这篇文章主要介绍“怎么利用C#实现绘制出地球旋转效果”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“怎么利用C#实现绘制出地球旋转效果”文章能帮助大家解决问题。将方形的图像映射到正方形上似乎并没有什么
这篇文章主要介绍“怎么利用C#实现绘制出地球旋转效果”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“怎么利用C#实现绘制出地球旋转效果”文章能帮助大家解决问题。
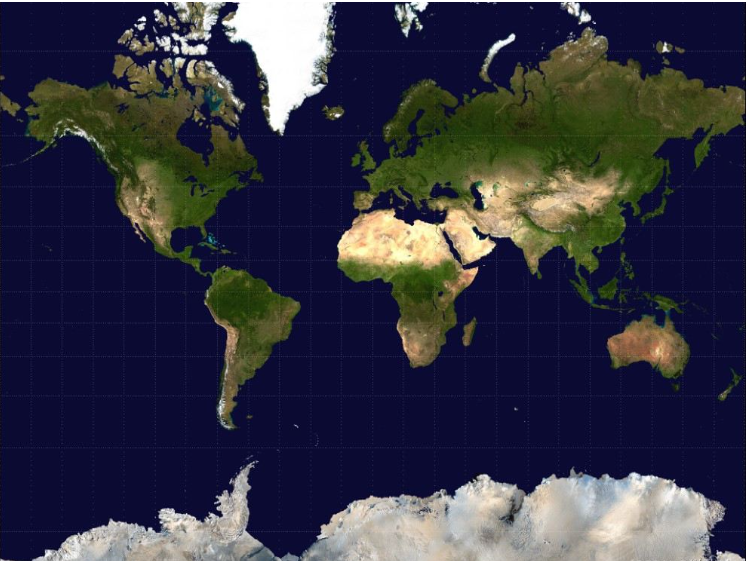
将方形的图像映射到正方形上似乎并没有什么难度,所以接下来要做的是把图像映射到球面上。
而球的参数方程为
x=rcosϕcosθ
y=rcosϕsinθ
z=rsinϕ
由于r的值是恒定的,所以生成球的关键参数就是θ, φ而把地图贴在球上就相当于把图像坐标(x,y)映射到坐标θ,φ上。
其中地图为

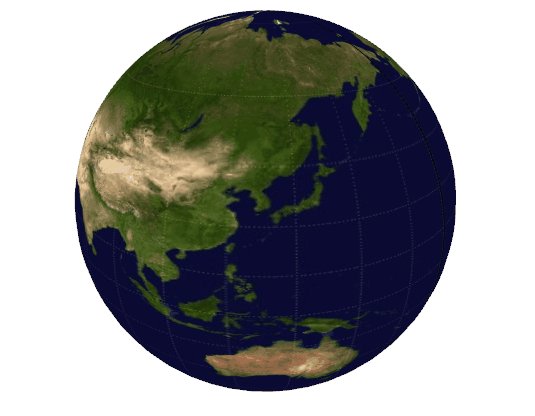
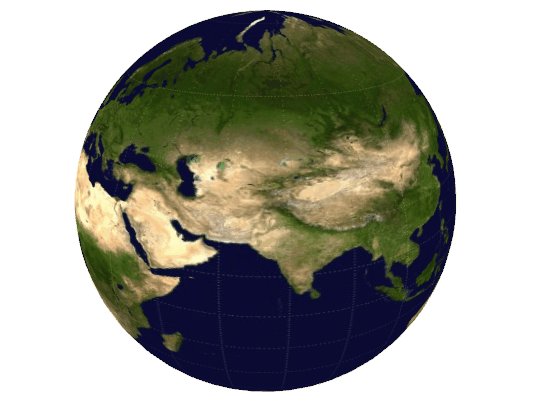
private MeshGeometry3D SetEarth(int numx, int numz, double r=3){ MeshGeometry3D mesh = new MeshGeometry3D(); double dTh = 2 * Math.PI / numx; double dPhi = Math.PI / numz; double X(double th, double phi) => r * Math.Sin(phi) * Math.Cos(th); double Y(double th, double phi) => r * Math.Sin(phi) * Math.Sin(th); double Z(double phi) => r * Math.Cos(phi); // Make the points. for (int i = 0; i <= numx; i++) for (int j = 0; j <= numz; j++) { var th = i * dTh; var phi = j * dPhi; mesh.Positions.Add(new Point3D(X(th, phi), Y(th, phi), Z(phi))); mesh.TextureCoordinates.Add(new Point(th, phi)); } // 生成三角形 for (int i = 0; i < numx; i++) for (int j = 0; j < numz; j++) { int i1 = i * (numz + 1) + j; int i2 = i1 + 1; int i3 = i2 + (numz + 1); int i4 = i3 - 1; mesh.TriangleIndices.Add(i1); mesh.TriangleIndices.Add(i2); mesh.TriangleIndices.Add(i3); mesh.TriangleIndices.Add(i1); mesh.TriangleIndices.Add(i3); mesh.TriangleIndices.Add(i4); } return mesh;}生成的地球为

