小编给大家分享一下ajax如何实现分页查询功能,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!ajax分页查询功能的具体代码,具体内容如下显示的效果如下:实现效果的
小编给大家分享一下ajax如何实现分页查询功能,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
ajax分页查询功能的具体代码,具体内容如下
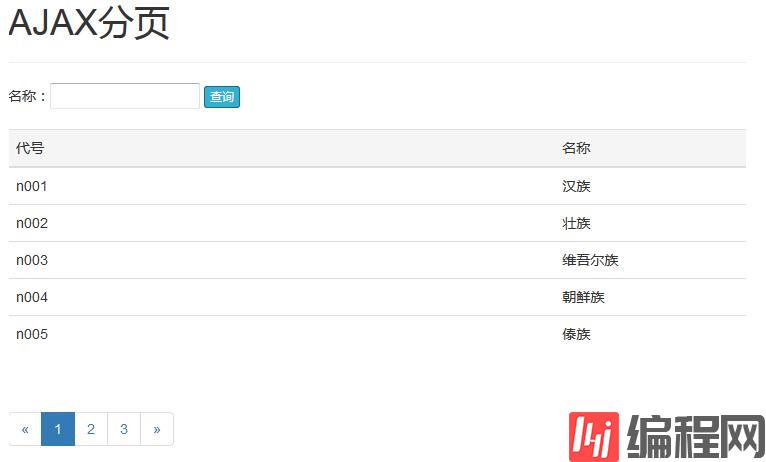
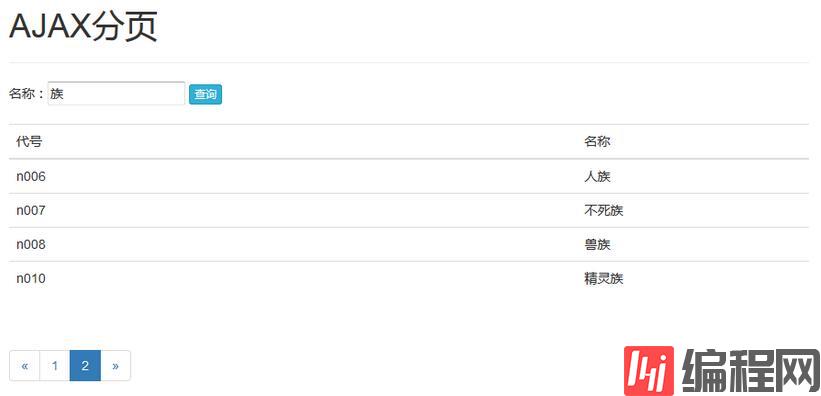
显示的效果如下:


实现效果的代码如下:
fenye.PHP
<html><head><meta Http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>无标题文档</title><link type="text/CSS" rel="stylesheet" href="../bootstrap-3.3.7-dist/css/bootstrap.min.css" rel="external nofollow" /><script src="../Jquery-3.2.0.min.js"></script><script src="../bootstrap-3.3.7-dist/js/bootstrap.min.js"></script><style type="text/css">.list:hover{ cursor:pointer}#prev:hover{ cursor:pointer}#next:hover{ cursor:pointer}</style></head><body><div class="page-header"><h2>AJAX分页</h2></div><div>名称:<input type="text" id="name" /> <button type="button" class="btn btn-info btn-xs" id="chaxun">查询</button></div><br /><table width="100%" class="table table-hover"> <tr> <td>代号</td> <td>名称</td> </tr> <tbody id="shuju"> </tbody> </table><br /><ul class="pagination" id="xinxi"></ul></body><script type="text/javascript">//代表当前页var page = 1;//每页显示几条var num = 5;//加载数据Load();//加载分页列表LoadFenYe();//加载数据的方法function Load(){ var name = $("#name").val(); $.ajax({ url:"chuli.php", data:{page:page,num:num,name:name}, type:"POST", dataType:"JSON", success: function(data){ var str = ""; for(var k in data) { str = str + "<tr><td>"+data[k].code+"</td><td>"+data[k].nno+"</td></tr>"; } $("#shuju").html(str); } });}//加载分页信息function LoadFenYe(){ //存储所有分页信息的代码 var s = ""; var name = $("#name").val(); //加载上一页 s = "<li><a id='prev'>«</a></li>"; //加载列表 var zts = 0; $.ajax({ async:false, data:{name:name}, type:"POST", url:"zongtiaoshu.php", dataType:"TEXT", success: function(data){ zts = data; } }); //求总页数 var zys = Math.ceil(zts/num); //为了防止出错 page = parseInt(page); for( var i=page-2;i<page+3;i++) { if(i>0 && i<=zys) { if(i==page) { s = s+"<li class='active'><a ys='"+i+"' class='dangqian'>"+i+"</a></li>"; } else { s = s+"<li><a ys='"+i+"' class='list'>"+i+"</a></li>"; } } } //加载下一页 s = s+"<li><a id='next'>»</a></li>"; $("#xinxi").html(s); //给上一页加事件 $("#prev").click(function(){ page = parseInt(page); if(page>1) {page--;} //重新加载数据 Load(); //重新加载分页信息 LoadFenYe(); }) //给下一页加事件 $("#next").click(function(){ page = parseInt(page); if(page<zys) {page++;} //重新加载数据 Load(); //重新加载分页信息 LoadFenYe(); }) //给列表加事件 $(".list").click(function(){ page = parseInt($(this).attr("ys")); //重新加载数据 Load(); //重新加载分页信息 LoadFenYe(); })}$("#chaxun").click(function(){ //重新加载数据 Load(); //重新加载分页信息 LoadFenYe();})</script></html>chuli.php
<?php$page = $_POST["page"];$num = $_POST["num"];$name = $_POST["name"];require "../DBDA.class.php";$db = new DBDA();$tguo = ($page-1)*$num;$sql = "select * from nation where nno like '%{$name}%' limit {$tguo},{$num}";echo $db->jsonquery($sql);zongtiaoshu.php
<?php$name = $_POST["name"];require"../DBDA.class.php";$db = new DBDA();$sql ="select count(*) from nation where nno like '%{$name}%'";echo $db->strquery($sql);ajax是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术,可以通过在后台与服务器进行少量数据交换,使网页实现异步更新。
以上是“ajax如何实现分页查询功能”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注编程网精选频道!
--结束END--
本文标题: ajax如何实现分页查询功能
本文链接: https://www.lsjlt.com/news/252551.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-02
2024-05-02
2024-05-02
2024-05-02
2024-05-02
2024-05-02
2024-05-02
2024-05-02
2024-05-02
2024-05-02
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0