这篇文章主要介绍“如何使用百度移动适配工具”,在日常操作中,相信很多人在如何使用百度移动适配工具问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”如何使用百度移动适配工具”的疑惑有所帮助!接下来,请跟着小编一起来
这篇文章主要介绍“如何使用百度移动适配工具”,在日常操作中,相信很多人在如何使用百度移动适配工具问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”如何使用百度移动适配工具”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
什么是移动适配,移动适配工具的作用
提升搜索用户在百度移动搜索的检索体验,会给对应PC页面的手机页面在搜索结果处有更多的展现机会,需要站点向百度提交主体内容相同的PC页面与移动页面的对应关系,即为移动适配。为此,百度移动搜索提供“移动适配”服务,如果您同时拥有PC站和手机站,且二者能够在内容上对应,即主体内容完全相同,您可以通过移动适配工具进行对应关系提交。
站长通过移动适配工具提交pattern级别或者url级别的PC页与手机页对应关系,若可以成功通过校验,将有助于百度移动搜索将移动用户直接送入对应的手机页结果。积极参与“移动适配”,将有助于您的手机站在百度移动搜索获得更多流量,同时以更佳的浏览效果赢取用户口碑。
移动适配工具如何使用
当您同时拥有移动站点和PC站点、且移动页面和PC页面的主体内容完全相同,就可以在通过百度站长平台提交正确的适配关系,获取更多移动流量。
第一步,注册并登录百度站长平台
第二步,提交PC网站并验证站点与ID的归属关系
第三步,站点验证后,进入“工具”――“移动专区”――“移动适配工具”,选择具体需要进行移动适配的PC站,然后“添加适配关系”
第四步,根据自己提交的适配数据特点,选择适合您的提交方式:
目前移动适配工具支持规则适配提交URL适配提交,无论您使用哪种方式都需要先指定PC与移动站点,此举可以令平台更加快速地检验您提交的数据、给出反馈,顺利生效。同时您在之后步骤中提交的适配数据中必须包含指定的站点,否则会导致校验失败。
1)规则适配:当pc地址和移动地址存在规则(pattern)的匹配关系时(如PC页面www.yisu.com/picture/12345.html,移动页面m.jb51.net/picture/12345.html),可以使用规则适配,添加pc和移动的正则表达式。强烈建议您使用规则适配,一次提交成功生效后,对于新增同规则的URL可持续生效,不必再进行多次提交。同时该方式处理周期相对URL适配更短,且易于维护和问题排查,是百度推荐使用的提交方式。
2)URL适配:当规则适配不能满足适配关系的表达时,您可以通过“URL对文件上传”功能,将主体内容相同的pc链接和移动链接提交给百度:文件格式为每行前后两个url,分别是pc链接和移动链接,中间用空格分隔,一个文件最多可以提交5万对url,您可以提交多个文件。另外您还可以选择“URL对批量提交”,在输入框中直接输入url对,格式与文件相同,但此处一次性仅限提交2000对url。
第五步,提交适配数据后,关注移动适配工具会提供状态说明,若未适配成功,可根据说明文字和示例进行相应的调整后更新提交适配数据。
移动适配目录如何使用工具提交适配关系
PC站点下开辟某个目录存放移动适配页面、作为移动适配“站”时,依然会有提交移动适配数据的需求,如:https://www.yisu.com/a.html 适配到Https://www.yisu.com/m/a.html。虽然从长远角度看,这种行为对搜索引擎极不友好,百度(包括GoOGLE)一直不赞成不鼓励这种建方式。但为了满足该需求,百度站长平台移动适配工具依然提供满足此需求的功能。
您可以先在下拉菜单中选择准确的站点域名,再点击“+添加适配关系”。也可以在默认的www主域下“+添加适配关系”。
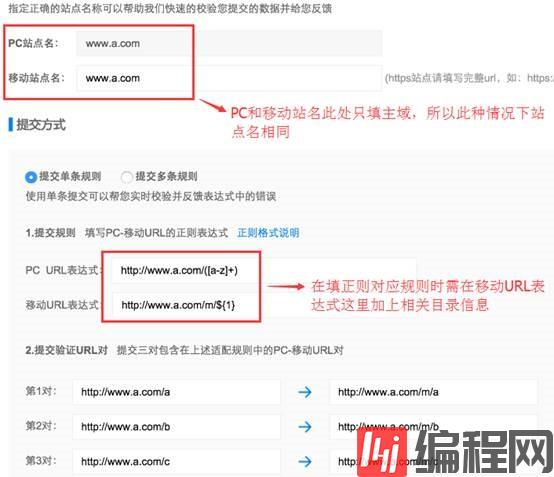
进入“添加新数据”界面后,“指定PC-移动站点”处填写的移动站点名,要与PC站点名一致,然后在提交规则处填写相应的正则信息,然后增加校验用url对即可。提交数据时示例图如下:
