先看下演示效果: 安装方法:通过 npm install Vue-notification 就能使用了。 导入方法: import Notifications from 'vue-
先看下演示效果:

安装方法:
通过 npm install Vue-notification 就能使用了。
导入方法:
import Notifications from 'vue-notification';
Vue.use(Notifications);引用方法:
this.$notify({
type: 'success',
title: '提示:',
text: '参数保存成功!'
});并且需要在 App.vue 里加入 <notifications position="top right" duration=4 /> 。
其中 duration 参数为持续时间。
position 参数为提示位置,前面的值为纵向的顶部 top 和底部 bottom,后面的值为横向的左 left、中 center、右 right。
觉得 top 太靠上的话,
可以加个 css 调整下位置。
.vue-notification-group{
top: 10% !important;
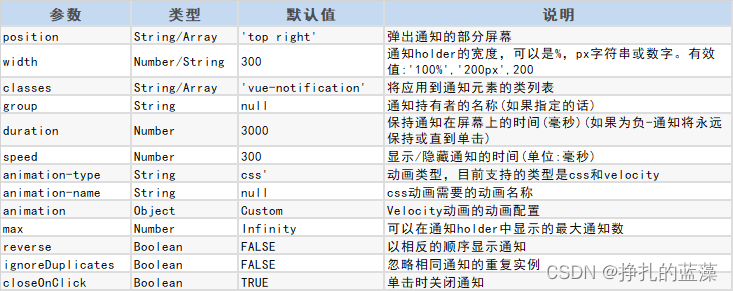
}更多参数:

到此这篇关于Vue提示框组件vue-notification使用的文章就介绍到这了,更多相关Vue提示框vue-notification内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: Vue提示框组件vue-notification使用详解
本文链接: https://www.lsjlt.com/news/200567.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0