Python 官方文档:入门教程 => 点击学习
一 jQuery是什么? <1> Jquery由美国人John Resig创建,至今已吸引了来自世界各地的众多 javascript高手加入其team。<2>jQuery是继prototype之后又一个优秀的Java
一 jQuery是什么?
<1> Jquery由美国人John Resig创建,至今已吸引了来自世界各地的众多 javascript高手加入其team。
<2>jQuery是继prototype之后又一个优秀的Javascript框架。其宗旨是——WRITE LESS,DO MORE!
<3>它是轻量级的js库(压缩后只有21k) ,这是其它的js库所不及的,它兼容css3,还兼容各种浏览器
<4>jQuery是一个快速的,简洁的javaScript库,使用户能更方便地处理htmldocuments、events、实现动画效果,并且方便地为网站提供ajax交互。
<5>jQuery还有一个比较大的优势是,它的文档说明很全,而且各种应用也说得很详细,同时还有许多成熟的插件可供选择。
二 什么是jQuery对象?
jQuery 对象就是通过jQuery包装DOM对象后产生的对象,jQuery 对象是 jQuery 独有的. 如果一个对象是 jQuery 对象, 那么它就可以使用 jQuery 里的方法: $(“#test”).html();
基础语法: jquery的基础语法:$(selector).action()
三 jQuery引入方式
下载地址:https://code.jquery.com/jquery-3.3.1.js,复制代码或者下载它,创建一个Jquery-xxxx.js文件,引入代码如下
<script src="jQuery_v3.3.1.js"></script>
<script> 代码内容 </script>四 选择器和筛选器
4.1 选择器
4.1.1 基本选择器(4种 element(标签), *(全部), .(class) #(id) )
// element
// $("p").CSS('color','red');
// *
// $("*").css('color','red');
// . class
// $('.i1').css('color','red');
// # id
$('#a1').css('color','red');
4.1.2 层级选择器 (4种)
$(".outer div") 后代选择器
$(".outer>div") 子代选择器
$(".outer+div") 毗邻选择器
$(".outer~div") 最近标签毗邻选择器
# 后代选择器
<div class="div1"> hello div1
<i class="i1">hello i</i><br>
<div class="div2"> hello div2</div>
</div>
<script src="jQuery_v3.3.1.js"></script>
<script>
$(".div1 div").css('color','yellow');
</script> 
# 子代选择器
<div class="div1"> hello div1
<div class="div2">
<p class="p">uuuuuuu</p>
</div>
<div class="div3"> hello div2</div>
<p class="p2">p22222</p>
</div>
<script src="jQuery_v3.3.1.js"></script>
<script>
$('div>p').css('color','blue')
</script> 
# 毗邻
<b class="b">毗邻</b>
script中添加 $('div+b').css('font-size','20px') 
# 隔了一层或多层标签的邻居
<div> xxx</div>
<p class="p3">p3p3</p>
<b class="b">毗邻</b>
script中添加 $('div~b').css('font-size','30px') 
4.1.3 基本筛选器
$("li:first") $("li:last") $("li:eq(2)") $("li:even") $("li:gt(1)") $("li:lt(1)")<ul>
<li>1111</li>
<li>2222</li>
<li>3333</li>
<li>4444</li>
<li>5555</li>
</ul>// 第一个筛选器
$('li:first').css('font-size','20px'); 
// 最后一个筛选器
$('li:last').css('font-size','20px'); 
// 等于第几个筛选器 从第0下标开始 3就是第四个标签
$('li:eq(3)').css('font-size','20px'); 
// 小于第几个筛选器
$('li:lt(3)').css('font-size','20px'); 
// 大于第几个筛选器
$('li:gt(3)').css('font-size','20px'); 
4.1.4 属性选择器
$('[id="div1"]') $('["xiong="xa"][id]')
<div class="div1">
<p class="p1" xiong="xia">自定义属性</p>
<p class="p1" xiong="xi2a">自定义属性2</p>
</div>
<script src="jQuery_v3.3.1.js"></script>
<script>
// 系统属性
$('[class="p1"]').css('color','blue'); 
// 自定义属性
$('[xiong="xia"]').css('color','yellow'); 
// 多个属性
$('[class="p1"][xiong="xi2a"]').css('color','blue'); 
</script>
4.1.5 表单选择器 $('[:text]')
<input type="text" name="" id="inp1">
<input type="submit">// 这样的话就是属性选择器了
$('[type="text"]').css('width','50px'); 
// 表单选择器
$(':text').css('width','60px'); 
4.1.6 选择器
children() //子代
find() //后代
next() //下一个标签
nextAll() //标签下面所有的
nextUntil("#xx") //直到找着id为xx的标签,但不包含xx
prev() //上一个标签元素
prevAll() //上一个标签所有元素
