Python 官方文档:入门教程 => 点击学习
html表单是网站交互性的经典方式。 本章将介绍如何用Django对用户提交的表单数据进行处理。比如一个简单的页面实现功能:当提交一条数据时,网页下面展示提交的信息。放在表格中,如果有多条,则追加显示接着上一篇文章《djanGo显示当前时间
html表单是网站交互性的经典方式。 本章将介绍如何用Django对用户提交的表单数据进行处理。
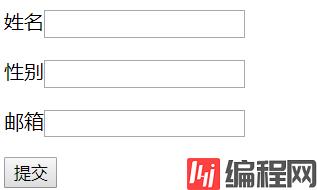
比如一个简单的页面

实现功能:
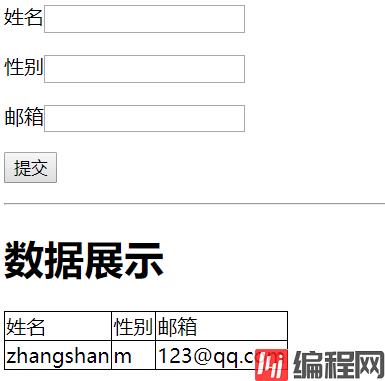
当提交一条数据时,网页下面展示提交的信息。
放在表格中,如果有多条,则追加显示
接着上一篇文章《djanGo显示当前时间》继续写
修改mysite目录下的urls.py,增加一条路由userInfo
urlpatterns = [
path('admin/', admin.site.urls),
path('cur_time/', views.cur_time),
path('userInfo/', views.userInfo),
]修改blog目录下的views.py,增加函数userInfo
#定义全局字典
user_list = []
def userInfo(req):
#判断请求类型
if req.method == "POST":
#获取表单数据,如果获取不到,则为None
username = req.POST.get("username",None)
sex = req.POST.get("sex", None)
email = req.POST.get("email", None)
# print(username,sex,email)
#定义字典
user = {'username':username,'sex':sex,'email':email}
#追加到列表中
user_list.append(user)
# 将列表传给模板index.html
return render(req, "index.html", {"user_list": user_list})在templates目录下创建index.html,内容如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<fORM action="/userInfo/" method="post">
<p>姓名<input type="text" name="username"/></p>
<p>性别<input type="text" name="sex"/></p>
<p>邮箱<input type="text" name="email"/></p>
<p><input type="submit" value="提交"/></p>
</form>
{#判断列表有数据的情况下#}
{% if user_list %}
<hr/>
<h1>数据展示</h1>
{#border-collapse属性显示细线表格#}
<table border="1" cellspacing="0" bordercolor="#000000" style="border-collapse:collapse;">
<tr>
<td>姓名</td>
<td>性别</td>
<td>邮箱</td>
</tr>
{#使用for循环遍历列表#}
{% for i in user_list %}
<tr>
{#展示数据#}
<td>{{i.username}}</td>
<td>{{i.sex}}</td>
<td>{{i.email}}</td>
</tr>
{#结束for循环#}
{% endfor %}
</table>
{#一定要写结束符#}
{% endif %}
</body>
</html>修改settings.py文件,关闭csrf。全称为CSRF(Cross-site request forgery)跨站请求伪造
注释即可
MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
# 'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
]访问网页
Http://127.0.0.1:8000/userInfo/
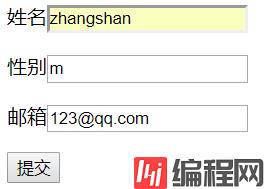
输入一条数据,点击提交

网站底部会出现一条数据

可以多增加几条数据

--结束END--
本文标题: django表单提交
本文链接: https://www.lsjlt.com/news/179136.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-03-01
2024-03-01
2024-03-01
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0