目录从 Http 到 https浏览器调试实现自己的 http 到 https 的重定向从 http 到 https 现今大部分的网站都已经使用了 https 协议,这样我们在网络上
现今大部分的网站都已经使用了 https 协议,这样我们在网络上进行冲浪时,基本也就无需担心自己的隐私被窃取了。不过,稍微了解一点计算机网络知识的人都明白,http 默认是 80 端口,https 默认是 443 端口。但是现在在网页输入网址访问的人, 大部分都不会加 http://,因此默认访问的是 http 协议,那么为什么大家还能继续访问 https 协议呢?因为这些网站都做了一个跳转,访问 80 端口会被自动重定向到 443 端口(即 http -> https)。
让我们来看一个,日常生活中使用最广泛的网站的例子吧!

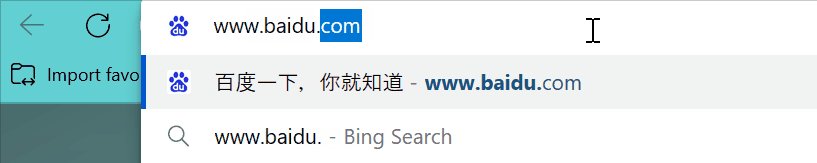
注意到了吗?我并没有输入协议,所以浏览器默认是会访问 http 网站的,但是最终的结果是访问了 https 网站。我前面说了这是做了跳转,但是这种说法是很模糊的,你并不知道实际上是使用了什么技术?作为一个有点技术追求的人,让我们来一探究竟吧!
或者你可以先猜测一下:这里使用的技术是 请求转发 Request Forward 还是 重定向 Redirect 呢?
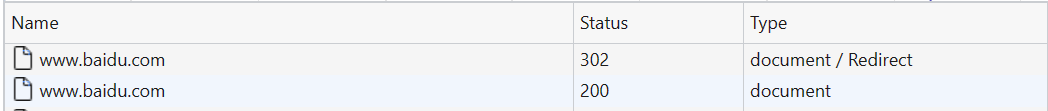
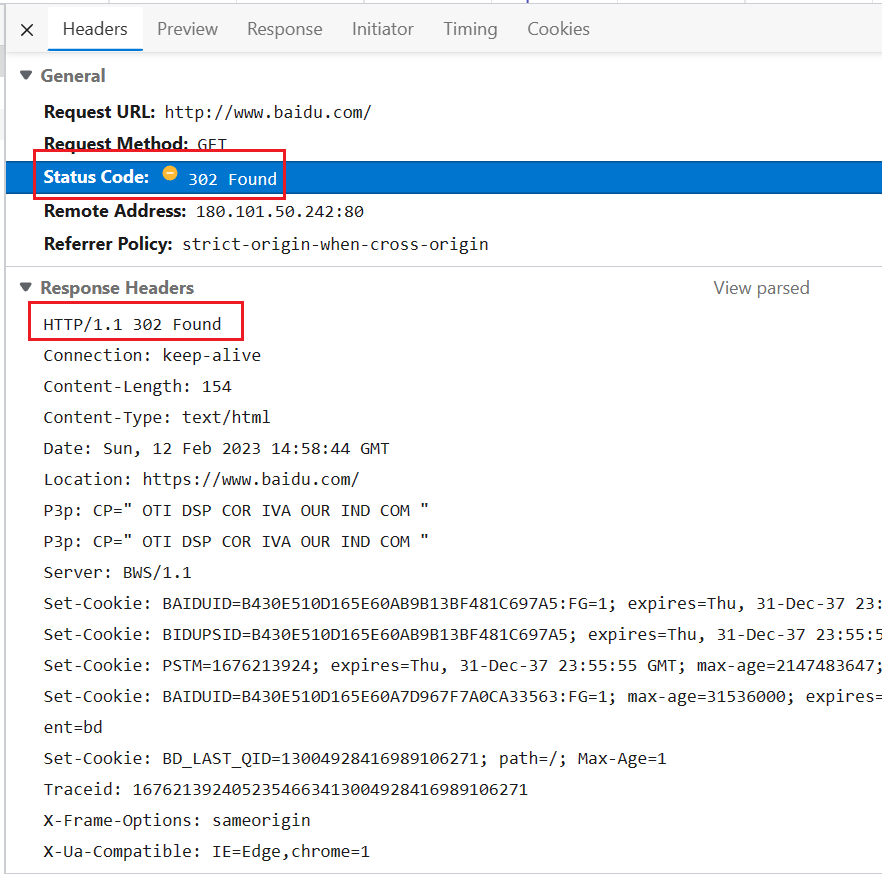