preUntil('#xx') // 直到找着上一个元素id为xx的标签或者class,但不包含xx
parent() //父级标签元素
parents() //父级往上的所有标签元素
parentUntil() //// 直到找着父级id为xx的标签或者class,但不包含xx
siblings() //除了本身元素,周边所有元素都包含# 用法
<div class="ccc">uuuuu</div>
<div class="ccc2">ccc3</div>
<div class="firsts">
<p class="twop">twop</p>
<div class="twodiv">
<p>threep</p>
<div class="three">threediv</div>
</div>
</div>
<div class="uuu">uuuuu</div>
<div class="uu3u">uuuu3u</div>
<p class="po">pp</p>
<script src="jQuery_v3.3.1.js"></script><!--子代选择-->
$('.first').children().css('color','blue');
// 后代的div选择
$('.first').find('div').css('color','blue');
// 下一个标签
$('.firsts').next().css('color','blue');
// 下一个所有标签
$('.firsts').nextAll().css('color','blue');
//下一个选择的标签,不包含选择的标签
$('.firsts').nextUntil('.po').css('color','blue');
//上一个标签
$('.firsts').prev().css('color','blue');
// 上一个所有标签
$('.firsts').prevAll().css('color','blue');
//上一个选择的标签,不包含选择的标签
$('.firsts').prevUntil('.ccc').css('color','blue');
// 父级标签除了本身标签往上一层的标签都是父级
$('.three').parent().css('color','blue');
//父级往上的所有标签元素
$('.firsts .twodiv .three').parents('body').css('color','blue');
// 直到找着父级id为xx的标签或者class,但不包含xx
$('.firsts .twodiv .three').parentsUntil('body').css('color','blue');
//除了本身元素,周边所有元素都包含
$('.firsts').siblings().css('color','blue');4.1.7 操作属性
// 固有属性建议用prop,自定义属性建议用attr
attr('值') //获取值内容
attr('值','内容') //设置值内容
prop('值') //只能查找内置标签属性
val('固有属性') //只能是固有属性才能被查找
--------------------------HTML代码/文本/值
$("").html([val|fn])
$("").text([val|fn])
$("").val([val|fn|arr])attr属性
<input type="checkbox" class="inp" checked>
<input type="checkbox" class="inp2">
<script src="jQuery_v3.3.1.js"></script>
<script >
console.log($(':checkbox').attr("checked"))
console.log($('.inp2').attr("checked"))
</script> # 当值没有定义时,会直接提示无定义而不是false
# 当值没有定义时,会直接提示无定义而不是false
prop 属性
console.log($(':checkbox').prop("checked"))
console.log($('.inp2').prop("checked"))  // 有值显示true,没有直接false
// 有值显示true,没有直接false
//也可以直接设定值 attr 跟prop 都是 只有一个为查询,两个(第一个是对象,第二个是值)
console.log($('.inp2').prop("checked",true)) 4.1.7 循环
<table border="1px">
<tr>
<th>111</th>
</tr>
<tr>
<th>111</th>
</tr>
<tr>
<th>111</th>
</tr>
</table>
<script src="jQuery_v3.3.1.js"></script>;
<script >
a=[11,22,33];
// x下标 Y值
$.each(a,function (x,y) {
console.log(x)
console.log(y)
})
// 方式二,找着标签然后再进行循环
$(a).each(function () {
console.log(this)
})
$('th').each(function () {
$(this).html('hello')
})
</script>

// 正反向练习
<div>
<input type="checkbox"> 音乐
</div>
<div>
<input type="checkbox"> 美女
</div>
<div>
<input type="checkbox"> 爬山
</div>
<hr>
<button onclick="chiOSeAll()">全选</button>
<button onclick="clearAll()">取消</button>
<button onclick="invert()">反选</button>
<script src="jQuery_v3.3.1.js"></script>
<script >
// 循环列表,设定所有的checked都为 true
function chioseAll() {
$(":checkbox").each(function () {
$(this).prop('checked',true)
})
}
// 循环列表,设定所有的checked都为false
function clearAll() {
$(":checkbox").each(function () {
$(this).prop('checked',false)
})
}
function invert() {
// 循环列表,当checked等于true的时候其它元素都为false
