Python 官方文档:入门教程 => 点击学习
3D盒子动画素材:正方形图片若干以下为源码:---------------------------------------------------------<!doctype html> <html lang="en"&
3D盒子动画
素材:
正方形图片若干






以下为源码:
---------------------------------------------------------
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus">
<meta name="Author" content="">
<meta name="KeyWords" content="">
<meta name="Description" content="">
<title>3D动画box</title>
<style type=text/CSS>
.warpper{position:fixed;top:30%;left:40%;perspective:1000px;}
.cube{
width:300px;height:300px;
transfORM-style:preserve-3d;
}
.side{
width:300px;height:300px;
background:rgba(255,121,134,0.6);
position:absolute;
font-size:60px;
color:#fff;
line-height:300px;
text-align:center;
border:1px solid red;
border-radius: 50%;
}
.side_top{
width:300px;height:300px;
background-p_w_picpath: url(img/01.png);
position:absolute;
font-size:60px;
color:#fff;
line-height:300px;
text-align:center;
border:1px solid red;
opacity:0.9;
}
.side_bottom{
width:300px;height:300px;
background-p_w_picpath: url(img/02.png);
position:absolute;
font-size:60px;
color:#fff;
line-height:300px;
text-align:center;
border:1px solid red;
opacity: 0.9;
}
.side_left{
width:300px;height:300px;
background-p_w_picpath: url(img/03.png);
position:absolute;
font-size:60px;
color:#fff;
line-height:300px;
text-align:center;
border:1px solid red;
opacity: 0.9;
}
.side_right{
width:300px;height:300px;
background-p_w_picpath: url(img/04.png);
position:absolute;
font-size:60px;
color:#fff;
line-height:300px;
text-align:center;
border:1px solid red;
opacity: 0.9;
}
.side_back{
width:300px;height:300px;
background-p_w_picpath: url(img/05.png);
position:absolute;
font-size:60px;
color:#fff;
line-height:300px;
text-align:center;
border:1px solid red;
opacity: 0.9;
}
.side_front{
width:300px;height:300px;
background-p_w_picpath: url(img/06.png);
position:absolute;
font-size:60px;
color:#fff;
line-height:300px;
text-align:center;
border:1px solid red;
opacity: 0.7;
}
.top{transform:rotateX(90deg) translateZ(150px);}
.bottom{transform:rotateX(-90deg) translateZ(150px);}
.left{transform:rotateY(-90deg) translateZ(150px);}
.right{transform:rotateY(90deg) translateZ(150px);}
.back{transform:rotateX(180deg) translateZ(150px);}
.front{transform:rotateY(0deg) translateZ(150px);}
</style>
</head>
<body>
<div class="warpper">
<div class="cube" id="cube">
<div class="top side_top">1</div>
<div class="bottom side_bottom">2</div>
<div class="left side_left">3</div>
<div class="right side_right">4</div>
<div class="back side_back">5</div>
<div class="front side_front">6</div>
</div>
</div>
<!--<script type="text/javascript" src="js/niannian-kuku.js"></script>-->
<script type="text/javascript">
var cubeDom = document.getElementById("cube");
var y = 0;
setInterval(function(){
if(y>360){
y=0;
}
y += 5;
cubeDom.style.transform = "rotateY("+y+"deg) rotateX("+y+"deg)";
//document.body.style.background = kuku.RandomColor();
//document.body.innerHTML = kuku.RandomNmb(1,11);
},100);
</script>
</body>
</html>--------------------------------------------
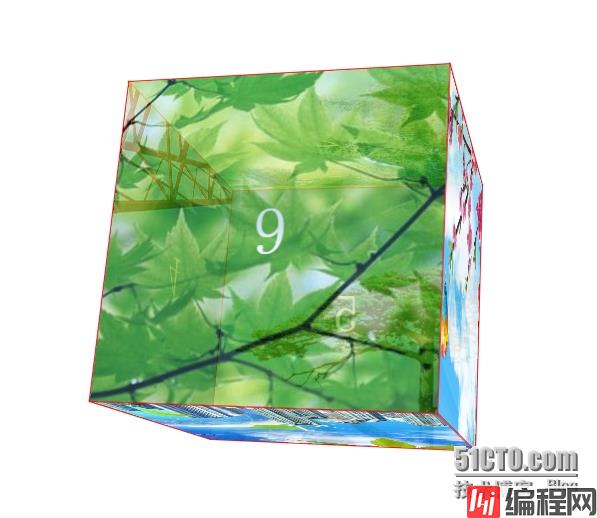
效果图:


--结束END--
本文标题: 3D盒子动画
本文链接: https://www.lsjlt.com/news/183792.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-03-01
2024-03-01
2024-03-01
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0