如果生成之后地球躺平了,可以调整一下LookDirection。
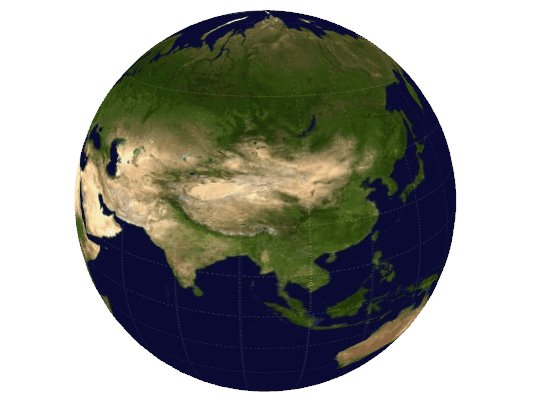
如果仅仅是这样,那显然是不行的,因为只看到一个二维的圆形,无法让人觉得这是个地球,接下来就要让这个球转起来。
方法是新建一个Timer,
public MainWindow(){ InitializeComponent(); initialize3D(); timer.Interval = TimeSpan.FromMilliseconds(5); timer.Tick += Timer_Tick; timer.Start();}然后随着时间而旋转
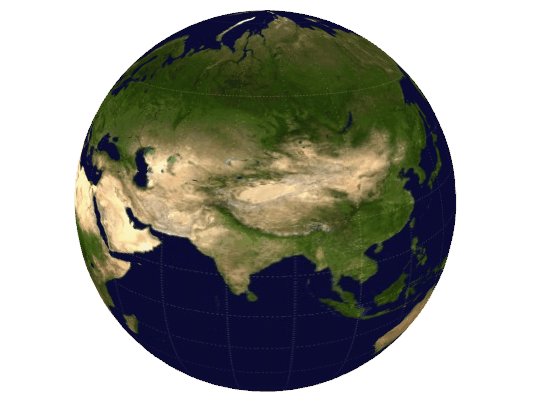
double thAngle = 0;private void Timer_Tick(object? sender, EventArgs e){ thAngle = thAngle > Math.PI ? 0 : thAngle + 0.1; Rotation3D rotation = new AxisAngleRotation3D(new Vector3D(0,0,1), thAngle); var rot = new RotateTransfORM3D(rotation, new Point3D(0,0,0)); Point3D[] pts = mesh.Positions.ToArray(); rot.Transform(pts); mesh.Positions = new Point3DCollection(pts);}结果为

关于“怎么利用C#实现绘制出地球旋转效果”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注编程网精选频道,小编每天都会为大家更新不同的知识点。
--结束END--
本文标题: 怎么利用C#实现绘制出地球旋转效果
本文链接: https://www.lsjlt.com/news/350326.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-12
2024-05-12
2024-05-12
2024-05-12
2024-05-12
2024-05-12
2024-05-12
2024-05-12
2024-05-12
2024-05-12
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0