$(":checkbox").each(function () {
if($(this).prop('checked')){
$(this).prop('checked',false)
}else {
$(this).prop('checked',true)
console.log(this)
}
})
}
</script>4.1.8 增删改
注意:新加的值每次都需要加$
//内部插入
$("").append(content|fn) ----->$("p").append("<b>Hello</b>");
$("").appendTo(content) ----->$("p").appendTo("div");
$("").prepend(content|fn) ----->$("p").prepend("<b>Hello</b>");
$("").prependTo(content) ----->$("p").prependTo("#foo");
//外部插入
$("").after(content|fn) ----->$("p").after("<b>Hello</b>");
$("").before(content|fn) ----->$("p").before("<b>Hello</b>");
$("").insertAfter(content) ----->$("p").insertAfter("#foo");
$("").insertBefore(content) ----->$("p").insertBefore("#foo");
//替换
$('h1').replaceWith($ele)
//删除
$(".increase").empty()
$(".increase").remove()
//克隆
var $ele2=$(".increase").clone()
$(".increase").after($ele2)<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>增删改</title>
</head>
<body>
<div class="increase">
<h1>hello world</h1>
</div>
<button onclick="add()">增加</button>
<script src="jQuery-3.3.1.js" type="text/javascript"></script>
<script>
function add() {
// 方法都放下边
}
</script>
</body>
</html>增加 在已有内联标签的下边
// 方法一: 直接添加
// $(".increase").append("<h1> hello world </h1>")
//方法二
var $ele=$("<h1>")
$ele.html("hello world")
$(".increase").append($ele) // 键放前面,值放后边
$ele.appendTo(".increase") // 值放在前面,键放后边 每点一次增加 会加一个标签
每点一次增加 会加一个标签
增加 在已有内联标签的上边
// $(".increase").prepend($ele)
$ele.prependTo(".increase")
增加 在已有块联标签的下边 在标签外
// $(".increase").after($ele)
$ele.insertAfter(".increase")
增加 在已有块联标签的上边 在标签外
// $(".increase").before($ele)
$ele.insertBefore(".increase")
替换
$('h1').replaceWith($ele)
删除 清空标签内的所有内容
$(".increase").empty()
删除 直接删除标签
$(".increase").remove()
克隆
// 这种方式有问题,每次复制都会全部复制
var $ele2=$(".increase").clone()
$(".increase").after($ele2)// 增加删除框
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>复制框</title>
</head>
<body>
<div class="context">
<div class="item">
<button onclick="add(this)">+</button>
<input type="text">
</div>
</div>
<script src="jQuery-3.3.1.js"></script>
<script>
function add(self) {
//复制到最上一级标签
$ele2=$(self).parent().clone();
//找着button标签修改+号为-号并修改事件为remove
$ele2.children('button').html('-').attr('onclick','remove(this)');
$('.context').after($ele2)
}
function remove(self) {
// 只做删除操作
$(self).parent().remove()
}
</script>
</body>
</html>4.1.9 css操作
CSS
$("").css(name|pro|[,val|fn])
位置
$("").offset([coordinates])
$("").position()
$("").scrollTop([val])
$("").scrollLeft([val])
尺寸
$("").height([val|fn])
$("").width([val|fn])
$("").innerHeight()
$("").innerWidth()
$("").outerHeight([soptions])
$("").outerWidth([options])<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css操作</title>
<style>
*{
margin: 0px;
padding: 0px;
}
.up,.down{
width: 100px;
height: 200px;
}
.up{
background-color: #ccdcef;
}
.down{
background-color: #cccccc;
}
</style>
</head>
<body>
<div class="up"></div>
<div class="down"></div>
<script src="jQuery_v3.3.1.js" type="text/javascript"></script>
<script >
//方法单列
