这篇文章主要介绍“DIV CSS边框宽度怎么设置”,在日常操作中,相信很多人在DIV CSS边框宽度怎么设置问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”DIV CSS边框宽
这篇文章主要介绍“DIV CSS边框宽度怎么设置”,在日常操作中,相信很多人在DIV CSS边框宽度怎么设置问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”DIV CSS边框宽度怎么设置”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
边框样式单词:border
css边框语法
1、border-left:1px solid #000 设置对象左边1px实线黑色边框
2、border-right:1px solid #000 设置对象右边1px实线黑色边框
3、border-top:1px solid #000 设置对象上边1px实线黑色边框
4、border-bottom:1px solid #000 设置对象底边1px实线黑色边框
5、border:1px solid #000 设置对象四边1px实线黑色边框
我们在border样式的值里使用具体数字+单位即可设置边框宽度情况。如果不设置这一参数,只设置其它参数值,边框将为0,也就是无边框显示(边框设置失败)。
小试牛刀:
.div1{border:1px solid #000}
对应html代码部分应用:
<div class="div1"></div>
.diva{border:2px solid #000}
对应HTML代码部分应用:
<div class="diva"></div>
.div2{border:3px solid #000}
对应HTML代码部分应用:
<div class="div2"></div>
我们设置3个DIV盒子,分别CSS 命名为“.div1”、“.div2”、“.div3”,为了观察效果,我们设置相同CSS高度、CSS宽度,边框分别设置第一个盒子边框为2px实线,第二个盒子边框为虚线4px,第三个盒子边框为实线8px。均为红色CSS边框。
1、完整HTML源代码如下:
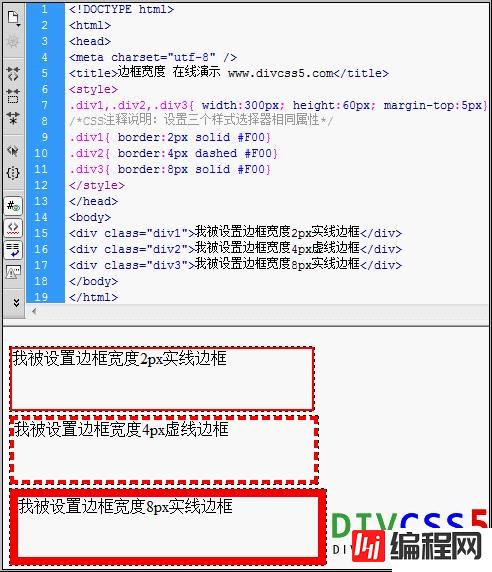
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>边框宽度 在线演示 www.编程网.com</title> <style> .div1,.div2,.div3{ width:300px; height:60px; margin-top:5px} .div1{ border:2px solid #F00} .div2{ border:4px dashed #F00} .div3{ border:8px solid #F00} </style> </head> <body> <div class="div1">我被设置边框宽度2px实线边框</div> <div class="div2">我被设置边框宽度4px虚线边框</div> <div class="div3">我被设置边框宽度8px实线边框</div> </body> </html>以上代码设置三个不同宽度和不同样式边框的实例。
2、实例效果截图

三个边框宽度不同、不同样式边框效果截图
到此,关于“DIV CSS边框宽度怎么设置”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注编程网网站,小编会继续努力为大家带来更多实用的文章!
--结束END--
本文标题: DIV CSS边框宽度怎么设置
本文链接: https://www.lsjlt.com/news/91392.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0