这篇“CSS边距重叠怎么办”文章,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要参考一下,对于“CSS边距重叠怎么办”,小编整理了以下知识点,请大家跟着小编的步伐一步一步的慢慢理解,接下来就让我们进入主题吧。提出问题
这篇“CSS边距重叠怎么办”文章,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要参考一下,对于“CSS边距重叠怎么办”,小编整理了以下知识点,请大家跟着小编的步伐一步一步的慢慢理解,接下来就让我们进入主题吧。
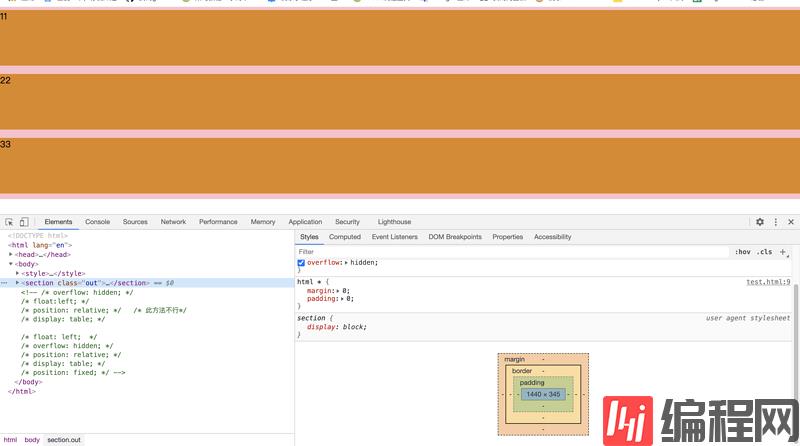
提出问题:在使用CSS排版布局时,会发现兄弟或者父子节点设置的上下外边距会发生重叠现象,如下图所示
<style> .out { width: 100%; background-color: pink; } .out>div { height: 100px; width: 100%; background-color: rgb(223, 136, 23); margin: 5px 0 10px; } </style> <section class="out"> <div>11</div> <div>22</div> <div>33</div> </section>
当我们查看整个section的高度时,其实本应该是345px的,由于父子和兄弟的外边距的重叠,会发现高度为320px。那么如何在实际应用中解决这个问题呢?
创建BFC(全程块级格式化上下文)可以解决这个问题,首先明确下BFC的原理
BFC内的元素与外界元素之间互不影响,是一个相对独立的封闭区域;
相邻的BFC之间不会发生垂直边距的重叠,也就是说,想要元素外边距不重叠,就要创建一个BFC区域;
BFC区域不会与浮动元素的box重叠;
BFC在计算高度时,浮动元素也会被算在内;
如何创建BFC?
1.设置overflow属性不为visible;
2.float不为none;
3.position的值不为static或者是relative;
4.display属性为table时;
<style> .out { width: 100%; background-color: pink; overflow: hidden; } .out>div { height: 100px; width: 100%; background-color: rgb(223, 136, 23); margin: 5px 0 10px; float: left; } </style> <section class="out"> <div>11</div> <div>22</div> <div>33</div> </section>
当我们再次查看section的高度的时候,会发现高度已经恢复345px了,同时也证明了BFC计算高度时,会把浮动的子元素的高度也算在内;
以上是“CSS边距重叠怎么办”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注编程网精选频道!
--结束END--
本文标题: CSS边距重叠怎么办
本文链接: https://www.lsjlt.com/news/251085.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-13
2024-05-13
2024-05-13
2024-05-13
2024-05-13
2024-05-13
2024-05-13
2024-05-13
2024-05-13
2024-05-13
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0