目录Vue Antd 输入框Input自动聚焦vue中输入框聚焦,自动跳转下一个输入框需求 总结vue Antd 输入框Input自动聚焦 1、从vue的实例属性$ref去
1、从vue的实例属性$ref去调input的focus方法使其实现聚焦。
<a-input type="text ref="ainput" />
<button @click="handleChange"></button>2、点击button自动聚焦,或其他事件需要聚焦
methods:{
handleChange(){
this.$nextTick(()=>{
this.$refs.ainput.focus()
})
}
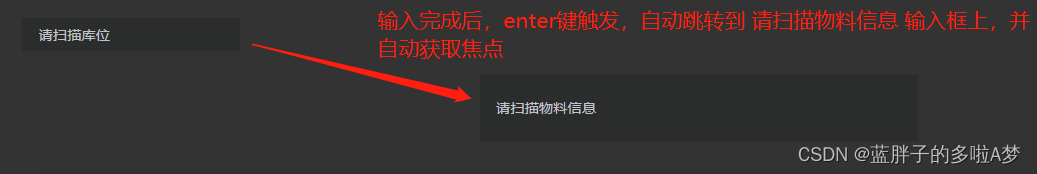
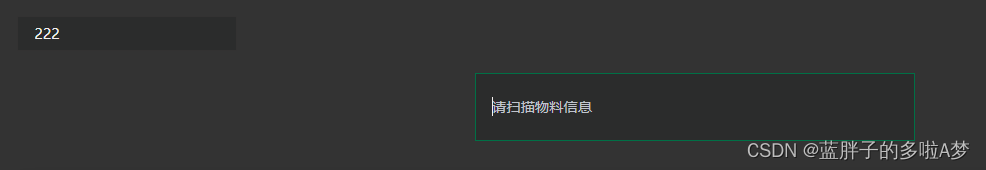
}点击请扫描库位,enter键触发后,跳转到下一输入框,然后自动聚焦另外一个输入框上

<el-input
v-model="posName" clearable size="small" placeholder="请扫描库位" style="width: 200px"
class="filter-item" @keyup.enter.native="jumpInput"
/>
<el-input
ref="barcodeMsg" v-model="barcode" clearable size="small" placeholder="请扫描物料信息"
style="width: 400px" class="filter-item" @keyup.enter.native="getSearch('material')"
/>
// enter键触发
jumpInput() {
this.$refs.barcodeMsg.focus(); // 自动获取焦点
},
如图

以上为个人经验,希望能给大家一个参考,也希望大家多多支持编程网。
--结束END--
本文标题: vueAntd输入框Input自动聚焦方式
本文链接: https://www.lsjlt.com/news/210679.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0