怎么在html中设置表格边框?很多新手对此不是很清楚,为了帮助大家解决这个难题,下面小编将为大家详细讲解,有这方面需求的人可以来学习下,希望你能有所收获。html有什么特点1、简易性:超级文本标记语言版本升级采用超集方式,从而更加灵活方便,
怎么在html中设置表格边框?很多新手对此不是很清楚,为了帮助大家解决这个难题,下面小编将为大家详细讲解,有这方面需求的人可以来学习下,希望你能有所收获。
1、简易性:超级文本标记语言版本升级采用超集方式,从而更加灵活方便,适合初学前端开发者使用。2、可扩展性:超级文本标记语言的广泛应用带来了加强功能,增加标识符等要求,超级文本标记语言采取子类元素的方式,为系统扩展带来保证。 3、平台无关性:超级文本标记语言能够在广泛的平台上使用,这也是万维网盛行的一个原因。4、通用性:HTML是网络的通用语言,它允许网页制作人建立文本与图片相结合的复杂页面,这些页面可以被网上任何其他人浏览到,无论使用的是什么类型的电脑或浏览器。
准备一段表格的html代码,通过该段代码,显示浏览器对table标签的默认渲染。代码如下:
<html><head><title></title></head><style></style><body><table class="mt"> <tr> <th>col_1</th> <th>col_2</th> <th>col_3</th> </tr> <tr> <td>value_1</td> <td>value_2</td> <td>value_3</td> </tr></table></body></html>
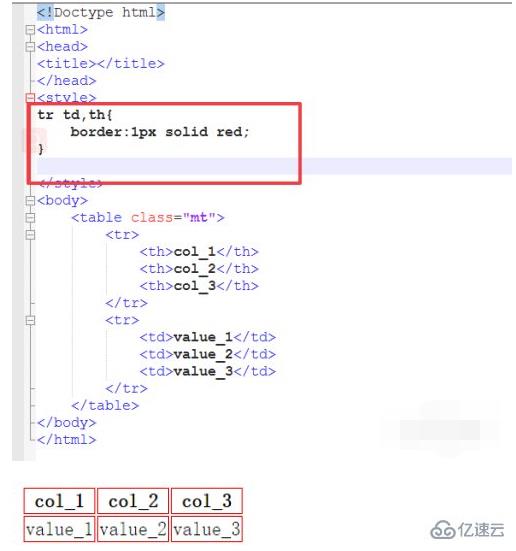
为table设置内边框,可以看出table标签的默认样式是没有边框的。现在我们为table添加一个边框,只需要在style标签添加如下代码:
<style>tr td,th{border:1px solid red;}</style>

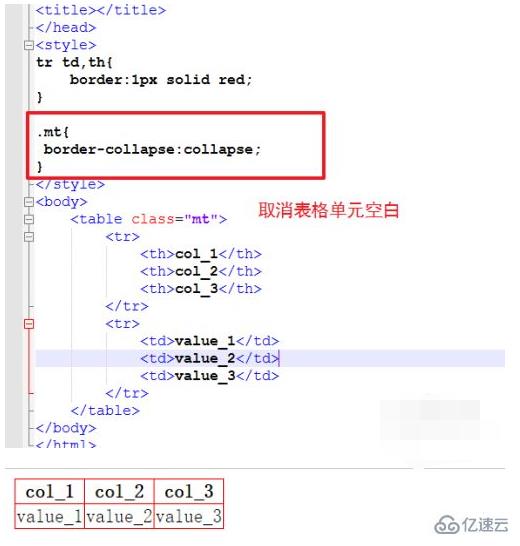
取消单元格间的空白,上一步骤中, 虽然设置行内的边框,但是单元格之间的空白往往不是我们想要的,所以我们可以通过下面的代码设置:
<style>tr td,th{border:1px solid red;}.mt{ border-collapse:collapse;}</style>

为表格设置外边框,代码如下:
<style>.mt{ border-collapse:collapse; border:1px solid black; }</style>
设置行边框,相对对于单元格边框设置,行边框的设置更加常见。我们只需要使用如下代码
<style> .mt{ border-collapse:collapse; border:1px solid black;}.mt tr{border-bottom:1px solid black;}</style>

看完上述内容是否对您有帮助呢?如果还想对相关知识有进一步的了解或阅读更多相关文章,请关注编程网精选频道,感谢您对编程网的支持。
--结束END--
本文标题: 怎么在html中设置表格边框
本文链接: https://www.lsjlt.com/news/275142.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-01
2024-05-01
2024-05-01
2024-05-01
2024-05-01
2024-05-01
2024-05-01
2024-05-01
2024-05-01
2024-05-01
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0