这篇文章将为大家详细讲解有关CSS中定位的示例分析,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。下面主要介绍一下其他三种常见的定位position:relative相对定位:顾名思义,相对定位就是相对于原
这篇文章将为大家详细讲解有关CSS中定位的示例分析,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
下面主要介绍一下其他三种常见的定位
position:relative相对定位:顾名思义,相对定位就是相对于原来自己的位置做出对应的变化, 需要注意的是 :元素移动后会占有原来的位置(这是relative定位最为重要的一点)
下面为代码演示部分:
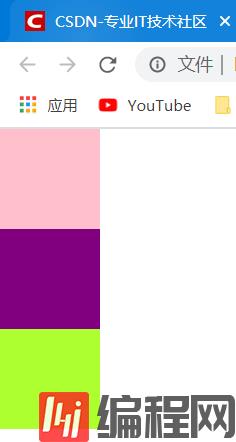
<style> * { margin: 0; padding: 0; } .pink { width: 80px; height: 80px; background-color: pink; } .purple { width: 80px; height: 80px; background-color: purple; } .green { width: 80px; height: 80px; background-color: greenyellow } </style>这里定义了三个div并给了相应的颜色,运行结果如下

当给子盒子如下定位属性时
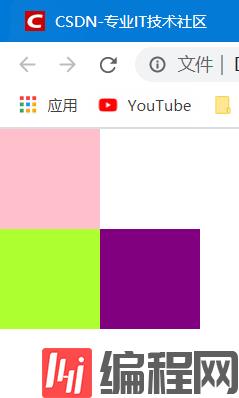
.purple { position: relative; top: 0; left: 80px; width: 80px; height: 80px; background-color: purple; }
页面变成了这样,这也验证了最重要的一点—元素移动后会占有原来的位置
否则绿色的盒子就会顶上去
ponsition:absolute绝对定位:绝对定位是以自己父级元素做出的位置改变,如果父级元素有position属性,以父级元素为基准做出相应的移动,如果父级元素没有position属性(或者没有父级元素),以浏览器为基准做出相应的移动. 需要注意的是 :元素移动后不会占有原来的位置.
下面为代码演示
.purple { position: absolute; top: 160; left: 80px; width: 80px; height: 80px; background-color: purple; }
显然绿色盒子顶了上去,这个结果就验证了绝对定位:元素移动后不会占有原来的位置.
fixed固定定位:固定定位的位置是相对于整个页面的位置,与是否有父级元素无关,同样,固定定位也不会保留位置
关于“CSS中定位的示例分析”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
--结束END--
本文标题: CSS中定位的示例分析
本文链接: https://www.lsjlt.com/news/251752.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-03
2024-05-03
2024-05-03
2024-05-03
2024-05-03
2024-05-03
2024-05-03
2024-05-03
2024-05-03
2024-05-03
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0