Python 官方文档:入门教程 => 点击学习
tkinter:改变控件的前景色和背景色fg:前景色bg:背景色text:标签名字Label设置背景色的用处是:可以判断控件的大小示例:from tkinter import * root =&nbs
tkinter:改变控件的前景色和背景色
fg:前景色
bg:背景色
text:标签名字
Label设置背景色的用处是:可以判断控件的大小
示例:
from tkinter import *
root = Tk() # 初始化TK
root.title('tkinter') # 设置TK的标题
# 创建一个label,label......
labe1 = Label(root, fg='red', bg='blue', text='tkinter1') # image=bm(实例化PhotoImage的对象)
labe2 = Label(root, fg='red', bg='yellow', text='tkinter2') # image=bm(实例化PhotoImage的对象)
labe3 = Label(root, fg='red', bg='green', text='tkinter3') # image=bm(实例化PhotoImage的对象)
labe4 = Label(root, fg='red', bg='lightblue', text='tkinter4') # image=bm(实例化PhotoImage的对象)
# 颜色还可以使用#RRGGBB
labe5 = Label(root, fg='red', bg='#FF00FF', text='tkinter5') # image=bm(实例化PhotoImage的对象)
# 显示label
for i in range(1, 6): # 循环显示labe1, labe2...
eval('labe' + str(i)).pack() # eval去除左右两边引号,得到真正的数据类型
#进入消息循环
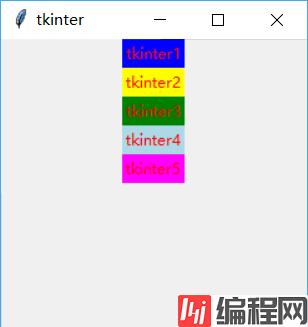
root.mainloop()效果:

Label设置宽度和高度
width:宽度
height:高度
示例:
from tkinter import *
root = Tk() # 初始化TK
root.title('tkinter') # 设置TK的标题
# 创建一个label,labe2......
labe1 = Label(root, width=70, height=2, fg='red', bg='blue', text='tkinter1') # image=bm(实例化PhotoImage的对象)
labe2 = Label(root, width=70, height=2, fg='red', bg='yellow', text='tkinter2') # image=bm(实例化PhotoImage的对象)
labe3 = Label(root, width=70, height=2, fg='red', bg='green', text='tkinter3') # image=bm(实例化PhotoImage的对象)
labe4 = Label(root, width=70, height=2, fg='red', bg='lightblue', text='tkinter4') # image=bm(实例化PhotoImage的对象)
# 颜色还可以使用#RRGGBB
labe5 = Label(root, width=70, height=2, fg='red', bg='#FF00FF', text='tkinter5') # image=bm(实例化PhotoImage的对象)
# 显示label
for i in range(1, 6): # 循环显示labe1, labe2...
eval('labe' + str(i)).pack() # eval去除左右两边引号,得到真正的数据类型
#进入消息循环
root.mainloop()效果:

--结束END--
本文标题: tkinter -- Label颜色,长宽设置
本文链接: https://www.lsjlt.com/news/179086.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-03-01
2024-03-01
2024-03-01
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0