Android开发实现极为简单的QQ登录页面,供大家参考,具体内容如下 设计一个简单QQ登录页面,无任何功能。然后打包安装到手机。 1.首先创建一个空白页面 2.打开样式设计的页
Android开发实现极为简单的QQ登录页面,供大家参考,具体内容如下
设计一个简单QQ登录页面,无任何功能。然后打包安装到手机。
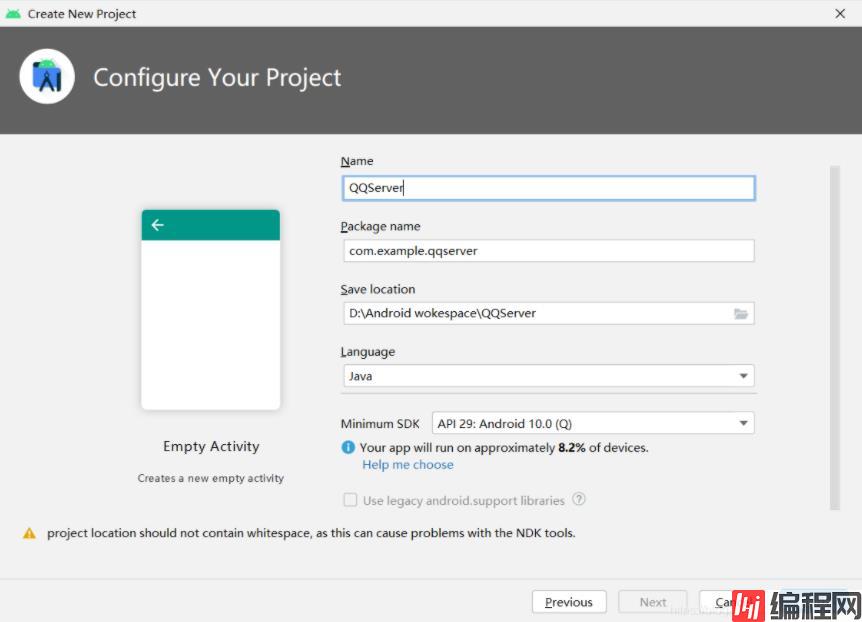
1.首先创建一个空白页面


2.打开样式设计的页面

在activity_main.xml中写入代码
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="Http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#E6E6E6"//改背景色
tools:context=".MainActivity">
<RelativeLayout android:layout_width="match_parent"//相对布局
android:layout_height="match_parent"
android:layout_marginTop="60dp"//距顶部距离
android:background="#E6E6E6"//改背景色
android:orientation="vertical">
<ImageView//放图片
android:id="@+id/iv"
android:layout_width="70dp"
android:layout_height="70dp"
android:layout_centerHorizontal="true"//居中
android:layout_marginTop="40dp"
android:background="@drawable/head"/>//图片的位置
<LinearLayout//线性布局
android:id="@+id/ll_number"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/iv"//在imageview下面
android:layout_centerVertical="true"//居中
android:layout_marginBottom="5dp"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:layout_marginTop="15dp"
android:background="#ffffff">
<TextView//显示文本
android:id="@+id/tv_number"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="10dp"
android:text="账号:"
android:textColor="#000"
android:textSize="20sp"/>
<EditText//输入框
android:id="@+id/et_number"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:background="@null"
android:padding="10dp"/>
</LinearLayout>
<LinearLayout
android:id="@+id/ll_passWord"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/ll_number"
android:layout_centerVertical="true"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:background="#ffffff">
<TextView
android:id="@+id/tv_password"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="10dp"
android:text="密码:"
android:textColor="#000"
android:textSize="20sp"/>
<EditText
android:id="@+id/et_password"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:layout_toRightOf="@id/tv_password"
android:background="@null"
android:inputType="textPassword"//密文显示
android:padding="10dp"/>
</LinearLayout>
<Button//登录按钮
android:id="@+id/btn_login"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/ll_password"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:layout_marginTop="50dp"
android:background="#3C8DC4"
android:text="登录"
android:textColor="#ffffff"
android:textSize="20sp"/>
</RelativeLayout>
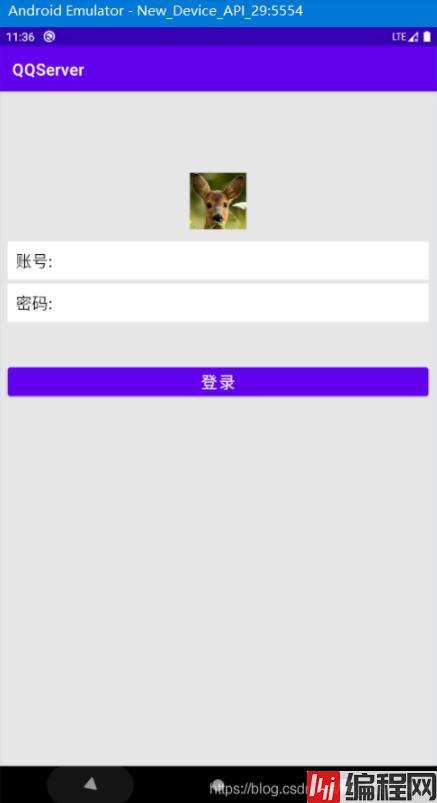
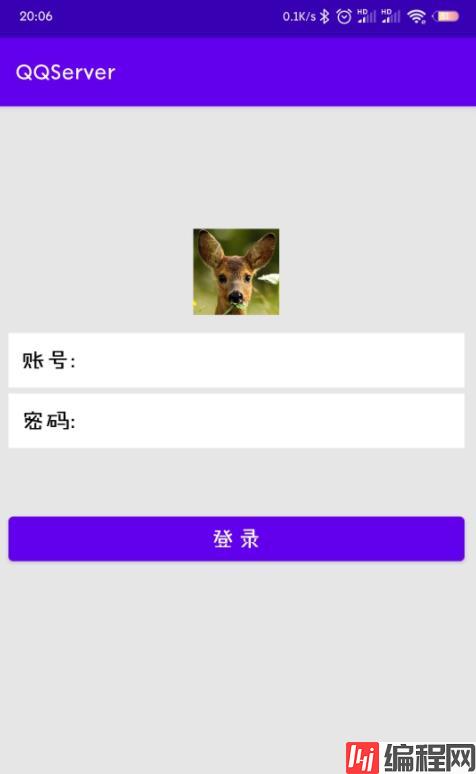
</androidx.constraintlayout.widget.ConstraintLayout>在虚拟机里跑一下