移动适配状态说明
校验中:百度站长平台会对管理员提交的移动适配数据进行校验,当认为实际情况与您提交的情况相符时,才会对适配数据进行生效处理,这个校验时间大约为10天。目前“校验中”的适配数据不能删除。
校验失败:当百度站长平台发现站点存在如下问题时,会判为校验失败,不会进行后续的生效处理:
a、正则格式错误:请按照规定的格式进行填写,详见《正则格式说明》。
b、PC-移动页面不对应: PC链接和移动链接的主体内容不相同,达不到对应关系
c、数据内容和适配类型不符:提交的适配关系内容有错误,管理员错误地通过规则适配功能提交了url对,或者相反的情况
d、数据内容与指定站点不一致:提交的适配关系与提交的指定站点不对应
e、未达到校验标准。提交面的“?”号获取的适配数据中,PC页面或移动页面没有收录。移动适配工具对适配数据进行正确性校验时依赖PC网页库和移动网页库中已收录的页面,如果校验时取到的PC页或移动页百度还未收录,将无法对适配数据进行检验。对于未收录的页面将推送给spider进行抓取,若收录后可进行下一次正确性检验,管理员不必再另行提交。*页面被收录不等于被建索引,收录了的页面有可能在索引量工具里查不到。
以上错误信息会抽样展示在错误详情页面中,您可以通过点击状态说明获取
校验成功:您提交的适配数据通过校验后,百度站长平台会进行生效处理,这个过程最长为10天。
校验部分成功: 您提交的适配数据中包含部分校验失败内容,失败部分可以参考校验失败的说明,其他成功部分会上线生效。
未达到校验标准:您提交的规则所涉及的页面,绝大多数未收录(区别于索引)或展现过少,平台工具为了高效处理海量规则,会将未达到校验标准的规则做延后处理,站点方面不必再做额外工作。
适配成功:百度已经根据您提交的适配数据对移动链接进行了替换。
适配部分成功:对应校验部分成功而言,那部分通过校验的数据已完成移动适配。
内容重复:此文件提交的数据被后提交的文件包含覆盖,工具后续不会再对该文件进行处理,也不会反馈处理状态
移动关系发生变化如何修改
站长通过移动适配工具提供适配数据中若发现数据有误,或想更新旧的、已生效的适配关系,可以重新提交新的适配数据予以覆盖。具体如下:
目前“校验中”的数据不支持直接删除,若此时需要修改适配关系数据,不需要等等该数据更新状态,可以直接提交新的适配关系予以覆盖。
如适配数据发生校验失败,无需将其删除,直接提交新的适配关系覆盖即可。
若需要修改已适配成功的关系数据,无需将原适配数据删除,直接提交新的适配关系覆盖即可,待新数据适配成功后线上可生效。
移动适配工具注意事项
1、只要PC站点与移动站点的主干一致,即可参与移动适配。举例说明:PC站点ww.jb51.com.cn 移动站点m.jb51.net 属于主干一致。当然我们更建议您使用主域相同的PC站点和移动站点
建议您尽量使用规则适配进行对应关系提交,一次提交可对于新增同规则的URL持续生效,无需多次反复提交,且处理周期相对URL提交更短,更易于维护和问题排查,是百度推荐使用的提交方式
使用正则格式进行规则适配,尽量使用最小的粒度来表示,这样更容易校验通过,比如:
a).确定是纯数字:([0-9]+) 或(\d+)
b).确定是纯字母:([a-zA-Z]+), 包括字母大小写的情况
c).确定是数字和字母混合串:
方法一、((?:[a-zA-Z]+[0-9]+|[0-9]+[a-zA-Z]+)[a-zA-Z0-9]+)
方法二、([a-zA-Z0-9]+)
说明:两种混合串的区别:较长的一种为严格的数字和字母混排形式,且数字 和字母交替至少出现1次;
较短的一种可支持纯数字,纯字母和数字字母混排
d).确定有中文字符:((?:%[a-zA-Z-0-9]{2,})+)
e).确定有参数值:([^&]+)
f).确定有'-'和'_'连接字符串的替换规则:将连接的各个部分分别用对应的规则替换
百度站长平台对适配数据的校验时间大约为10天,生效时间大约为1-2天。
适配成功后要继续保持正确的适配关系,我们会重复验证适配关系的有效性。
如何提升移动适配效果
