这篇文章将为大家详细讲解有关canvas帧动画吃苹果小游戏的示例分析,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。先看页面效果。下面四个按钮分别表示开始、结束、暂停、继续下面是帧动画图片素材:帧动画的实现
这篇文章将为大家详细讲解有关canvas帧动画吃苹果小游戏的示例分析,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
先看页面效果。下面四个按钮分别表示开始、结束、暂停、继续

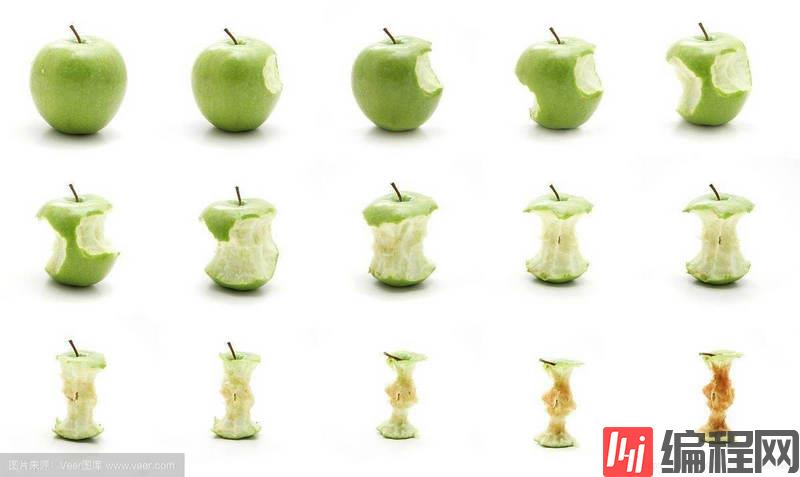
下面是帧动画图片素材:

帧动画的实现,关键是Canvas api ctx.drawImage() (9个参数)和 setInterval 定时器。
设置图片的视图窗口,每次执行定时任务,位移展示下一帧图片。
直接上代码,Ctrl+C/V 即插即用
<!DOCTYPE html><html> <head> <meta charset="utf-8"> <title>帧动画</title> </head> <body> <canvas id="canvas" width="400" height="300"></canvas> <div class=""> <button class="start-btn" type="button">重新吃</button> <button class="end-btn" type="button">不吃了</button> <button class="pause-btn" type="button">歇一歇</button> <button class="continue-btn" type="button">继续吃</button> </div> <script type="text/javascript"> const canvas = document.getElementById("canvas") canvas.style.border = "1px solid black" const ctx = canvas.getContext("2d") const img = new Image() // 创建图片对象 let timer // 定时器标识符 let millisec = 300 // 执行时间间隔 let colIndex = 0 // 列数 let rowIndex = 0 // 行数 const timerFun = () => { // 声明定时器执行函数 console.log("设置定时器"); ctx.clearRect(0, 0, canvas.style.width, canvas.style.height) // 清除画布 if (rowIndex < 3) { // 如果是前5帧 ctx.drawImage(img, colIndex * 240, rowIndex * 240, 200, 200, 50, 50, 200, 200) // 图片对象,x坐标,y坐标(注:图片上定位的坐标),width,height(图片上截取的大小),x坐标,y坐标(注:图片在画布上的起点,即左上角),width,height(缩放,不是裁剪) colIndex++ // 下一帧 if (colIndex > 4) { colIndex = 0 rowIndex++ } } else { colIndex = 0 rowIndex = 0 } } img.onload = () => { timer = setInterval(timerFun, millisec) } img.src = "image/apple.jpg" const startBtn = document.getElementsByClassName('start-btn')[0] const endBtn = document.getElementsByClassName('end-btn')[0] const pauseBtn = document.getElementsByClassName('pause-btn')[0] const continueBtn = document.getElementsByClassName('continue-btn')[0] startBtn.addEventListener('click', () => { console.log("点击开始", timer) clearInterval(timer) colIndex = 0 // 列数 rowIndex = 0 // 行数 timer = setInterval(timerFun, millisec) }) endBtn.addEventListener('click', () => { console.log("点击结束", timer) clearInterval(timer) colIndex = 0 rowIndex = 0 ctx.drawImage(img, colIndex * 240, rowIndex * 240, 200, 200, 50, 50, 200, 200) timer = 0 }) pauseBtn.addEventListener('click', () => { console.log("点击暂停", timer) clearInterval(timer) timer = 0 }) continueBtn.addEventListener('click', () => { if (timer) { alert('吃着呢,别催') return } console.log("点击继续", timer) timer = setInterval(timerFun, millisec) }) </script> </body></html>关于“Canvas帧动画吃苹果小游戏的示例分析”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
--结束END--
本文标题: Canvas帧动画吃苹果小游戏的示例分析
本文链接: https://www.lsjlt.com/news/255671.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0