效果还算可以吧
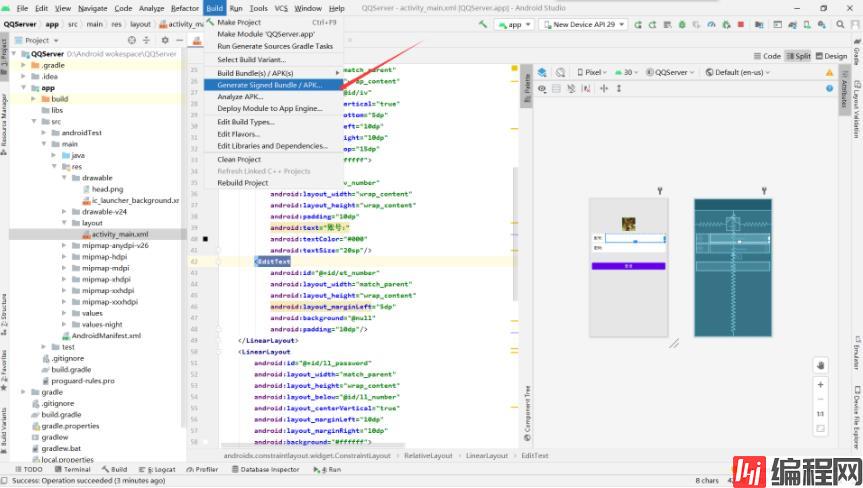
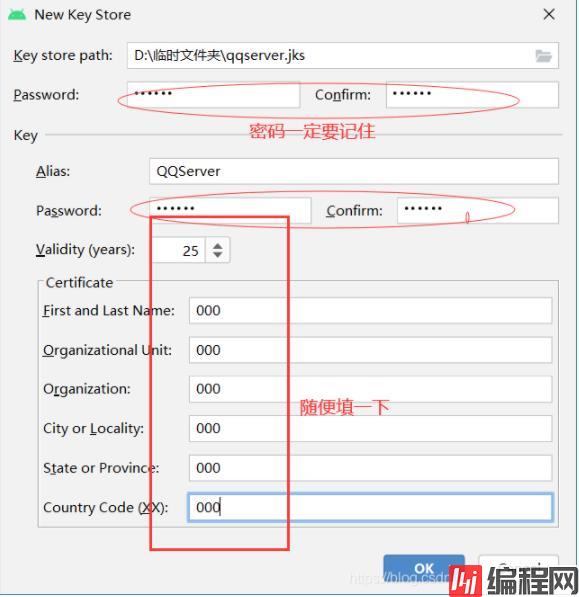
试试能不能打包一下,安装到手机上。





报错了…

网上查了一下解决办法。在build.gradle文件里添点代码:
lintOptions {
checkReleaseBuilds false
abortOnError false
}
成功了。

挺不错

--结束END--
本文标题: Android实现简单QQ登录页面
本文链接: https://www.lsjlt.com/news/147160.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-21
2023-10-28
2023-10-28
2023-10-27
2023-10-27
2023-10-27
2023-10-27
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0