本文实例讲述了Android编程实现自定义手势的方法。分享给大家供大家参考,具体如下: 之前介绍过如何在Android程序中使用手势,主要是系统默认提供的几个手势,这次介绍一下
本文实例讲述了Android编程实现自定义手势的方法。分享给大家供大家参考,具体如下:
之前介绍过如何在Android程序中使用手势,主要是系统默认提供的几个手势,这次介绍一下如何自定义手势,以及如何对其进行管理。
先介绍一下Android系统对手势的管理,Android系统允许应用程序把用户的手势以文件的形式保存以前,以后要使用这些手势只需要加载这个手势库文件即可,同时Android系统还提供了诸如手势识别、查找及删除等的函数接口,具体如下:
一、加载手势库文件:
staticGestureLibrary fromFile(String path);
staticGestureLibrary fromFile(File path);
staticGestureLibrary fromPrivateFile(Context context, String name);//从指定应用程序的数据文件夹中name文件加载手势库
staticGestureLibrary fromRawResource(Context context, int resourceId);
二、管理手势库:
voidaddGesture(String entryName, Gesture gesture);//添加一个名为entryName的手势
Set<String>getGestureEntries();//获取该手势库中的所有手势的名称
ArrayList<Gesture>getGestures(String entryName);//获取entryName名称对应的全部手势
ArrayList<Prediction>recognize(Gesture gesture);//从当前手势库中识别与gesture匹配的全部手势
voidremoveEntry(String entryName);//删除手势库中entryName对应的手势
voidremoveGesture(String entryName, Gesture gesture);//删除手势库中entryName、gesture对应的手势
booleansave();//手势库文件有改动后调用该方法保存手势库
接下来介绍一下如何自定义手势,Android提供了一个名为GestureOverlayView的组件专门用于绘制自定义的手势,并提供OngestureListener、OnGesturePerfORMedListener、OnGesturingListener三个监听接口,分别用于响应手势事件开始、结束、完成、取消等事件,一般来说,OnGesturePerformedListener是最常用的,他可用于在手势事件完成时提供响应。下面通过一个程序实例说明如何自定义手势。
用到的布局文件如下:
一、main.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="Http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:gravity="center_horizontal"
>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="请在下面屏幕上绘制手势"
/>
<android.gesture.GestureOverlayView
android:id="@+id/gesture"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
<!--该参数指定是否一笔完成,single为一笔完成-->
android:gestureStrokeType="multiple"
/>
</LinearLayout>
二、save.xml:
<?xmlversionxmlversion="1.0" encoding="utf-8"?>
<LinearLayoutxmlns:androidLinearLayoutxmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<LinearLayout
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="wrap_content">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginRight="8dip"
android:text="@string/gesture_name"
/>
<!-- 定义一个文本框来让用户输入手势名 -->
<EditText
android:id="@+id/gesture_name"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
/>
</LinearLayout>
<!-- 定义一个图片框来显示手势 -->
<ImageView
android:id="@+id/show"
android:layout_width="128dp"
android:layout_height="128dp"
android:layout_marginTop="10dp"
/>
</LinearLayout>
Java代码如下:
public class AddGesture extends Activity
{
EditText editText;
GestureOverlayView gestureView;
@Override
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
editText = (EditText) findViewById(R.id.gesture_name);
gestureView = (GestureOverlayView) findViewById(R.id.gesture);
// 设置手势的绘制颜色
gestureView.setGestureColor(Color.RED);
// 设置手势的绘制宽度
gestureView.setGestureStrokeWidth(4);
// 为gesture的手势完成事件绑定事件监听器
gestureView.addOnGesturePerformedListener(
new OnGesturePerformedListener()
{
@Override
public void onGesturePerformed(GestureOverlayView overlay
,final Gesture gesture)
{
//加载save.xml界面布局代表的视图
View saveDialog = getLayoutInflater().inflate(
R.layout.save, null);
// 获取saveDialog里的show组件
ImageView imageView = (ImageView) saveDialog
.findViewById(R.id.show);
// 获取saveDialog里的gesture_name组件
final EditText gestureName = (EditText) saveDialog
.findViewById(R.id.gesture_name);
// 根据Gesture包含的手势创建一个位图
Bitmap bitmap = gesture.toBitmap(128, 128, 10, 0xFFFF0000);
imageView.setImageBitmap(bitmap);
//使用对话框显示saveDialog组件
new AlertDialog.Builder(AddGesture.this)
.setView(saveDialog)
.setPositiveButton("保存", new OnClickListener()
{
@Override
public void onClick(DialogInterface dialog,
int which)
{
// 获取指定文件对应的手势库
GestureLibrary gestureLib = GestureLibraries
.fromFile("/mnt/sdcard/mygestures");
// 添加手势
gestureLib.addGesture(
gestureName.getText().toString()
,gesture);
// 保存手势库
gestureLib.save();
}
})
.setNegativeButton("取消", null)
.show();
}
});
}
}
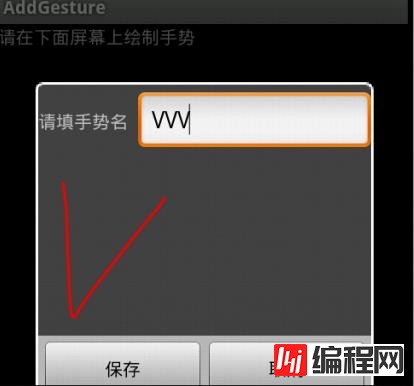
运行以上程序即可完成自定义手势的添加,运行结果如图所示:

需要使用该手势时,只需要加载相应的手势库,并调用前面给出的识别函数接口进行识别即可,这里就不再详述了,以上内容学习自疯狂Android一书
更多关于Android相关内容感兴趣的读者可查看本站专题:《Android滚动条与滚动操作技巧总结》、《Android图形与图像处理技巧总结》、《Android开发入门与进阶教程》、《Android调试技巧与常见问题解决方法汇总》、《Android多媒体操作技巧汇总(音频,视频,录音等)》、《Android基本组件用法总结》、《Android视图View技巧总结》、《Android布局layout技巧总结》及《Android控件用法总结》
希望本文所述对大家Android程序设计有所帮助。
您可能感兴趣的文章:Android 自定义手势--输入法手势技术Android游戏开发 自定义手势--输入法手势技术Android自定义控件实现手势密码Android通过手势实现的缩放处理实例代码android使用gesturedetector手势识别示例分享android创建手势识别示例代码理解Android的手势识别提高APP的用户体验基于Android中手势交互的实现方法Android实现手势滑动多点触摸放大缩小图片效果Android中使用ViewFlipper进行手势切换实例Android实现手势滑动多点触摸缩放平移图片效果Android手势控制实现缩放、移动图片
--结束END--
本文标题: Android编程实现自定义手势的方法详解
本文链接: https://www.lsjlt.com/news/23628.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-21
2023-10-28
2023-10-28
2023-10-27
2023-10-27
2023-10-27
2023-10-27
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0