怎么在CSS中设置div边框?很多新手对此不是很清楚,为了帮助大家解决这个难题,下面小编将为大家详细讲解,有这方面需求的人可以来学习下,希望你能有所收获。css设置div边框的方法:首先创建一个html示例文件;然后定义好div块;最后通过
怎么在CSS中设置div边框?很多新手对此不是很清楚,为了帮助大家解决这个难题,下面小编将为大家详细讲解,有这方面需求的人可以来学习下,希望你能有所收获。
css设置div边框的方法:首先创建一个html示例文件;然后定义好div块;最后通过“border-style”属性设置边框的样式即可。
border属性是一个简写属性,可以在一个声明设置所有的边框属性。例:边框的宽度、边框的样式、边框的颜色。
可以按顺序设置如下属性:
border-width:规定边框的宽度。
border-style:规定边框的样式。

border-color:规定边框的颜色。
如果不设置其中的某个值,也不会出问题,比如 border:solid #ff0000; 也是允许的。
浏览器支持

表格中的数字表示支持该属性的第一个浏览器版本号。
所有浏览器都支持 border 属性。
示例:
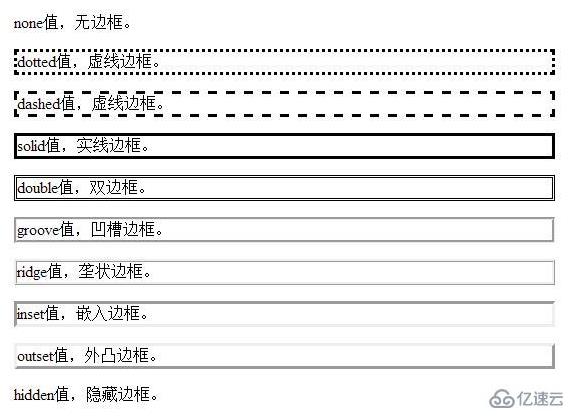
<!DOCTYPE html><html><head><meta charset="utf-8"><style>div{margin: 10px;}div.none {border: none;}div.dotted {border:3px dotted pink;}div.dashed {border:3px dashed paleturquoise;}div.solid {border:3px solid peru;}div.double {border:3px double #009999;}div.groove {border:3px groove #CCC;}div.ridge {border:3px ridge;}div.inset {border:3px inset;}div.outset {border:3px outset;}div.hidden {border: hidden;}</style></head><body><div class="none">无边框。</div><div class="dotted">虚线边框。</div><div class="dashed">虚线边框。</div><div class="solid">实线边框。</div><div class="double">双边框。</div><div class="groove">凹槽边框。</div><div class="ridge">垄状边框。</div><div class="inset">嵌入边框。</div><div class="outset">外凸边框。</div><div class="hidden">隐藏边框。</div></body></html>效果图:

看完上述内容是否对您有帮助呢?如果还想对相关知识有进一步的了解或阅读更多相关文章,请关注编程网精选频道,感谢您对编程网的支持。
--结束END--
本文标题: 怎么在css中设置div边框
本文链接: https://www.lsjlt.com/news/269888.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-15
2024-05-15
2024-05-15
2024-05-15
2024-05-15
2024-05-15
2024-05-15
2024-05-15
2024-05-15
2024-05-15
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0