这篇文章将为大家详细讲解有关angular10如何配置@路径别名,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。Angular10中配置@路径别名Angular10中的项目文件结构 中文网站Angular1
这篇文章将为大家详细讲解有关angular10如何配置@路径别名,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
Angular10中配置@路径别名
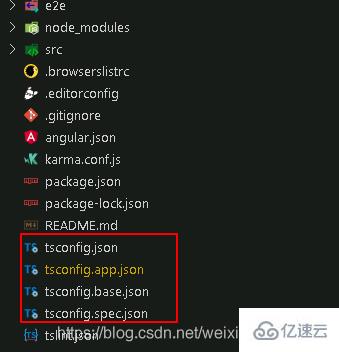
Angular10中的项目文件结构 中文网站
Angular10中的tsconfig配置被分成了四个文件
tsconfig.JSON工作空间中各项目的默认TSP配置
tsconfig.base.json工作空间的所有项目使用的基础TS配置,所有其它的配置文件都是继承自这个基础文件
tsconfig.app.json应用专属的TS配置包括TS和Angular模板编译器的选项
tsconfig.spec.json应用测试的TS配置

主要配置是在tsconfig.base.json中
因为在TS的配置中有介绍,在compilerOptions中添加字段paths来进行声明映射
{ "compileOnSave": false, "compilerOptions": { "baseUrl": "./", "outDir": "./dist/out-tsc", "sourceMap": true, "declaration": false, "downlevelIteration": true, "experimentalDecorators": true, "moduleResolution": "node", "importHelpers": true, "target": "es2015", "module": "es2020", "lib": ["es2018", "dom"], "paths": { "@/*": ["src/*"] } }}之后使用@/就相当于使用src/
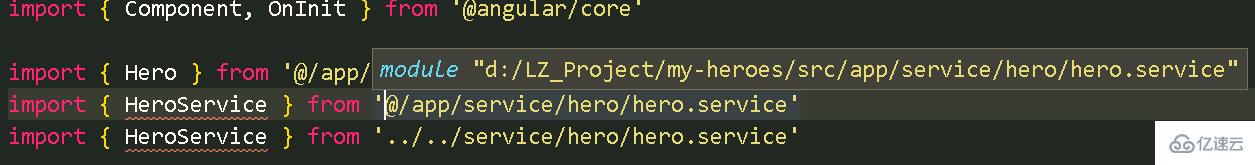
使用了@/

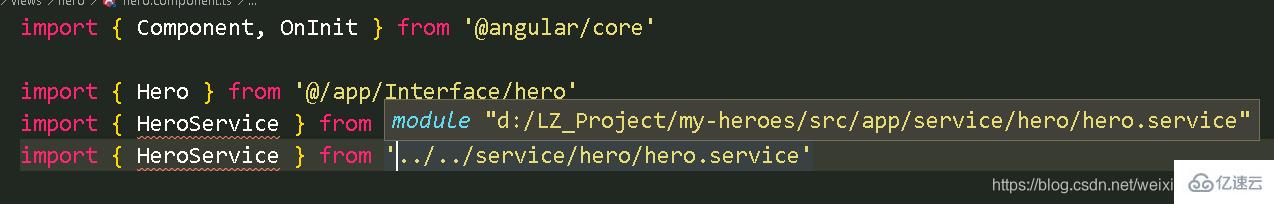
没有使用@/

可能会出现配置了之后在使用了的时候,编辑器抛出下划线警告,如果确定配置没问题,可以尝试重启编辑器试试
关于“Angular10如何配置@路径别名”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
--结束END--
本文标题: Angular10如何配置@路径别名
本文链接: https://www.lsjlt.com/news/268196.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-04
2024-05-04
2024-05-04
2024-05-04
2024-05-04
2024-05-04
2024-05-04
2024-05-04
2024-05-04
2024-05-04
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0