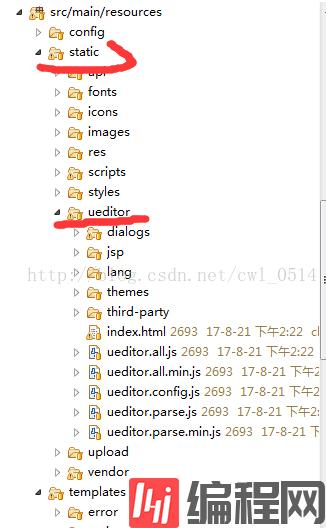
先导入ueditor所有的包:在SpringBoot static下导入需要的ueditor的js配置ueditor.config.js的// 服务器统一请求接口路径://, serverUrl:(这个路径是个Java类,和config.j
先导入ueditor所有的包:在SpringBoot static下

导入需要的ueditor的js

配置ueditor.config.js的// 服务器统一请求接口路径://, serverUrl:(这个路径是个Java类,和config.js的内容相同)
js里面执行1.var ue = UE.getEditor('editor');函数
上传图片:
UE.Editor.prototype._bkGetActionUrl=UE.Editor.prototype.getActionUrl;//action是config.JSON配置文件的action UE.Editor.prototype.getActionUrl=function(action){ if (action == 'uploadimage'){ return [[@{/common/upload/image}]]; }else if(action == 'uploadvideo'){ return [[@{/common/upload/image}]]; }else{ return this._bkGetActionUrl.call(this, action); } };--结束END--
本文标题: 编辑器Ueditor和SpringBoot 的整合方法
本文链接: https://www.lsjlt.com/news/224057.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0