Python 官方文档:入门教程 => 点击学习
目录画一个地球让地球转起来画一个地球 想画一个转动的地球,那么首先要有一个球,或者说要有一个球面,用参数方程可以表示为 x=rcosϕcosθ y=rcosϕsin&t
想画一个转动的地球,那么首先要有一个球,或者说要有一个球面,用参数方程可以表示为
x=rcosϕcosθ
y=rcosϕsinθ
z=rsinϕ
然后要有一个地球,或者说要有一个地图,用来作为贴图,映射到球面上。
import numpy as np
import matplotlib.pyplot as plt
path = "earth1.jpg"
img = plt.imread(path)
h, w, c = img.shape
ys, xs = np.indices([h, w])
th = xs/w*np.pi*2
phi = np.pi/2 - ys/h*np.pi
x = np.cos(phi)*np.cos(th)
y = np.cos(phi)*np.sin(th)
z = np.sin(phi)
cs = [tuple(c/255) for c in img.reshape(-1,3)]
ax = plt.subplot(projection='3D')
ax.scatter(x, y, z, marker='.', c=cs)
plt.axis('off')
plt.show()
其中scatter画的是散点图,c=cs为颜色映射参数,所以温馨提示,选取的地球图片不宜过大,否则点太多会让电脑爆掉。
最后得到的效果如下

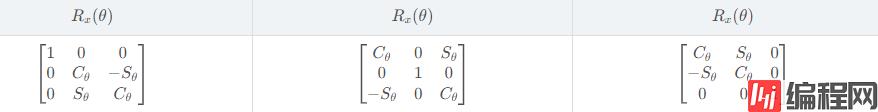
三维空间中的旋转矩阵如下表所示,具体讲解可参考这两篇博客:旋转坐标轴?旋转正方体

有了旋转矩阵,接下来就是让地球转起来。
import numpy as np
import matplotlib.pyplot as plt
from matplotlib import animation
cos = lambda th : np.cos(np.deg2rad(th))
sin = lambda th : np.sin(np.deg2rad(th))
Rz = lambda th : np.array([
[cos(th) , -sin(th), 0],
[sin(th), cos(th), 0],
[0 , 0, 1]])
xyz = np.array([x,y,z]).reshape(3,-1)
fig = plt.figure(figsize=(5,5))
ax = fig.add_subplot(projection='3d')
ax.grid()
lines = ax.scatter(x, y, z, marker='.', c=cs)
def animate(n):
# 按照xyz顺序旋转
axis = [2,1,0]
shape = xyz.shape
lines._offsets3d = Rz(n)@xyz
return lines,
ani = animation.FuncAnimation(fig, animate,
range(0, 360, 2), interval=25, blit=True)
#plt.show()
ani.save("zyx.gif")
效果如下

以上就是python实现绘制3D地球旋转效果的详细内容,更多关于python3D地球旋转的资料请关注编程网其它相关文章!
--结束END--
本文标题: Python实现绘制3D地球旋转效果
本文链接: https://www.lsjlt.com/news/197736.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-03-01
2024-03-01
2024-03-01
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0