这篇文章主要介绍“CSS折叠外边距怎么实现”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“css折叠外边距怎么实现”文章能帮助大家解决问题。先看一个简单示例:<style> &n
这篇文章主要介绍“CSS折叠外边距怎么实现”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“css折叠外边距怎么实现”文章能帮助大家解决问题。
先看一个简单示例:
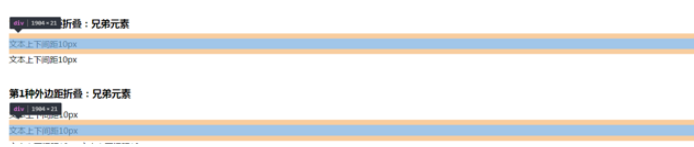
<style> .slide1 div { margin:10px 0; } </style> <div class="slide1"> <h4>第1种外边距折叠:兄弟元素</h4> <p>文本上下间距10px</p> <p>文本上下间距10px</p> </div>
看这个例子中的两个p标签,根据样式定义:第一个p的margin-bottom和第二个p的margin-top 都是10px,那实际距离应该等于20px才对,但是用浏览器查看一下可以发现,最终的边距是10px。 这个例子就是外边距折叠:块级元素的上外边距和下外边距有时会合并(或折叠)为一个外边距。
分类情况
外边距折叠有3种基本情况:
相邻元素
父元素和第一个子元素(或者最后一个子元素,等下记得回头思考下这里为啥是第一个或者最后一个)
空的块级元素
先不急着记忆,首先,前文的例子中就是第一种情况--相邻的两个元素之间发生的外边距折叠。
第二种和第三种情况如下:


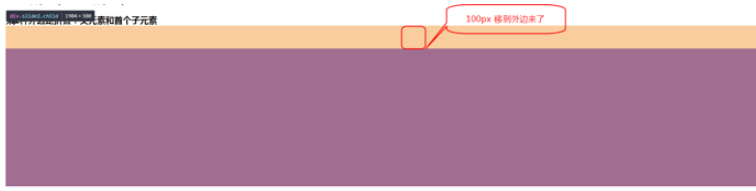
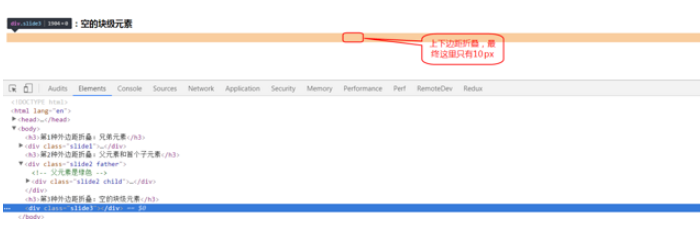
<style> .father { background-color: green; } .child { margin-top: 50px; background-color: red; height: 300px; } .slide3 { margin: 10px 0; } </style> <h4>第2种外边距折叠:父元素和首个子元素</h4> <div class="slide2 father"> <!-- 父元素是绿色 --> <div class="slide2 child"> <!-- 子元素是红色 --> </div> </div> <h4>第3种外边距折叠:空的块级元素</h4> <div class="slide3"></div>他们的图像也分别如图:
情况2: 子元素的外边距会“转移”到父元素的外面
情况3:该元素的上下外边距会折叠
好了,到这里我们不妨来看看这几种情况的共同点(建议画一下他们的盒模型,我懒就不画了-_-),可以发现发生外边距折叠的共同原因:margin之间直接接触,没有阻隔。
如何理解直接接触?很简单:
第一个例子中,两个<p>标签的垂直方向margin是直接接触的;
第二个例子中,由于父元素的padding,border都为0,所以margin和它的子元素也是直接接触的。(这个例子画出盒模型就很好理解)
第三个例子中,空元素本身的上下边距也是直接接触的(padding,border也是0)
各种情况下折叠的结果
折叠后的边距如何计算,这个可以简单验证下:
如果两个外边距都是正值,折叠后的边距取较大的一个
如果两个边距一正一负,折叠后的边距为边距之和
如果两个边距都为负数,折叠后边距为较小的边距之和
如何防止外边距折叠
发生外边距折叠的原因是,外边距直接接触,因此防止折叠的方式就是,阻隔这个直接接触,组合的方法包括:
嵌套情况只要border padding 非0,或者有inline元素隔开,比如父元素里加一行文字也可以(可以直接在情况2尝试)
任何借助bfc形成阻隔的方式,如浮动,display:table等
关于“css折叠外边距怎么实现”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注编程网精选频道,小编每天都会为大家更新不同的知识点。
--结束END--
本文标题: css折叠外边距怎么实现
本文链接: https://www.lsjlt.com/news/348439.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0