在做Android UI布局时,用了LinearLayout嵌套,发现效果并不如我预料一般 查了下资料,说是要设置layout_weight属性 资料说得不是很清楚
在做Android UI布局时,用了LinearLayout嵌套,发现效果并不如我预料一般
查了下资料,说是要设置layout_weight属性
资料说得不是很清楚,也没仔细看,就去弄,结果越弄越混乱。
于是静下心来,自己写xml测试,发现如下。
如果LinearLayout是最外面的一层,它是不会弹出layout_weight属性的,
换句话说最外层不能用layout_weight
xml布局如下
<LinearLayout xmlns:android="Http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="zzzzzzzzzzzzzzzzzzzzzzzzzzzzz"
android:textSize="18sp"
android:layout_marginLeft="5px"
android:layout_marginBottom="10px"
android:textColor="@android:color/darker_gray"
/>
<TextView android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="xxxxxxxxxxxxxxxxxxxxxxx"
android:layout_marginLeft="50px"
android:layout_marginBottom="10px"
android:textSize="18sp"
/>
</LinearLayout>
</LinearLayout>
这个能正常显示,但当我们把嵌套的LinearLayout方向设置成水平,第一个TextView充满整个LinearLayout,第二个TextView控件不显示。
当我们为两个TextView加上 android:layout_weight="1"属性时,能显示,效果我就不说了,大家都懂的。
发现一个有趣的现象:我们将 两个控件的android:layout_weight="1"删掉,嵌套的LinearLayout方向属性删掉,代码和最开始一样
注意,我们前面说上面的xml它能正常显示,现在,一模一样的xml代码则显示错误。
当我们只设置一个控件的android:layout_weight="1"属性时,发现也会有显示错误
ps:我只是用可视化工具看了一下 ,并未编译,说出来,只是告诉大家不要被它的可视化效果误导(目测是工具的原因)。至于编译后会如何显示,这个有兴趣的可以去看下。我说的显示错误并不是说文件有错误,只是在说没有达到我想要的效果(都显示出来)。
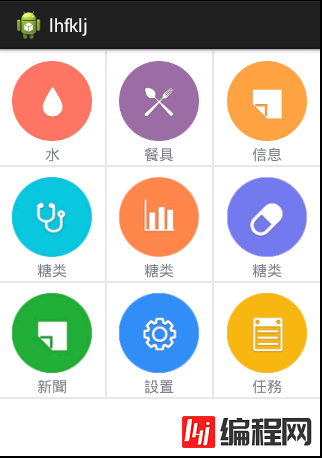
更进一步,来看这样一个效果:

代码如下:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<View
android:layout_width="fill_parent"
android:layout_height="2dip"
android:background="#E4E4E4" />
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<LinearLayout
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:orientation="vertical" >
<ImageView
android:layout_width="80dip"
android:layout_height="80dip"
android:layout_gravity="center_horizontal"
android:layout_marginTop="10dip"
android:src="@drawable/icon_main_sugar" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:paddingTop="3Dip"
android:text="水"
android:textColor="#7C8187"
android:textSize="15dip" />
</LinearLayout>
<View
android:layout_width="2dip"
android:layout_height="match_parent"
android:background="#E4E4E4" />
<LinearLayout
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:orientation="vertical" >
<ImageView
android:layout_width="80dip"
android:layout_height="80dip"
android:layout_gravity="center_horizontal"
android:layout_marginTop="10dip"
android:src="@drawable/icon_main_eat" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:paddingTop="3dip"
android:text="餐具"
android:textColor="#7C8187"
android:textSize="15dip" />
</LinearLayout>
<View
android:layout_width="2dip"
android:layout_height="match_parent"
android:background="#E4E4E4" />
<LinearLayout
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:orientation="vertical" >
<ImageView
android:layout_width="80dip"
android:layout_height="80dip"
android:layout_gravity="center_horizontal"
android:layout_marginTop="10dip"
android:src="@drawable/icon_main_info" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:paddingTop="3dip"
android:text="信息"
android:textColor="#7C8187"
android:textSize="15dip" />
</LinearLayout>
</LinearLayout>
<View
android:layout_width="fill_parent"
android:layout_height="2dip"
android:background="#E4E4E4" />
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:orientation="vertical" >
<ImageView
android:layout_width="80dip"
android:layout_height="80dip"
android:layout_gravity="center_horizontal"
android:layout_marginTop="10dip"
android:src="@drawable/evaluate_self" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:paddingTop="3dip"
android:text="糖类"
android:textColor="#7C8187"
android:textSize="15dip" />
</LinearLayout>
<View
android:layout_width="2dip"
android:layout_height="match_parent"
android:background="#E4E4E4" />
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:orientation="vertical" >
<ImageView
android:layout_width="80dip"
android:layout_height="80dip"
android:layout_gravity="center_horizontal"
android:layout_marginTop="10dip"
android:src="@drawable/target_manager" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:paddingTop="3dip"
android:text="糖类"
android:textColor="#7C8187"
android:textSize="15dip" />
</LinearLayout>
<View
android:layout_width="2dip"
android:layout_height="match_parent"
android:background="#E4E4E4" />
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:orientation="vertical" >
<ImageView
android:layout_width="80dip"
android:layout_height="80dip"
android:layout_gravity="center_horizontal"
android:layout_marginTop="10dip"
android:src="@drawable/drug_manager" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:paddingTop="3dip"
android:text="糖类"
android:textColor="#7C8187"
android:textSize="15dip" />
</LinearLayout>
</LinearLayout>
<View
android:layout_width="fill_parent"
android:layout_height="2dip"
android:background="#E4E4E4" />
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:orientation="vertical" >
<ImageView
android:layout_width="80dip"
android:layout_height="80dip"
android:layout_gravity="center_horizontal"
android:layout_marginTop="10dip"
android:src="@drawable/news_share" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:paddingTop="3dip"
android:text="新聞"
android:textColor="#7C8187"
android:textSize="15dip" />
</LinearLayout>
<View
android:layout_width="2dip"
android:layout_height="match_parent"
android:background="#E4E4E4" />
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:orientation="vertical" >
<ImageView
android:layout_width="80dip"
android:layout_height="80dip"
android:layout_gravity="center_horizontal"
android:layout_marginTop="10dip"
android:src="@drawable/set_manager" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:paddingTop="3dip"
android:text="設置"
android:textColor="#7C8187"
android:textSize="15dip" />
</LinearLayout>
<View
android:layout_width="2dip"
android:layout_height="match_parent"
android:background="#E4E4E4" />
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:orientation="vertical" >
<ImageView
android:layout_width="80dip"
android:layout_height="80dip"
android:layout_gravity="center_horizontal"
android:layout_marginTop="10dip"
android:src="@drawable/content_report" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:paddingTop="3dip"
android:text="任務"
android:textColor="#7C8187"
android:textSize="15dip" />
</LinearLayout>
</LinearLayout>
<View
android:layout_width="fill_parent"
android:layout_height="2dip"
android:background="#E4E4E4" />
</LinearLayout>
--结束END--
本文标题: Android App中的多个LinearLayout嵌套布局实例解析
本文链接: https://www.lsjlt.com/news/25283.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-21
2023-10-28
2023-10-28
2023-10-27
2023-10-27
2023-10-27
2023-10-27
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0