首先,对已有的对应关系持续进行适配,同时不断建设新的对应关系,增加适配覆盖的范围。其次,要确保已经提交的对应关系准确。以下是常见的对应不准确错误,请网站进行自查,并及时修改。
手机页不可用,比如死链。
robots封禁。放开对Baiduspider的robots封禁,以便Baiduspider获取您PC站与手机站之间的对应关系。
手机页使用了ajax等异步加载的方法加载内容主体。
格式错误。正则格式错误,文件格式错误等。
对应关系错误
1)当PC页为内容页时,应该适配到对应的手机页内容页,而实际却适配到手机页的首页/列表页
例如PC页为https://www.yisu.com/Book/2083259.aspx,适配后的手机页为http://m.jb51.net/?from=WEB
2)手机页本身无主体内容或主体内容过少。
3)手机页需登录才能浏览主体内容。
4)PC页内容与手机页内容不存在一一对应关系。
正确的对应关系示例:
PC页https://www.yisu.com/mmmshandongrencai/
手机页http://m.jb51.net/w/mmmshandongrencai/
正则格式说明
以站点news.jb51.net适配到站点m.jb51.net为例:
适配PC链接地址为:http://news.jb51.net/09/1001/07/5KH8DE1F000120GR.html,
适配移动链接地址为:http://m.jb51.net/news/09/1001/07/5KH8DE1F000120GR.html
步骤一:确定适配链接中的可替换参数或者路径,得到其位置序号和类型。
适配PC链接:
根据网站自身url的层次结构,其中09,1001,07和5KH8DE1F000120GR为动态可替换的路径。除5KH8DE1F000120GR为字母和数字混合外,其余均为纯数字。
步骤二:根据可替换参数或路径的类型,得到链接的表达形式。
使用正则匹配符号(\d+)或者(\w+)表示该路径或参数。(\d+)表示纯数字字符串,(\w+)表示字母数字下划线组成的字符串。
步骤三:根据移动链接,以及可替换参数在步骤一中的位置序号,依次用${1},${2},……表示替换掉适配PC链接中的可替换参数或路径,得到适配后的移动链接的pattern形式。
至此,便得到了适配的规则:
http://news.jb51.net/(\d+)/(\d+)/(\d+)/(\w+).html
http://m.jb51.net/news/${1}/${2}/${3}/${4}.html
正则格式示例:
1、纯数字替换生成pattern例子:
eg1:url对应关系:
https://www.yisu.com/26299483.html-> http://m.jb51.net/26299483.html
pattern:
https://www.yisu.com/([0-9]+).html-> http://m.jb51.net/${1}.html
eg2:url对应关系:
https://www.yisu.com/t26299483.html-> http://m.jb51.net/26299483.html
pattern:
https://www.yisu.com/t([0-9]+).html-> http://m.jb51.net/${1}.html
纯字母替换生成pattern例子:
eg:url对应关系:
https://www.yisu.com/fawliute/ -> http://m.jb51.net/fawliute/
pattern:
https://www.yisu.com/([a-zA-Z]+)/ -> http://m.jb51.net/${1}/
字母和数字混合的字符串替换生成pattern的例子:
eg1:url对应关系:
https://www.yisu.com/a1cc1n2q5y3/ -> http://m.jb51.net/a1cc1n2q5y3/
pattern:
https://www.yisu.com/((?:[a-zA-Z]+[0-9]+|[0-9]+[a-zA-Z]+)[a-zA-Z0-9]+)/ -> http://m.jb51.net/${1}/
