这篇文章主要介绍html怎么实现简单登录页面,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!html是什么html的全称为超文本标记语言,它是一种标记语言,包含了一系列标签.通过这些标签可以将网络上的文档格式统一,使分
这篇文章主要介绍html怎么实现简单登录页面,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
html的全称为超文本标记语言,它是一种标记语言,包含了一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体,html文本是由html命令组成的描述性文本,html命令可以说明文字,图形、动画、声音、表格、链接等,主要和CSS+js配合使用并构建优雅的前端网页。
这是一个简单的静态的html页面登录图片,之前写的,验证码方面没有搞懂,这里我重新参考了这里,但是部分功能还没有完善。仅供参考
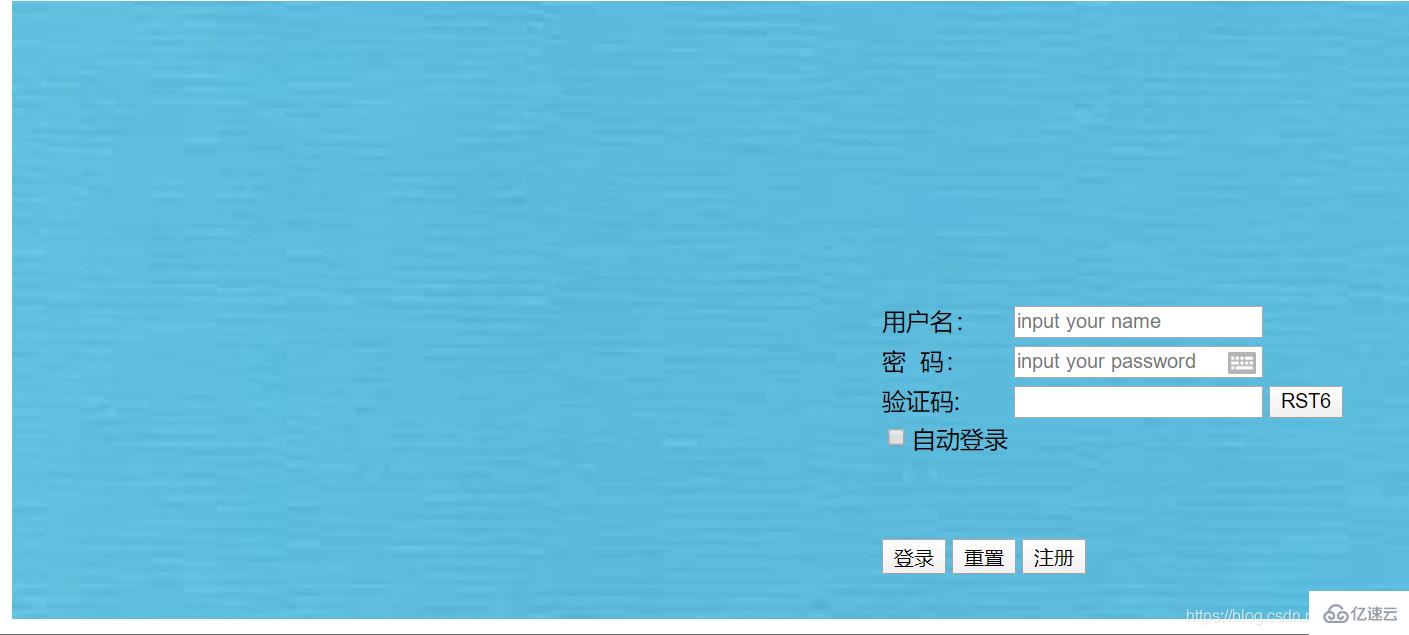
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>静态页面登录测试</title> <script language="javascript"> window.onload = function() { createCode() } var code; //在全局定义验证码 function createCode() { code = ""; var codeLength = 4; //验证码的长度 var checkCode = document.getElementById("code"); var random = new Array(0, 1, 2, 3, 4, 5, 6, 7, 8, 9, 'A', 'B', 'C', 'D', 'E', 'F', 'G', 'H', 'I', 'J', 'K', 'L', 'M', 'N', 'O', 'P', 'Q', 'R', 'S', 'T', 'U', 'V', 'W', 'X', 'Y', 'Z'); //随机数 for(var i = 0; i < codeLength; i++) { //循环操作 var index = Math.floor(Math.random() * 36); //取得随机数的索引(0~35) code += random[index]; //根据索引取得随机数加到code上 } checkCode.value = code; //把code值赋给验证码 } //校验验证码 function validateLogin(){ var sUserName = document.frmLogin.username.value ; var sPassWord = document.frmLogin.password.value ; var inputCode = document.frmLogin.text_code.value; if ((sUserName.length <= 0) || (sUserName=="")){ alert("请输入用户名!"); return false ; } if ((sPassword.length <= 0) || (sPassword=="")){ alert("请输入密码!"); return false ; } if ((inputCode.length<= 0) || (inputCode==NULL)){ alert("请输入验证码!"); return false ; } } </script></head><body ><fieldset><table background="images\e.jpg " width="933" height="412"> <tr height="170"> <td width="570px"> </td> <td> </td> </tr> <tr><td> </td> <td><table><fORM method ="POST" action="Http://localhost:8080/test/hello.html?login=%B5%C7%C2%BC" name="frmLogin" > <tr> <td><label for="username">用户名:</label></td> <td><input type="text" name="username" id="username" placeholder="input your name" size="20" maxlength="20" /></td> <td > </td> <td> </td> </tr> <tr> <td><label for="password">密 码:</label></td> <td><input type="password" name="password" id="password" placeholder="input your password" size="20" maxlength="20" ) this.value='';" /></td> <td> </td> <td> </td> </tr> <tr> <td><label for="text_code">验证码:</label></td> <td><input type="text" size="" name="text_code" id="text_code" /></td> <td><input type="button" id="code" onclick="createCode()" name=""></td> </tr> <tr> <td><input type="checkbox" name="zlogin" value="1">自动登录</td> </tr> </table> </td> <tr> <td> </td> <td><table> <tr> <td><input type="submit" name="login" value="登录" onClick="return validateLogin()"/></td> <td><input type="reset" name="rs" value="重置"></td> <td><input type="button" name="button" value="注册" onclick="window.location.href='https://www.w3school.com.cn/jsref/event_onfocus.asp'"></td> </tr> </tr> </table> </td> </table></fieldset></form> </body></html>执行后如图

以上是“HTML怎么实现简单登录页面”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注编程网精选频道!
--结束END--
本文标题: HTML怎么实现简单登录页面
本文链接: https://www.lsjlt.com/news/274746.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-06
2024-05-06
2024-05-06
2024-05-06
2024-05-06
2024-05-06
2024-05-06
2024-05-06
2024-05-06
2024-05-06
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0