</script>
</body>
</html>offset
//以body做为夭口的偏移量
console.log($(".up").offset().top);
console.log($(".up").offset().left);
console.log('down: '+$(".down").offset().top);
console.log('donw: '+$(".down").offset().left);
position
// 相对于已经定位的父标签的偏移量
//给down增加一层测试position偏移量 js中增加 .donw_f {position: absolute;}
<div class="donw_f">
<div class="down"></div>
</div>
console.log($(".up").position().top);
console.log($(".up").position().left);
console.log($(".down").position().top);
console.log($(".down").position().left); 以position做为偏移量,down的porision参照物是它的父级,所以也就是直接为0,如果是以body那就是200
以position做为偏移量,down的porision参照物是它的父级,所以也就是直接为0,如果是以body那就是200
height widht
// 高度height
console.log($('.up').height());
console.log($('.down').height());
// 宽度widht
console.log($(".up").width());
console.log($(".down").width());
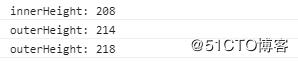
innerHeight , outerHeight , outerHeight.up{
border: 3px solid red;
padding: 4px;
margin: 2px;
background-color: #ccdcef;
}
//包含padding值大小
console.log('innerHeight: '+$(".up").innerHeight());
//包含padding跟border值大小
console.log('outerHeight: '+$(".up").outerHeight());
// 包含 padding , border与 margin 外边界的大小
console.log('outerHeight: '+$(".up").outerHeight(true)); // 高度计算
// 高度计算
scrollTop
//获取下拉框位置并返回顶部
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>returnTop</title>
<style>
*{
margin: 0px;
padding: 0px;
}
.up,.down{
width: 100%;
height: 1300px;
}
.down{
background-color: #cccccc;
}
.rtop{
position: fixed;
right: 20px;
bottom: 20px;
padding: 3px;
height: 30px;
width: 70px;
background-color: wheat;
color: #b4b4b4;
margin: 0 auto;
}
.hide{
display: none;
}
</style>
</head>
<body>
<div class="up"></div>
<div class="down"></div>
<div class="rtop hide" onclick="backTop()">
<div >返回顶部</div>
</div>
<script src="jQuery_v3.3.1.js" type="text/javascript"></script>
<script >
window.onscroll=function () {
console.log($(window).scrollTop());
// 获取鼠标上下拉的位置
$Back=$(window).scrollTop();
// 当下拉框大于或等于200的时候移除hide显示窗体
if ($Back >= 200 ){
$(".rtop").removeClass('hide');
//小于200那么就在给它加上hide 隐藏窗体
}else {
$(".rtop").addClass('hide');
}
}
// 当鼠标点击时 scrollTop定义为0返回最上头
function backTop() {
$(window).scrollTop(0);
}
</script>
</body>
</html>4.1.10 事件
// 页面载入 方式一
$(document).ready(function () {
内容
})
// 页面载入 方式二
$(function() ){
内容
}
// 点击事件 [标签,.属性,#id].click(function())
('ul').click(function () {
内容
})
// 点击事件无法使用 [标签,.属性,#id].bind( 'click',function() ){ 内容 }
$('ul li').bind('click',function () {
alert(123)
})
// 临时点击事件,每次点击的时候会重新从这里查找
$('ul').on('click','li',function () {}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>事件</title>
<script src="jQuery_v3.3.1.js" type="text/javascript"></script>
<script>
// <!--页面载入 方式一-->
// $(document).ready(function () {
// $('ul li').click(function () {
// alert(123);
// });
// });
// <!--页面载入 方式二-->
$(function () {
$('ul li').click(function () {
alert(123);
});
})
</script>
</head>
<body>
<ul>
<li>111</li>
<li>222</li>
<li>333</li>
</ul>
<button>增加</button>
