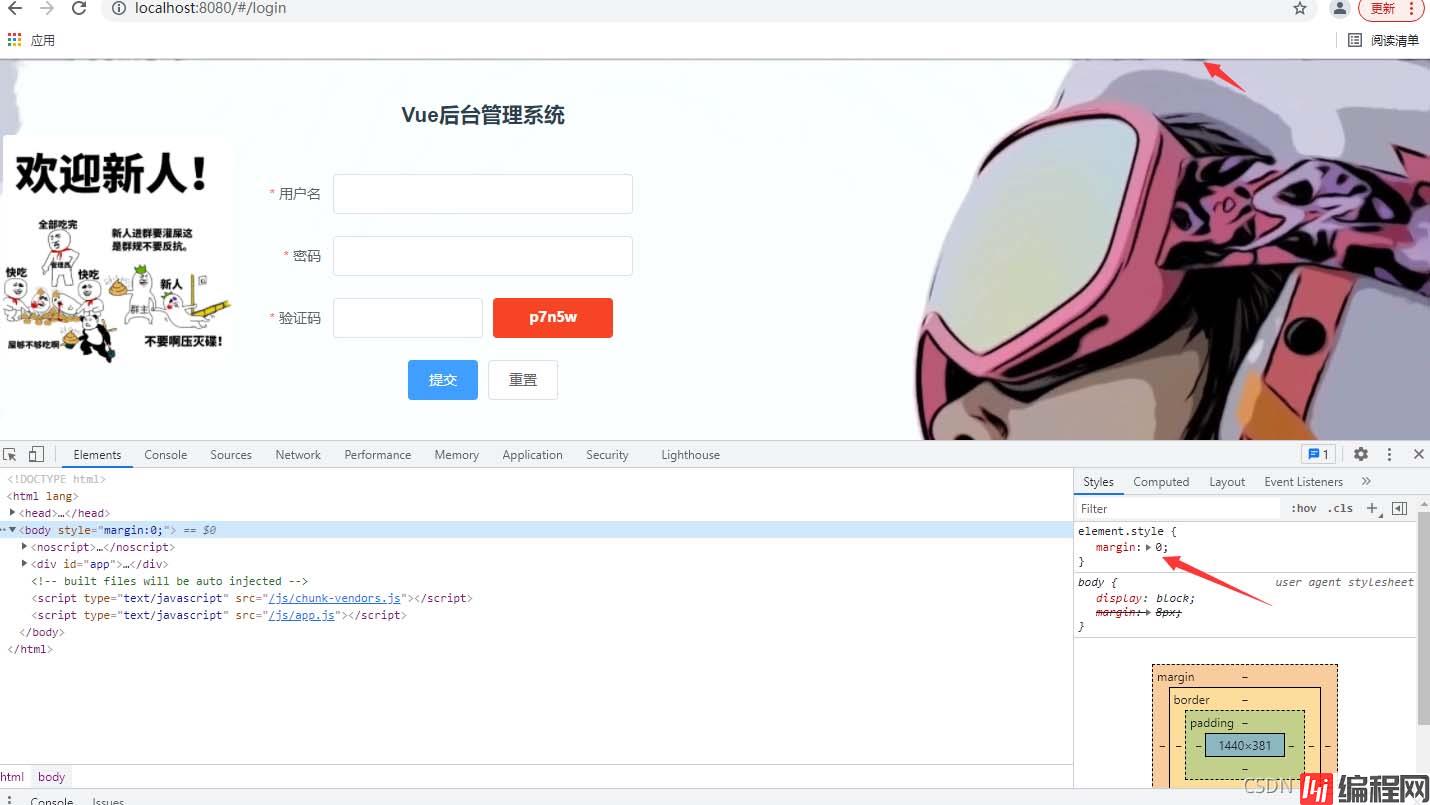
可以明显看出,外边距已经没有了,over。
在vue项目中,有时候会需要给单独的页面中的body设置样式,下面是两种方法
1.在beforeCreate()中给body添加属性
beforeCreate() {
document.querySelector('body').setAttribute('style', 'background-color:#fffcf5;')
},2.给最外层的div添加个类名,然后处理
<template>
<div class="body-bg"></div>
</template>
<style scoped lang="sCSS">
.body-bg {
position: absolute;
width: 100%;
height: 100%;
top: 0;
left: 0;
overflow-y: auto;
background-color: #fff;
}
</style>目前就知道这两种,以后看到了再补充吧
以上为个人经验,希望能给大家一个参考,也希望大家多多支持编程网。
--结束END--
本文标题: Vuebody样式修改方式
本文链接: https://www.lsjlt.com/news/178029.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0