这篇文章给大家分享的是有关Vue+ElementUI如何实现分页功能查询mysql数据的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。1.问题当数据库中数据比较多时,就要每次只查询一部分来缓解服务器和页面的压力。这
这篇文章给大家分享的是有关Vue+ElementUI如何实现分页功能查询mysql数据的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
当数据库中数据比较多时,就要每次只查询一部分来缓解服务器和页面的压力。这里使用elementui的 Pagination 分页 组件,配合Mysql的limit语句,实现分页查询mysql数据。
下图是最基本的分页样式:

当然需要引入对应的事件,来实现页面改变就查询数据库。

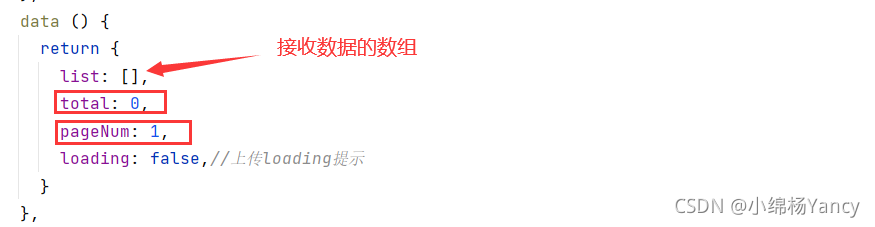
<el-pagination background layout="prev, pager, next" :page-size="8" :total="total" :current-page="pageNum" @current-change="handleCurrentChange"></el-pagination>data:初始化总数据条数(total)为1,pageNum也就是当前页数为第一页。

参数为offset,limit,向后端请求数据,待会儿解释。这里使用了qs序列化参数。可以参考我的另一篇博客:Vue + ElementUI + Viewer翻页后图片无法预览 Vue父子组件异步通信问题 里面解释了qs的功能。
getData(offset,limit){ this.axiOS.post('/PHP/select.php', qs.stringify({ offset: offset, limit: limit, type: '失物招领' }), { headers: { 'Content-Type': 'application/x-www-fORM-urlencoded' } }).then((res) => { if(res.data === 0){ this.total = 0; this.list = []; return; } this.total = res.data.total this.list = res.data.data this.loading = false }).catch((err) => { this.$message.error(err) }) }created () { this.getData(0,8); },页面改变触发handleCurrentChange()函数,即点击了翻页,其中val参数就是当前页数,使用新的参数,
调用getData实现查询不同页面的数据:
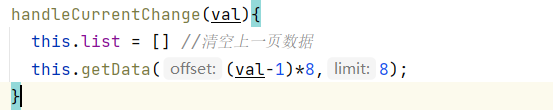
handleCurrentChange(val){ this.list = [] //清空上一页数据 this.getData((val-1)*8,8); }下面是后端数据:php + mysql
现在数据表中总共有10条数据:

前端getData请求的select.php文件
select.php:
<?php$servername = "localhost";$username = "用户名";$passWord = "密码";$dbname = "数据库名称";// 创建连接$conn = new mysqli($servername, $username, $password, $dbname);// Check connectionif ($conn->connect_error) { die("连接失败: " . $conn->connect_error);} $type = $_POST['type'];//获取前端的参数 开始和结束numberif ( !isset( $_POST['offset'] ) ) { echo 0; exit();};$offset = ( int )$_POST['offset'];if ( !isset( $_POST['limit'] ) ) { echo 0; exit();};$limit = ( int )$_POST['limit'];//分页查询数据库$sql = "SELECT * FROM posts where type='$type' order by id desc LIMIT $limit OFFSET $offset";$result = $conn->query($sql);$sqlGetCount = "SELECT COUNT(*) cnt FROM posts where type='$type'";$rescnt = $conn->query($sqlGetCount);$rescnt = $rescnt->fetch_assoc();$arr = array();if ($result->num_rows > 0) { while ( $row = $result->fetch_assoc() ) { array_push( $arr, $row );} //echo JSON_encode( $arr, jsON_UNESCAPED_UNICODE ); echo json_encode(array_merge(array('data'=>$arr),array('total'=>(int)$rescnt['cnt']))); } else { echo 0;}mysqli_close( $conn );?>这里使用了mysql的limit实现一次只查询一部分数据,前端传来了参数offset和limit。
sql语句:
"SELECT * FROM posts where type='$type' order by id desc LIMIT $limit OFFSET $offset"这里的 LIMIT $limit OFFSET $offset的意思就是从 $offest的值开始,查询 $limit条数据。
例如 $limit = 8, $offest = 0:表示查询数据库的前8条数据,从0开始(不包含0,mysql索引从0开始),查询8条,也就是1~8条数据。
当我点击第二页时:触发handleCurrentChange()函数:

此时参数val=2,则offest = 8, limit = 8。
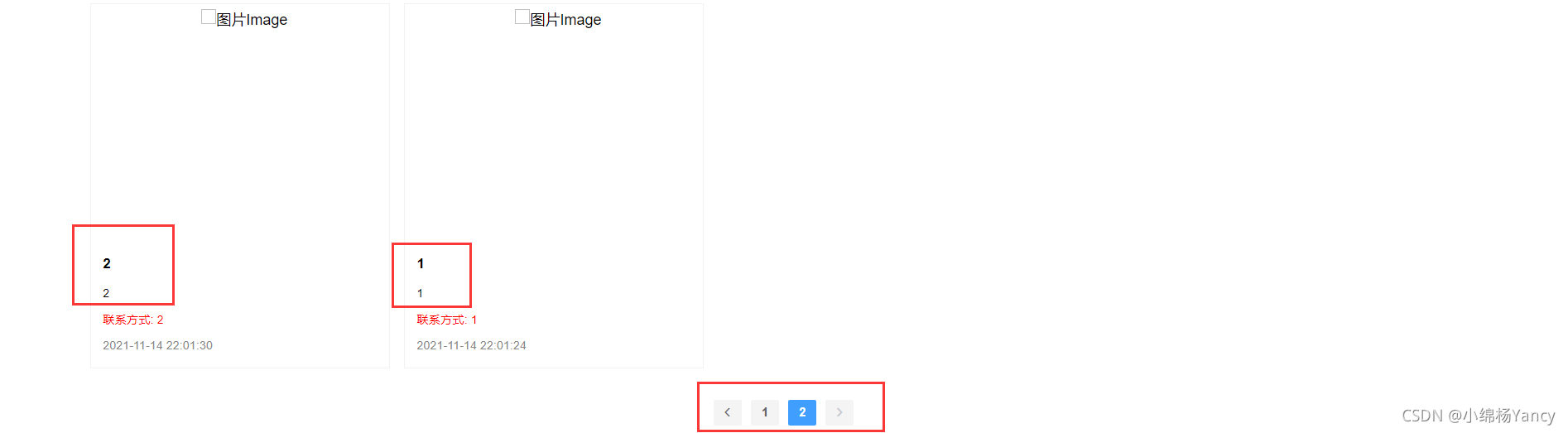
就会查询第9~17条数据,如果没有17条数据,也会返回查询到9条后的所有数据。例如目前我数据库就10条数据,那么返回第9条和第10条两条数据。
同时select.php中页返回了总数据条数total:
SELECT COUNT(*) cnt FROM posts where type='$type'
前端页面获取到total值后赋值给this.total(绑定了Pagination的total属性,也就是总数据条数)。Pagination根据:page-size="8"属性就会将数据自动分页。例如后端返回的total为10,则分成两页。

页面加载完成:因为我是根据id逆序查询,所以获取了第3~10条(共8条)数据。

点击第二页或者翻页按钮:获取第1、2条数据。

注意:你的limit参数一定要和Pagination的page-size属性一致,也就时一次查询一页数据。而offset就是当前的页数。
感谢各位的阅读!关于“Vue+ElementUI如何实现分页功能查询mysql数据”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
--结束END--
本文标题: Vue+ElementUI如何实现分页功能查询mysql数据
本文链接: https://www.lsjlt.com/news/302572.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-02
2024-05-02
2024-05-02
2024-05-02
2024-05-02
2024-05-02
2024-05-02
2024-05-02
2024-05-02
2024-05-02
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0