这篇文章主要介绍CSS定位html元素的示例分析,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完! 定位值有五种类型:static(静态的)、relative(相对的)、fixed
这篇文章主要介绍CSS定位html元素的示例分析,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
定位值有五种类型:static(静态的)、relative(相对的)、fixed(固定的)、absolute(绝对的)、sticky(黏性的)
static(静态的)
默认情况下,HTML元素定位为静态,元素根据文档的正常流程定位;静态定位元素不受顶部,底部,左侧和右侧属性的影响。一个元素用position:static定位不会有其他特殊的定位方式。
用于将位置设置为静态的CSS是:
position:static;
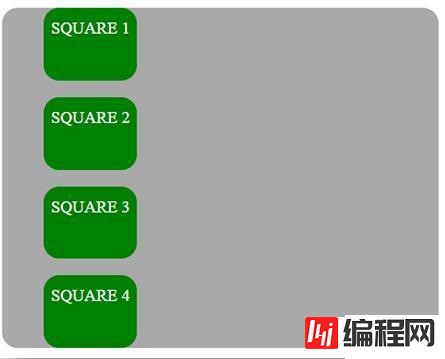
接下来是使用静态位置值的示例:
<!DOCTYPEhtml>
<html>
<head>
<style>
body{
color:WHITE;
font:Helvetica;
width:420px;
}
.square-set,
.square{
border-radius:15px;
}
.square-set{
background:darkgrey;
}
.square{
position:static;
background:Green;
height:70px;
line-height:40px;
text-align:center;
width:90px;
}
</style>
</head>
<body>
<divclass="square-set">
<figureclass="squaresquare-1">SQUARE1</figure>
<figureclass="squaresquare-2">SQUARE2</figure>
<figureclass="squaresquare-3">SQUARE3</figure>
<figureclass="squaresquare-4">SQUARE4</figure>
</div>
</body>
</html>
以上是“css定位html元素的示例分析”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注编程网JavaScript频道!
--结束END--
本文标题: css定位html元素的示例分析
本文链接: https://www.lsjlt.com/news/89115.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0