直接上浏览器调试,这样最清楚了。可以看到这里会有两个 www.baidu.com,直接看第一个前面问题的答案就已经出来了,是重定向 Redirect。


注意,下面这样访问是错误的。 如果你调试的话,你也只能看到一个 www.baidu.com 的网站。因为之前访问过了,浏览器会记住你访问过的网址的,这里的区别在于匹配到网址后,出现了百度的 loGo 图标。所以,如果你想要真实的看到这种跳转,你需要清空自己的浏览器浏览器历史记录(关于百度的浏览器历史记录)。

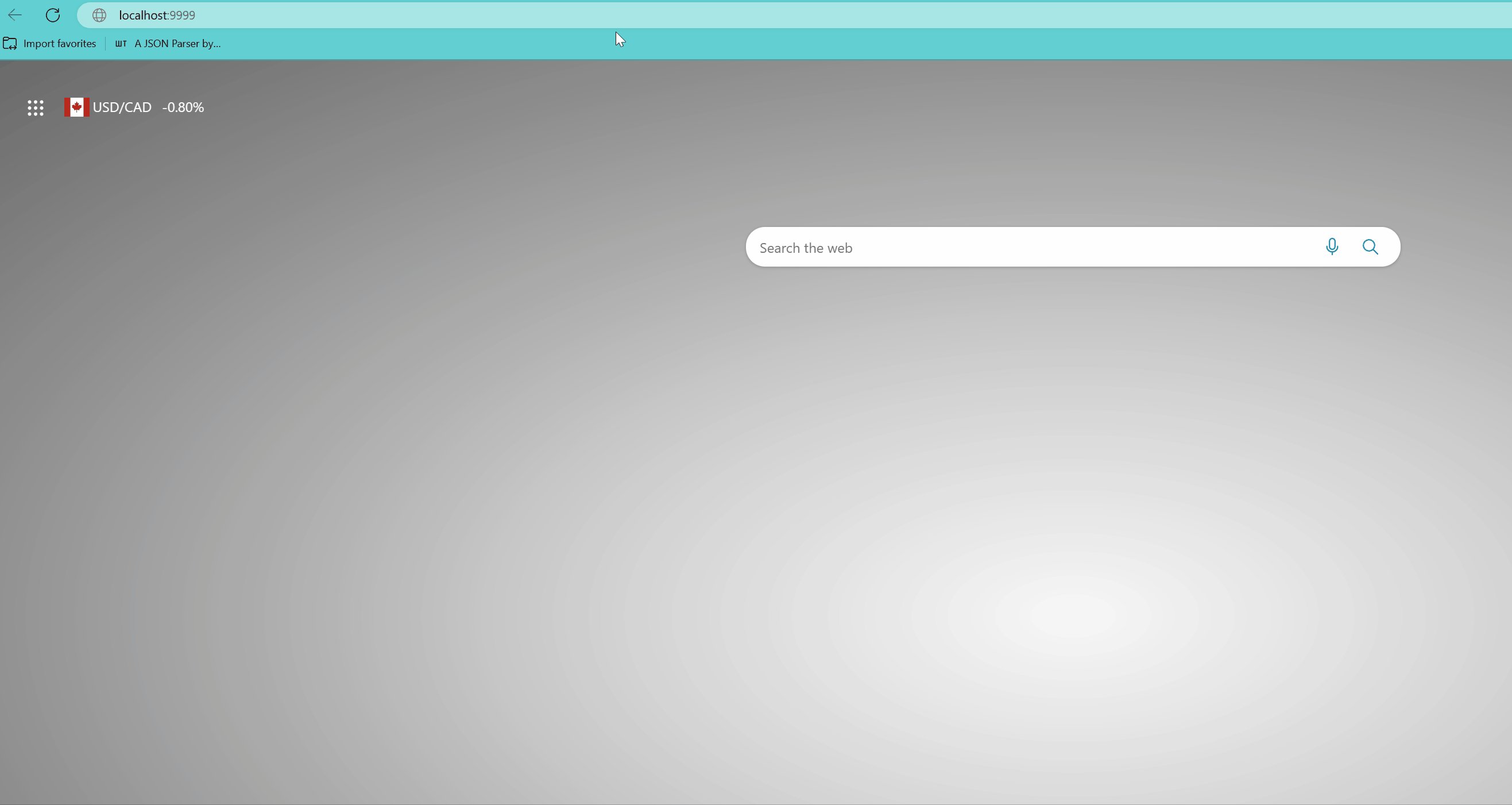
既然已经了解了前面的内容,那么我们就可以把这个方式给简单的应用上了。这里大致的思路是:监听两个端口,一个是端口提供 http 服务(只有一个根路径),一个提供 https 服务(正常的应用服务路径),然后如果有人访问了 http 的根路径,那么将其转发到 https 服务的根路径上即可。
网上有很多访问生成自签名的 CA 证书,这里就不多做介绍了,那么接下来直接看代码吧!
package main
import (
"log"
"net/http"
)
var (
CertFile = "C:/Users/alfred/Desktop/ssl/server.cer"
KeyFile = "C:/Users/alfred/Desktop/ssl/server.key"
)
func main() {
go ListenHttp()
go ListenHttps()
select {}
}
func ListenHttp() {
// 监听 http 端口,并把请求重定向到 https 端口
httpServer := http.NewServeMux()
httpServer.HandleFunc("/", func(w http.ResponseWriter, r *http.Request) {
log.Printf("http --> https")
http.Redirect(w, r, "https://localhost:10000", http.StatusPermanentRedirect)
})
err := http.ListenAndServe(":9999", httpServer)
if err != nil {
log.Fatal(err)
}
}
func ListenHttps() {
// 监听 https 端口,提供实际的服务
http.HandleFunc("/", func(w http.ResponseWriter, r *http.Request) {
w.Write([]byte("Welcome to SSL World!"))
})
http.HandleFunc("/hello", func(w http.ResponseWriter, r *http.Request) {
w.Write([]byte("Hello Https World!"))