<!--<script src="jQuery_v3.3.1.js" type="text/javascript"></script>
<script >
// 点击增加以及事件都能使用
// $('ul').click(function () {
// alert(123);
// })
// 点击事件无法使用
// $('ul li').bind('click',function () {
// alert(123)
// })
// 临时点击事件,每次点击的时候会重新从这里查找.
$('ul').on('click','li',function () {
alert(123);
});
$('button').click(function () {
$ele = $('<li>');
var len=$('ul li').length;
$ele.html((len+1)*111);
$('ul').append($ele);
});
</script>-->
</body>
</html>5 动画效果
5.1:显示隐藏
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>动画1</title>
<style>
.showItem{
width: 100%;
height: 100px;
background-color: beige;
vertical-align: bottom;
text-align: center;
}
</style>
<script src="jquery-3.3.1.js" type="text/javascript"></script>
<script>
//方式一
// $(document).ready(function () {
//
// })
// 方式二
$(function () {
// 显示这个标签栏
$('.show').click(function () {
$(".showItem").show(1000);
});
// 隐藏这个标签栏
$('.hide').click(function () {
$(".showItem").hide(1000);
});
// 如果是隐藏,那么点击是显示,反之亦常
$('.toggle').click(function () {
$(".showItem").toggle(1000);
})
})
</script>
</head>
<body>
<div class="showItem">hello world</div>
<button class="show">显示</button>
<button class="hide">隐藏</button>
<button class="toggle">切换</button>
</body>
</html>5.2 滑入滑出
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>动画2</title>
<style>
.move{
width: 100%;
height: 100px;
text-align: center;
background-color: aqua;
margin-bottom: 3px;
}
</style>
<script src="jquery-3.3.1.js" type="text/javascript"> </script>
<script>
$(document).ready(function () {
// 往上隐藏
$('.show').click(function () {
$('.move').slideUp();
});
// 隐藏后出现
$('.hide').click(function () {
$('.move').slideDown();
});
// 集合了上面两种功能
$('.toggle').click(function () {
$('.move').slideToggle();
});
})
</script>
</head>
<body>
<div class="move">hello world</div>
<button class="show">往上隐藏</button>
<button class="hide">往下出现</button>
<button class="toggle">切换</button>
</body>
</html> 5.3 淡入淡出
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>动画3</title>
<style>
.window{
height: 100px;
width: 100px;
background-color: burlywood;
margin-bottom: 10px;
}
</style>
<script src="jquery-3.3.1.js" type="text/javascript"></script>
<script>
$(function () {
// 淡出效果 显示
$('.in').bind('click',function () {
$(".window").fadeIn(1000);
});
// 淡入效果 隐藏
$('.out').bind('click',function () {
$(".window").fadeOut(1000);
});
// 以上两种功能都包含, 淡入淡出效果
$('.toggle').bind('click',function () {
$(".window").fadeToggle(1000);
});
// 点击之后 1000是时间,0.4为透明的效果
$(".to").bind('click',function () {
$(".window").fadeTo(1000,0.4);
})
})
</script>
</head>
<body>
<div class="window"></div>
<button class="in">in</button>
<button class="out">out</button>
<button class="toggle">toggle</button>
<button class="to">to</button>
</body>
</html>5.4 回调函数
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>回调函数</title>
<style>
.window_yellow,.window_blue{
width: 200px;
height: 200px;
margin-bottom: 10px;
position: fixed;
}
.window_yellow{
background-color: yellow;
}
.window_blue{
