小编给大家分享一下如何添加CSS样式,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!css的三种引入方式1.行内样式,最直接最简单的一种,直接对html标签使用st
小编给大家分享一下如何添加CSS样式,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
1.行内样式,最直接最简单的一种,直接对html标签使用style=""。2.内嵌样式,就是将CSS代码写在之间,并且用
进行声明。3.外部样式,其中链接样式是使用频率最高,最实用的样式,只需要在之间加上
添加css样式的方法:1、通过html的style属性实现添加;2、在style标签中写css样式;3、通过链接式实现添加;4、通过导入式实现添加,代码如“@import url(demo.css)”。
本文操作环境:windows7系统、HTML5&&css3版、Dell G3电脑。
怎么添加css样式?
如何插入css样式?下面本篇文章就来给大家介绍一下插入css样式的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。
准备
首先准备一个html文件:test.html,不建议使用记事本创建文件,建议使用Notepad++来创建并编辑文件,注意编码格式为:以UTF-8无BOM格式编码,否则会出现中文乱码,内容如下:
<!DOCTYPE html><html> <head> <meta charset="UTF-8"> </head> <body> hello </body></html>保存文件至桌面,右键选择谷歌浏览器(或其他浏览器打开)打开,发现页面上出现了hello这几个英文字母。

四种引入方式
行内式
通过html的style属性实现,如下所示
//写在body标签中<span style="color:red;">行内式</span>嵌入式
在style标签中写css样式,在body中引用
//写在style标签中的css样式p{ color:blue;}//写在body标签中<p>嵌入式</p>链接式
一般都使用这种方式,在桌面上新建一个css文件:test.css,内容为一个css样式
//写在test.css文件中div{ color:yellow;}在test.html引入test.css文件
//写在head标签中引入css文件,href属性中的为绝对路径,当前在同一级目录下<link href="test.css" type="text/css" rel="stylesheet" />//写在body标签中<div>链接式</div>导入式
@import(url(demo.css))基本不使用,因为页面会先加载html,然后再去加载css,这样就会造成页面样式的延迟。
创建一个demo.css文件,写上一个css样式
//写在demo.css文件中h3{ color:green;}使用@import方式导入demo.css文件
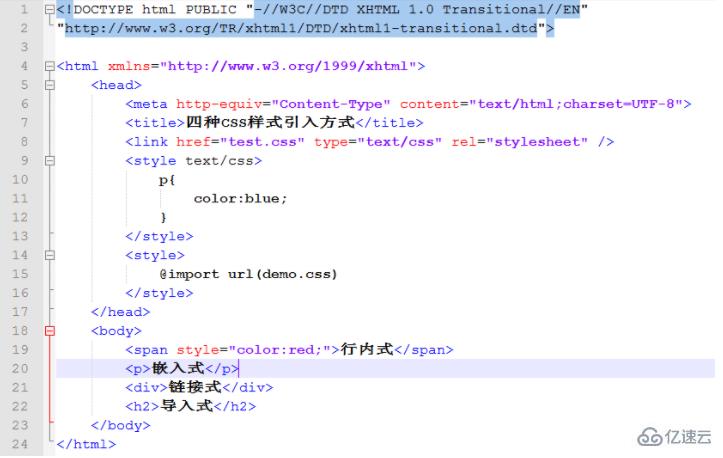
//试验了一下,需要单独写在一个style中,<style> @import url(demo.css)</style>//写在body标签中<h3>导入式</h3>html页面代码

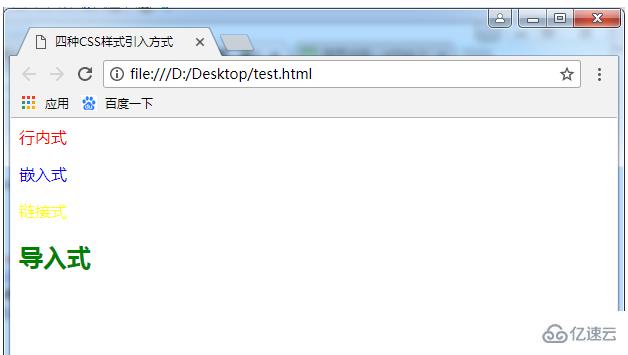
页面效果图

以上是“如何添加css样式”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注编程网精选频道!
--结束END--
本文标题: 如何添加css样式
本文链接: https://www.lsjlt.com/news/275394.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-15
2024-05-15
2024-05-15
2024-05-15
2024-05-15
2024-05-15
2024-05-15
2024-05-15
2024-05-15
2024-05-15
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0