怎么在HTML5中使用websocket协议?很多新手对此不是很清楚,为了帮助大家解决这个难题,下面小编将为大家详细讲解,有这方面需求的人可以来学习下,希望你能有所收获。WebSocket介绍传统的Http也是一种协议,WEBSocket是
怎么在HTML5中使用websocket协议?很多新手对此不是很清楚,为了帮助大家解决这个难题,下面小编将为大家详细讲解,有这方面需求的人可以来学习下,希望你能有所收获。
WebSocket介绍
传统的Http也是一种协议,WEBSocket是一种协议,使用http服务器无法实现WebSocket,
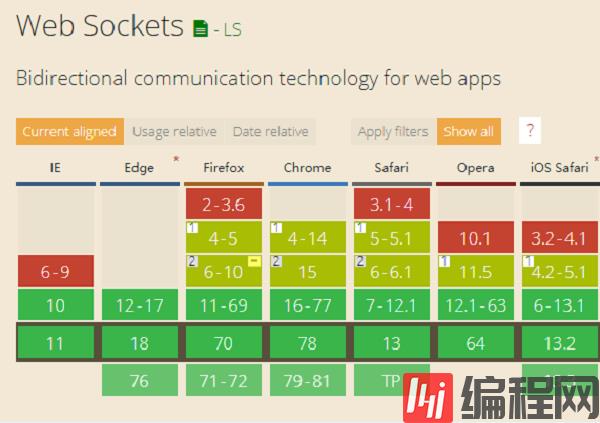
2.1.浏览器支持情况
基本主流浏览器都支持

2.2.优点
相对于http有如下好处:
WebSocket服务器端可以主动推送数据到客户端,更灵活高效。
更轻量级的协议头,减少数据传送量。
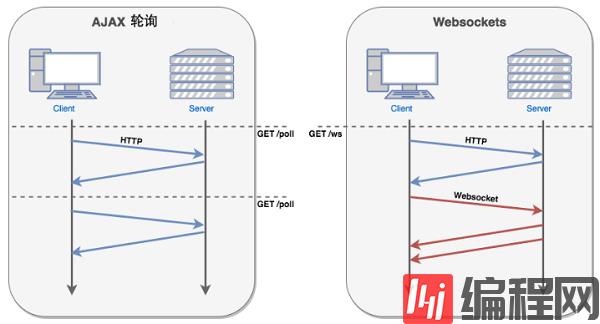
对比轮训机制

3、WebSocket用法
我们了解WebSocket是什么,有哪些优点后,怎么使用呢?
3.1.WebSocket创建
WebSocket使用了自定义协议,url模式与http略有不同,未加密的连接是ws://,加密的连接是wss://,WebSocket实例使用new WebSocket()方法来创建,
var ws = new WebSocket(url, [protocol] );第一个参数 url, 指定连接的 URL。第二个参数 protocol 是可选的,指定了可接受的子协议。
3.2.WebSocket属性
当创建ws对象后,readyState为ws实例状态,共4种状态
0 表示连接尚未建立。
1 表示连接已建立,可以进行通信。
2 表示连接正在进行关闭。
3 表示连接已经关闭或者连接不能打开。
Tips:在发送报文之前要判断状态,断开也应该有重连机制。
3.3.WebSocket事件
在创建ws实例对象后,会拥有以下几个事件,根据不同状态可在事件回调写方法。
ws.onopen 连接建立时触发
ws.onmessage 客户端接收服务端数据时触发
ws.onerror 通信发生错误时触发
ws.onclose 连接关闭时触发
ws.onmessage = (res) => { console.log(res.data);};ws.onopen = () => { console.log('OPEN...');};ws.onclose=()=>{ console.log('CLOSE...');}3.4.WebSocket方法
ws.send() 使用连接发送数据(只能发送纯文本数据)
ws.close() 关闭连接
4、Demo演示
了解WebSocket的一些api之后,趁热打铁,做一个小案例跑一下。
4.1.Node服务器端
WebSocket协议与node一起用非常好,原因有以下两点:
WebSocket客户端基于事件编程与Node中自定义事件差不多。
WebSocket实现客户端与服务器端长连接,Node基本事件驱动的方式十分适合高并发连接
创建一个webSocket.js如下:
const WebSocketServer = require('ws').Server;const wss = new WebSocketServer({ port: 8080 });wss.on('connection', function (ws) { console.log('client connected'); ws.on('message', function (message) { ws.send('我收到了' + message); });});打开windows命令窗口运行

4.2.HTML客户端
新建一个index.html页面
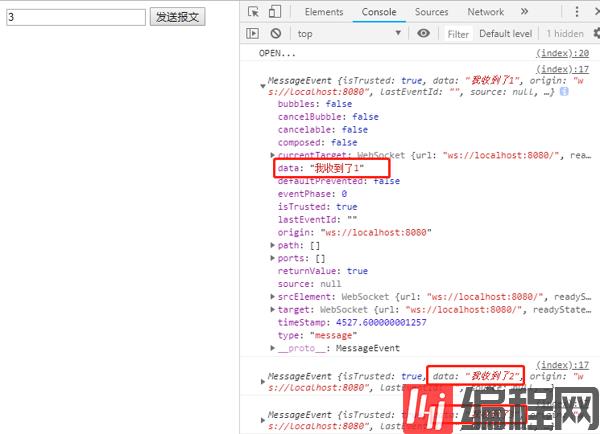
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>webSocket小Demo</title></head><body> <div class="container"> <div> <input type="text" id="msg"> <button onclick="sendMsg()">发送报文</button> </div> </div> <script> const ws = new WebSocket('ws://localhost:8080'); ws.onmessage = (res) => { console.log(res); }; ws.onopen = () => { console.log('OPEN...'); }; ws.onclose = () => { console.log('CLOSE...'); } function sendMsg() { let msg = document.getElementById('msg').value; ws.send(msg); } </script></body>打开浏览器依次输入字符1,2,3,每次输入完点击发送报体,可见在ws.onmessage事件中res.data中返回来我们发的报文

看完上述内容是否对您有帮助呢?如果还想对相关知识有进一步的了解或阅读更多相关文章,请关注编程网精选频道,感谢您对编程网的支持。
--结束END--
本文标题: 怎么在HTML5中使用WebSocket协议
本文链接: https://www.lsjlt.com/news/255912.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-10
2024-05-10
2024-05-10
2024-05-10
2024-05-10
2024-05-10
2024-05-10
2024-05-10
2024-05-10
2024-05-10
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0