background-color: blue;
display: none;
}
.start{
position: absolute;
margin-top: 200px;
}
</style>
<script src="jquery-3.3.1.js" type="text/javascript"></script>
<script>
$(document).ready(function () {
// 点击事件执行windows_yellow的Hide方法
$(".start").click(function () {
// 回调函数最后再执行一次函数,
$('.window_yellow').hide(function () {
$('.window_blue').show()
});
});
})
</script>
</head>
<body>
<div class="window_yellow"></div>
<div class="window_blue"></div>
<button class="start">start</button>
</body>
</html>5.5 插件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>扩展</title>
<script src="jquery-3.3.1.js" type="text/javascript"></script>
<script>
//自定义语法一
// $.extend({
// //语法 属性名:function()
// myFunc:function () {
// console.log('hello')
// }
// });
//
// $.myFunc();
//自定义语法二 (有问题,结果怎么弄怎么不对)
$.fn.extend({
"twoFunc":function () {
for (var i=0;i<this.length;i++){
console.log(this[i].innerHTML)
}
}
});
$("p").twoFunc()
</script>
</head>
<body>
<p>hello 11</p>
<p>hello 22</p>
</body>
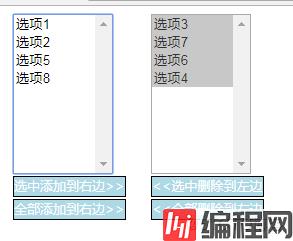
</html>下拉框
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>下拉框</title>
<style>
.centent {
float: left;
height: 147px;
width: 128px;
padding-left: 10px;
}
.centent span {
display: inline-block;
font-size: 13px;
border: 1px solid black;
height: 19px;
width: 111px;
background-color: lightblue;
color: white;
}
</style>
</head>
<body>
<div class="centent">
<select multiple id="select1" style="width: 100px;height: 160px;">
<option value="1">选项1</option>
<option value="2">选项2</option>
<option value="3">选项3</option>
<option value="4">选项4</option>
<option value="5">选项5</option>
<option value="6">选项6</option>
<option value="7">选项7</option>
<option value="8">选项8</option>
</select>
<div>
<span id="add">选中添加到右边>></span>
<span id="add_all">全部添加到右边>></span>
</div>
</div>
<div class="centent">
<select multiple id="select2" style="width: 100px;height: 160px;">
</select>
<div>
<span id="remove"><<选中删除到左边</span>
<span id="remove_all"><<全部删除到左边</span>
</div>
</div>
<script src="../jQuery-3.3.1.js"></script>
<script>
$("#add").click(function () {
var $options = $("#select1 option:selected");
$("#select2").append($options);
});
$("#add_all").click(function () {
var $optionsAll = $("#select1 option");
$("#select2").append($optionsAll)
});
$("#remove").click(function () {
var $removes = $("#select2 option:selected");
$("#select1").append($removes)
});
$("#remove_all").click(function () {
var $removeAll = $("#select2 option");
$("#select1").append($removeAll)
})
//双击添加过去
$("#select1").dblclick(function () {
var $options = $("#select1 option:selected");
$("#select2").append($options)
})
$("#select2").dblclick(function () {
var $remove2 = $("#select2 option:selected");
$("#select1").append($remove2)
})
</script>
</body>
</html>
--结束END--
本文标题: python_day15_前端_jQue
本文链接: https://www.lsjlt.com/news/185291.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-03-01
2024-03-01
2024-03-01
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0