注意:字母和数字混合字符串,字母和数字必须交替出现至少1次
有效例子:a13b,23a9,da3bc99,42a1c
eg2:url对应关系:
http://news.jb51.net/09/1001/07/5KH8DE1F000120GR.html
-> http://m.jb51.net/news/09/1001/07/5KH8DE1F000120GR.html
pattern:
http://news.jb51.net/([0-9]+)/([0-9]+)/([0-9]+)/([ a-zA-Z0-9]+).html
-> http://m.jb51.net/news/${1}/${2}/${3}/${4}.html
对于字母和数字只交替出现一次的,可以分别用数字和字母进行正则替换:
eg:url对应关系:
https://www.yisu.com/az123/ -> http://m.jb51.net/az123/
pattern:
https://www.yisu.com/([a-zA-Z]+)([0-9]+)/-> http://m.jb51.net/${1}${2}/
中文字符串正则替换生成pattern例子:
eg:url对应关系:
https://www.yisu.com/长城花园/ -> http://m.jb51.net/长城花园/
pattern:
https://www.yisu.com/((?:%[a-zA-Z0-9]{2,})+)/-> http://m.jb51.net/${1}/
由'-'或者'_'连接的数字或者字母替换生成pattern的例子:
eg:url对应关系:
https://www.yisu.com/byd-c3/-> http://m.jb51.net/byd-c3/
pattern:
https://www.yisu.com/([a-zA-Z]+)-([a-zA-Z]+)([0-9]+)/->http://m.jb51.net/${1}-${2}${3}/
注意:'-'和'_'出现多次可以使用同样的方式处理
如:abc-134_x-1
对参数部分进行正则替换生成pattern的例子:
eg:url对应关系:
https://www.yisu.com/article.html?act=test&id=123 -> http://m.jb51.net/article.html?act=test&id=123
pattern:
https://www.yisu.com/article\.html?act=([^&]+)&id=([^&]+) -> http://m.jb51.net/article.html?act=${1}&id=${2}
PC存在分页对应移动页面生成pattern的例子:
eg:url对应关系:
https://www.yisu.com/1234-1.htm https://www.yisu.com/1234-2.htm ->http://m.jb51.net/1234.htm
pattern:
https://www.yisu.com/([0-9]+)-([0-9]+).htm -> http://m.jb51.net/${1}.htm
到此,关于“如何使用百度移动适配工具”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注编程网网站,小编会继续努力为大家带来更多实用的文章!
--结束END--
本文标题: 如何使用百度移动适配工具
本文链接: https://www.lsjlt.com/news/259849.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-02
2024-05-02
2024-05-02
2024-05-02
2024-05-02
2024-05-02
2024-05-02
2024-05-02
2024-05-02
2024-05-02
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0