目录公共组件权限判断微信授权验证wx.getUserProfile()手机号帐号信息验证在商城项目中,我们需要对部分的页面,进行一个授权的判别,例如购物车,及个人中心,需要完成用户信
在商城项目中,我们需要对部分的页面,进行一个授权的判别,例如购物车,及个人中心,需要完成用户信息的授权后,获取到相关信息

因为不止一个页面的跳转需要此授权校验的功能,所以我们选择封装一个授权校验的公共组件,跳转到需要验证的页面,需要进行授权登录
封装公共组件,在需要使用校验的地方引入,进行判断
逻辑判断:
存入了手机号,则校验中的回调函数允许执行
未存入手机号,则先判断有无存入微信授权信息,(有的话,去存手机号,没有的话,先去存授权信息)
function CheckAuth(callback){
// wx.getStorageSync 获取微信本地存储
// 判断是否有存入手机号进本地存储
if(wx.getStorageSync('tel')){
//处理业务
callback()
}else{
// 没有存入手机号,但是判断是否有认证信息的 token
if(wx.getStorageSync('token')){
wx.navigateTo({
url: '/pages/telfORM/telform',
})
// 没有存入手机号,也没有 token 认证信息
}else{
wx.navigateTo({
url: '/pages/auth/auth',
})
}
}
}
export default CheckAuth例如,shopcar 购物车组件:
校验通过情况:(已登陆过)
在进行获取购物车数据前,触发 CheckAuth( ),且传入其中的回调函数为获取对应列表数据,若有手机号,则运行执行该回调函数,获取数据,渲染数据
onShow() {
// 验证通过后可以触发回调函数
CheckAuth(()=>{
let {nickName} = wx.getStorageSync('token')
let tel = wx.getStorageSync('tel')
request({
url:`/carts?_expand=Good&username=${nickName}&tel=${tel}`
}).then(res=>{
this.setData({
cartList:res
})
})
})
},校验未通过情况:(未存入任何信息,首次登陆)
未获取到本地的存储授权信息及账号信息,则进行页面的跳转,跳转至授权页面
function CheckAuth(callback){
// 已存入过手机号,直接可获取数据
if(wx.getStorageSync('tel')){
//处理业务
callback()
}
// 没有存入手机号,但是判断是否有认证信息的 token
else{
if(wx.getStorageSync('token')){
wx.navigateTo({
url: '/pages/telform/telform',
})
}
// 没有存入手机号,也没有 token 认证信息
else{
wx.navigateTo({
url: '/pages/auth/auth',
})
}
}
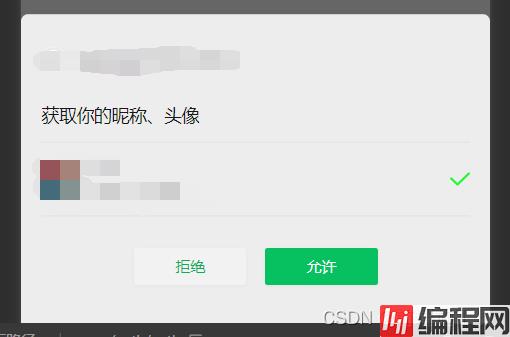
}使用 wx.getUserProfile( ) 获取当前微信的信息
验证成功后,在成功回调函数里存储 token 信息,再次跳转至手机号存储页面
// 获取 微信授权 验证
handleAuth(){
wx.getUserProfile({
desc: '用于完善会员资料',
success:(res)=>{
wx.setStorageSync('token', res.userInfo)
wx.navigateTo({
url: '/pages/telform/telform',
})
}
})
},
页面结构:

<mp-form-page title="绑定手机号" subtitle="验证微信账号后需要绑定手机号">
<mp-cells title="信息">
<mp-cell>
<input class="weui-input" placeholder="请输入手机号" bindinput="formInputChange" />
<view slot="footer" class="weui-vcode-btn">获取验证码</view>
</mp-cell>
</mp-cells>
<view slot="button">
<button class="weui-btn" type="primary" bindtap="submitForm">确定</button>
</view>
</mp-form-page>引入 WeUI:
{
"usinGComponents": {
"mp-form-page": "weui-miniprogram/form-page/form-page",
"mp-form": "weui-miniprogram/form/form",
"mp-cells": "weui-miniprogram/cells/cells",
"mp-cell": "weui-miniprogram/cell/cell"
},
"navigationBarTitleText": "手机号绑定"
}提交手机号:
未存入过信息,使用 post 请求存入新数据,跳转回正常使用页面
存入过了信息,不再重复存,跳转回正常使用页面
跳转返回页面:wx.navigateBack()
// 点击确定 提交手机号
submitForm(){
// 手机号存入本地
wx.setStorageSync('tel', this.data.tel)
// 试着去数据库找一下,相同 手机号 和 微信验证 的数据是否有
request({
url:`/users?tel=${this.data.tel}&nickName=${wx.getStorageSync('token').nickName}`
}).then(res=>{
// 数据库未存过信息,post请求,去数据库中新建一个数据,带上token和手机号
if(res.length===0) {
request({
url:`/users`,
method:'post',
data:{
...wx.getStorageSync('token'),
tel:this.data.tel
}
}).then(res=>{
// 回退两级,返回到 购物车 或 个人中心
wx.navigateBack({
delta:2
})
})
}
// 数据库存过信息,就不再重复存入,跳转回正常页面使用即可
else {
wx.navigateBack({
delta:2
})
}
})
},到此这篇关于微信小程序用户授权环节实现过程的文章就介绍到这了,更多相关小程序用户授权内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: 微信小程序用户授权环节实现过程
本文链接: https://www.lsjlt.com/news/191770.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0