本篇内容主要讲解“移动版网站如何使用百度移动适配工具”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“移动版网站如何使用百度移动适配工具”吧!百度移动适配工具使用前提首先:你必须得有PC站和手机站,
本篇内容主要讲解“移动版网站如何使用百度移动适配工具”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“移动版网站如何使用百度移动适配工具”吧!
百度移动适配工具使用前提
首先:你必须得有PC站和手机站,也就是说必须有两套URL系统。自适应的网站因为是同一套URL,所以不在适配行列。
如果你没有技术支持,恰巧运营的是问答站,那么推荐Wecenter。该产品包含了移动端。
其次:PC站与手机站的主体内容必须一致,否则无法通过校验。
言下之意,告诫站长不要作弊。因为确实有人投机取巧,试图蒙混过关。
当然也有很多确实是因为移动端和PC端展示的版块不一致而导致校验失败。此时需要产品调整移动端。
百度移动适配好处
1、提高手机站在百度移动端的流量。正则匹配同样适用于阿里的神马搜索、搜狗的移动搜索。
因为手机站的浏览效果更佳,用户体验更棒,所以可能赢得用户口碑,并大大促进品牌的知名度。
百度移动适配两种规则:规则适配与URL适配
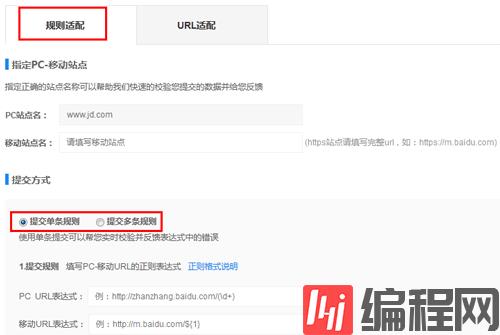
一、pattern适配
当PC网址和移动网址存在规则(pattern)匹配关系时,可以使用此规则,添加PC和移动的正则表达式。
百度强烈建议使用这种规则适配。因为此规则有两个优势:
pattern适配两个优势
一次提交成功生效后,对于新增同规则的URL可持续生效,不必重复提交。
百度生效周期更短,且易于维护和问题排查。
正则匹配格式说明
注:使用正则格式进行规则适配,尽量使用最小的粒度来表示,这样更容易校验通过。
a)确定都是数字的,则用 (\d+)表示
b)确定都是字母的,则用 ([a-zA-Z]+) 表示
c)确定是字母数字混合,则用 ([a-zA-Z0-9]+) 表示
d)确定是字母数字下划线混合,则用 (\w+) 表示
只有在规则粒度无法用上述a和b形式表示时,才用c形式表示;
只有在规则粒度无法用a、b、c表示时,则才用d形式表示。
若a、b、c、d形式都无法满足,则认为是复杂对应关系,需要使用下方的URL适配。
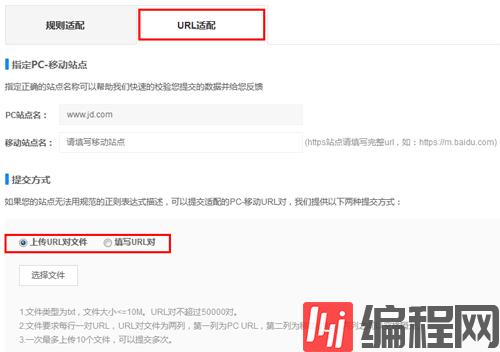
二、URL适配
当规则适配不能满足适配关系的表达时,可以通过“URL对文件上传”功能,将主体内容相同的PC链接和移动链接提交给百度。
有以下两种方法:
选择“上传URL对文件”。文件格式为每行前后两 个url,分别是pc链接和移动链接,中间用空格分隔,一个文件最多可以提交5万对url,可以提交多个文件。
选择“填写URL对”,在输入框中直接输入url对,格式与文件相同,但此处一次性仅限提交2000对url。
规则适配注意事项
百度站长平台对适配数据的校验时间大约为10天,生效时间大约为1-2天。
适配成功后要继续保持正确的适配关系,百度会重复验证适配关系的有效性。
到此,相信大家对“移动版网站如何使用百度移动适配工具”有了更深的了解,不妨来实际操作一番吧!这里是编程网网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
--结束END--
本文标题: 移动版网站如何使用百度移动适配工具
本文链接: https://www.lsjlt.com/news/259842.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-02
2024-05-02
2024-05-02
2024-05-02
2024-05-02
2024-05-02
2024-05-02
2024-05-02
2024-05-02
2024-05-02
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0