})
// 本机自签名证书,仅演示使用
err := http.ListenAndServeTLS(":10000", CertFile, KeyFile, nil)
if err != nil {
log.Fatal(err)
}
}

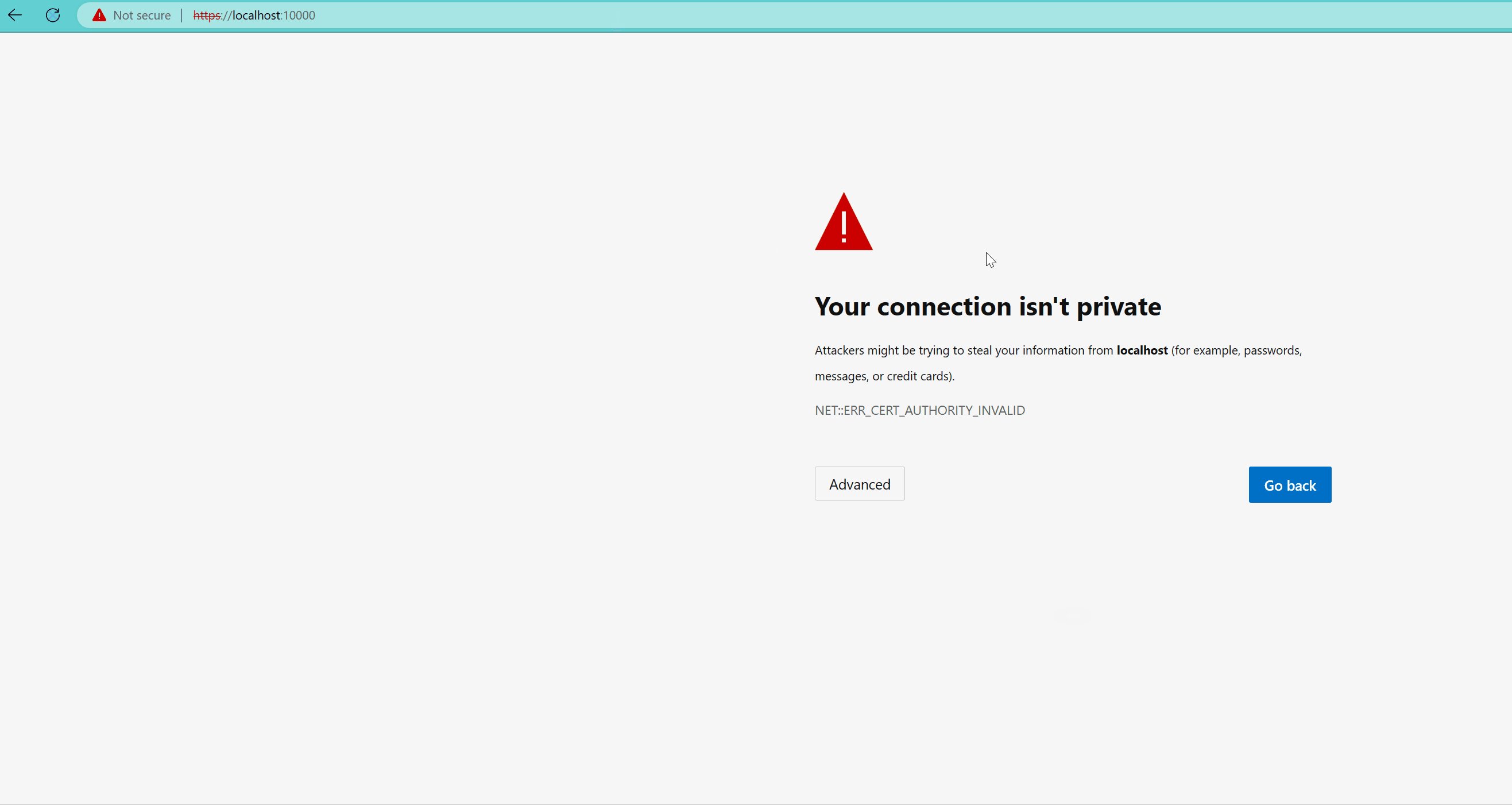
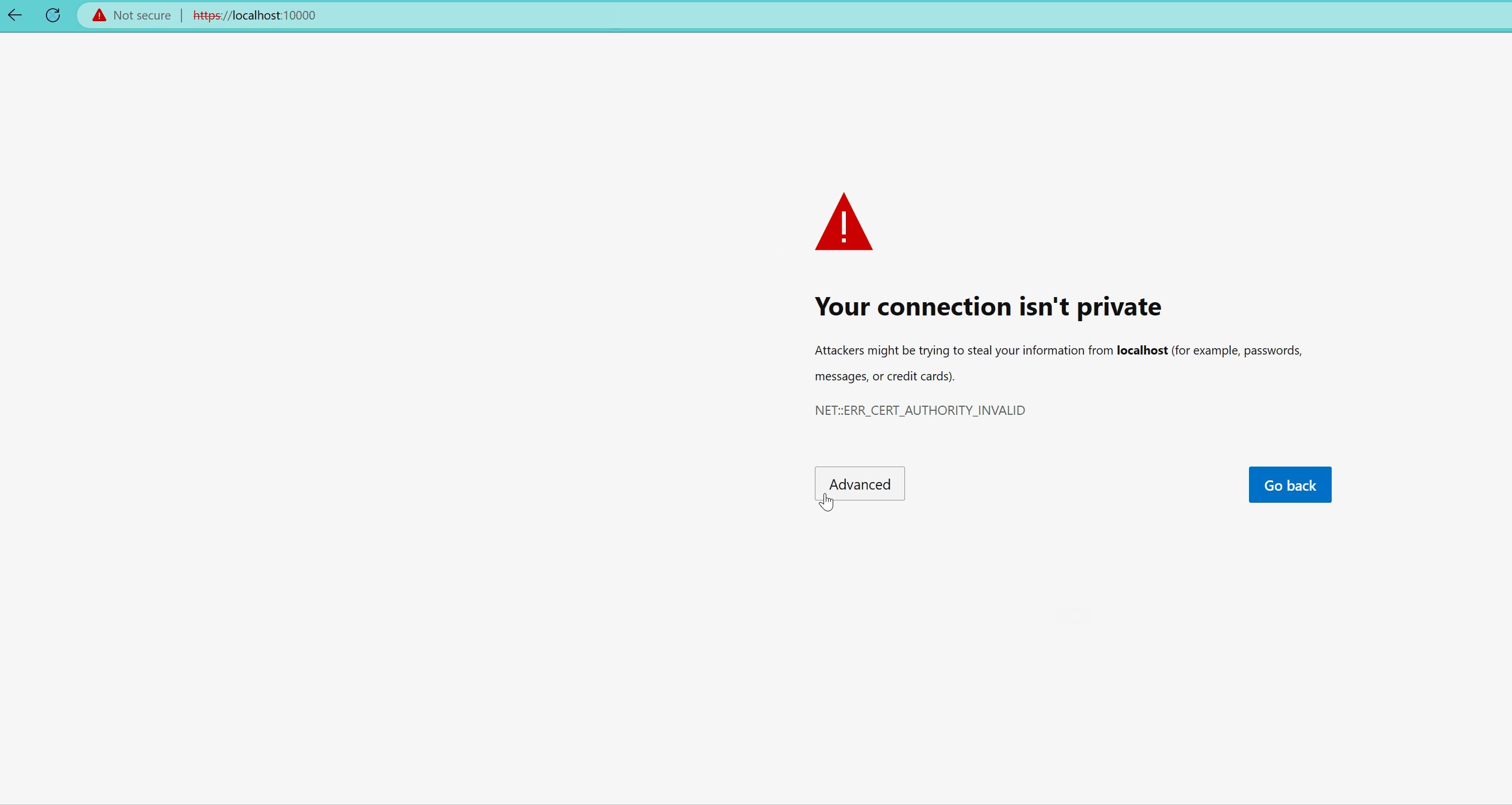
因为是自签名证书,不是正统 CA 机构签发的,所以这里是有警告的。不过这与我们所有说明的过程无关,忽视就好了。这是一个很小的细节问题,其实理解它挺简单的,只需要一点点计算机网络的知识就足够了。
到此这篇关于浅谈一下前端http与https有什么区别的文章就介绍到这了,更多相关http与https区别内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: 浅谈一下前端http与https有什么区别
本文链接: https://www.lsjlt.com/news/203172.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-04-05
2024-04-05
2024-04-05
2024-04-05
2024-04-05
2024-04-05
2024-04-05
2024-04-05
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0