这篇文章主要讲解了“Vue怎么使用markdown文档”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“Vue怎么使用Markdown文档”吧!1、首先下载mavon-editornpm&nbs
这篇文章主要讲解了“Vue怎么使用markdown文档”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“Vue怎么使用Markdown文档”吧!
1、首先下载mavon-editor
npm install mavon-editor --save2、main.js中引入
// main.js全局注册import mavonEditor from 'mavon-editor';import 'mavon-editor/dist/CSS/index.css';// useVue.use(mavonEditor);3、Vue页面使用
<div> <mavon-editor ref="md" v-model="fORM.content" @imgAdd="imgAdd"/></div><!-- 预览 --><div> <mavon-editor class="md" :value="content" :subfield="false" :defaultOpen="'preview'" :toolbarsFlag="false" :editable="false" :scrollStyle="true" :ishljs="true" /></div>// 绑定@imgAdd eventimgAdd(pos, $file) { let $vm = this.$refs.md // 第一步.将图片上传到服务器. const formData = new FormData(); formData.append('file', $file); axiOS({ url: 'Http://localhost:9876/sys-file/upload', method: 'post', data: formData, headers: {'Content-Type': 'multipart/form-data'}, }).then((res) => { // 第二步.将返回的url替换到文本原位置 ->  debugger $vm.$img2Url(pos, res.data); })}注意1:
这里本地需要有对应的图片上传方法,要不然图片将无法显示。http://localhost:9876/sys-file/upload
注意2:
imgAdd方法中还需要引入axios import axios from "axios";
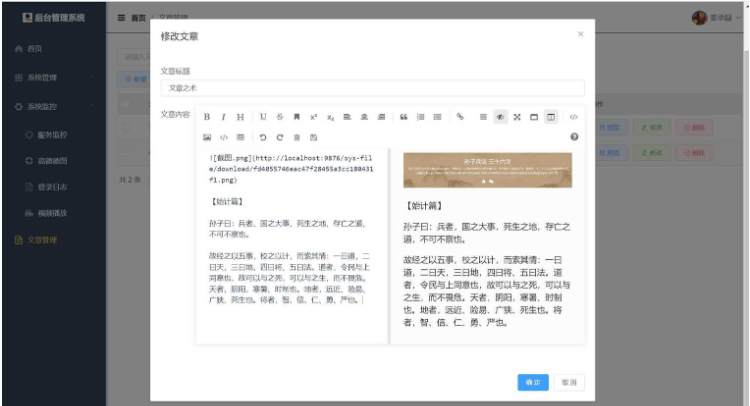
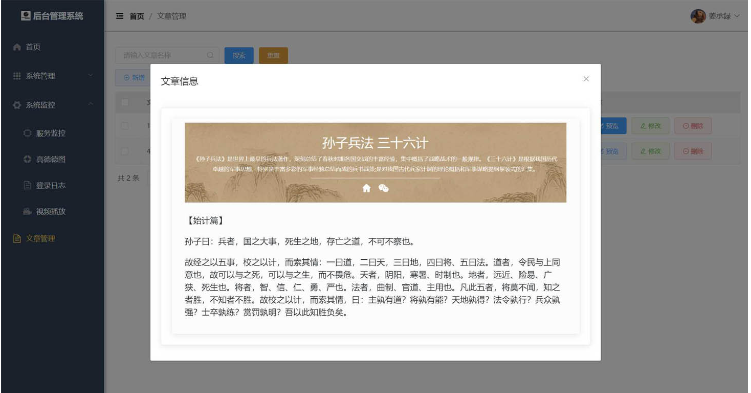
效果如下:


感谢各位的阅读,以上就是“Vue怎么使用Markdown文档”的内容了,经过本文的学习后,相信大家对Vue怎么使用Markdown文档这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是编程网,小编将为大家推送更多相关知识点的文章,欢迎关注!
--结束END--
本文标题: Vue怎么使用Markdown文档
本文链接: https://www.lsjlt.com/news/354784.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0