这篇文章主要讲解了“css3动画是怎么实现的”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“CSS3动画是怎么实现的”吧! 动画 CSS3属性中有关于制作动画的三个属性: transfO
这篇文章主要讲解了“css3动画是怎么实现的”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“CSS3动画是怎么实现的”吧!
CSS3属性中有关于制作动画的三个属性:
transfORM,transition,animation
keyframes
@keyframes mymove{ from{初始状态属性}
to{结束状态属性}
}
或
@keyframes mymove{
0%{初始状态属性}
100%{结束状态属性}
}(中间再可以添加关键帧)

animation和transition的区别
相同点:都是随着时间改变元素的属性值。不同点:transition需要触发一个事件(hover事件或click事件等)才会随时间改变其css属性; 而animation在不需要触发任何事件的情况下也可以显式的随着时间变化来改变元素css的属性值,从而达到一种动画的效果,css3的animation就需要明确的动画属性值。
animation
animation复合属性。检索或设置对象所应用的动画特效。
1.animation-name 检索或设置对象所应用的动画名称
说明:必须与规则@keyframes配合使用,eg:@keyframes mymove{} animation-name:mymove
2.animation-duration 检索或设置对象动画的持续时间
说明:animation-duration:3s; 动画完成使用的时间为3s
3.animation-timing-function 检索或设置对象动画的过渡类型
说明: linear:线性过渡。等同于贝塞尔曲线(0.0, 0.0, 1.0, 1.0)
ease:平滑过渡。等同于贝塞尔曲线(0.25, 0.1, 0.25, 1.0)
ease-in:由慢到快。等同于贝塞尔曲线(0.42, 0, 1.0, 1.0)
ease-out:由快到慢。等同于贝塞尔曲线(0, 0, 0.58, 1.0)
ease-in-out:由慢到快再到慢。等同于贝塞尔曲线(0.42, 0, 0.58, 1.0)
4.animation-delay 检索或设置对象动画延迟的时间
说明:animation-delay:0.5s; 动画开始前延迟的时间为0.5s)
5.animation-iteration-count 检索或设置对象动画的循环次数
说明:animation-iteration-count: infinite | number;
infinite:无限循环
number: 循环的次数
6.animation-direction 检索或设置对象动画在循环中是否反向运动
说明:normal:正常方向
reverse:反方向运行
alternate:动画先正常运行再反方向运行,并持续交替运行
alternate-reverse:动画先反运行再正方向运行,并持续交替运行
7.animation-play-state 检索或设置对象动画的状态
说明: animation-play-state:running | paused;
running:运动
paused: 暂停
animation-play-state:paused; 当鼠标经过时动画停止,鼠标移开动画继续执行
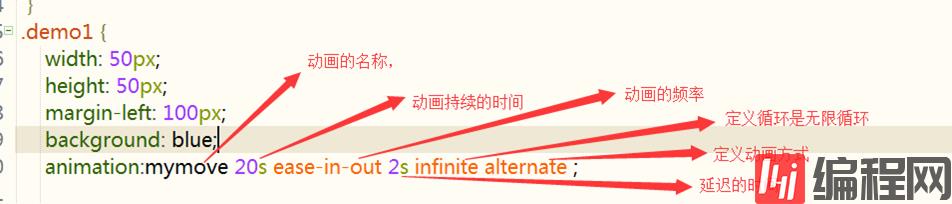
实例

感谢各位的阅读,以上就是“CSS3动画是怎么实现的”的内容了,经过本文的学习后,相信大家对CSS3动画是怎么实现的这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是编程网,小编将为大家推送更多相关知识点的文章,欢迎关注!
--结束END--
本文标题: CSS3动画是怎么实现的
本文链接: https://www.lsjlt.com/news/240756.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-04-29
2024-04-29
2024-04-29
2024-04-29
2024-04-29
2024-04-29
2024-04-29
2024-04-29
2024-04-29
2024-04-29
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0