今天和家人们分享一下怎么在Vue中使用markdown,我们在开发博客项目时会经常使用到。 接下来我们直接上代码 1、首先下载mavon-editor npm install mav
今天和家人们分享一下怎么在Vue中使用markdown,我们在开发博客项目时会经常使用到。
接下来我们直接上代码
1、首先下载mavon-editor
npm install mavon-editor --save2、main.js中引入
// main.js全局注册
import mavonEditor from 'mavon-editor';
import 'mavon-editor/dist/CSS/index.css';
// use
Vue.use(mavonEditor);
3、Vue页面使用
<div>
<mavon-editor ref="md" v-model="fORM.content" @imgAdd="imgAdd"/>
</div>
<!-- 预览 -->
<div>
<mavon-editor
class="md"
:value="content"
:subfield="false"
:defaultOpen="'preview'"
:toolbarsFlag="false"
:editable="false"
:scrollStyle="true"
:ishljs="true"
/>
</div>
// 绑定@imgAdd event
imgAdd(pos, $file) {
let $vm = this.$refs.md
// 第一步.将图片上传到服务器.
const formData = new FormData();
formData.append('file', $file);
axiOS({
url: 'Http://localhost:9876/sys-file/upload',
method: 'post',
data: formData,
headers: {'Content-Type': 'multipart/form-data'},
}).then((res) => {
// 第二步.将返回的url替换到文本原位置 -> 
debugger
$vm.$img2Url(pos, res.data);
})
}
注意1:
这里本地需要有对应的图片上传方法,要不然图片将无法显示。http://localhost:9876/sys-file/upload
注意2:
imgAdd方法中还需要引入axios import axios from "axios";
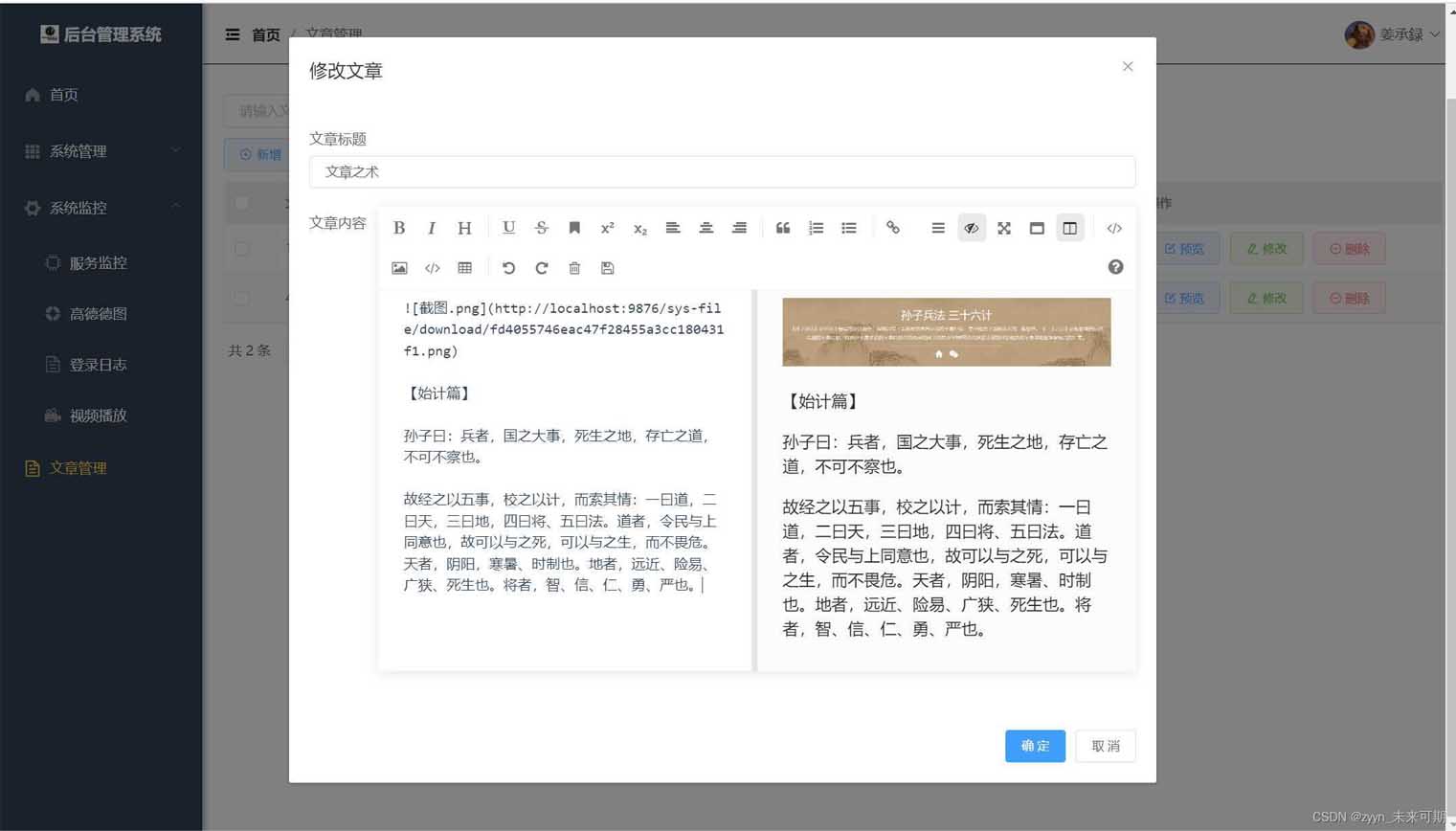
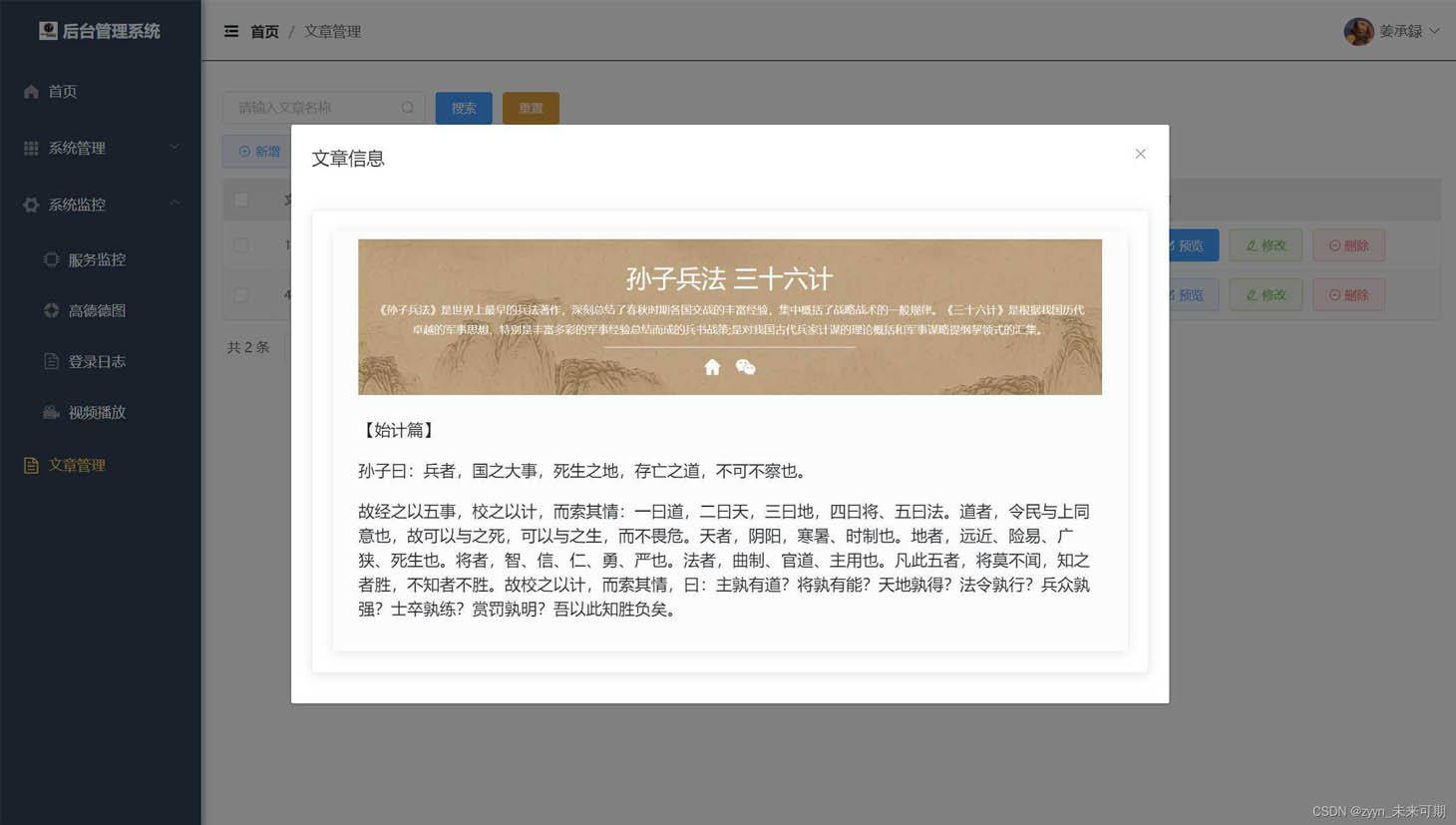
效果如下:


到此这篇关于Vue使用Markdown文档的示例的文章就介绍到这了,更多相关Vue Markdown文档内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: Vue使用Markdown文档的示例
本文链接: https://www.lsjlt.com/news/202698.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0