今天给大家介绍一下如何给select添加CSS样式。文章的内容小编觉得不错,现在给大家分享一下,觉得有需要的朋友可以了解一下,希望对大家有所帮助,下面跟着小编的思路一起来阅读吧。添加方法:1、给select
今天给大家介绍一下如何给select添加CSS样式。文章的内容小编觉得不错,现在给大家分享一下,觉得有需要的朋友可以了解一下,希望对大家有所帮助,下面跟着小编的思路一起来阅读吧。
添加方法:1、给select标签添加id或class属性并设置属性值;2、在head标签对中嵌入style标签对;3、在style标签对中,使用“#id值{css属性:值;}”或“.class值{css属性:值;}”语句来添加css样式。
本教程操作环境:windows7系统、css3&&HTML5版、Dell G3电脑。
html中给select添加css样式
给select标签添加id或class属性并设置属性值
在style标签对中,使用id或class选择器选中select元素并设置样式
实现代码:
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
#select{
background-color: #000000;
color: white;
width: 100px;
height: 30px;
}
.select{
background-color: pink;
color: white;
width: 100px;
height: 30px;
}
</style>
</head>
<body>
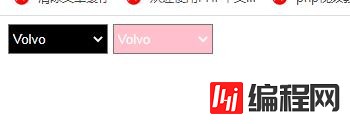
<select id="select">
<option value ="volvo">Volvo</option>
<option value ="saab">Saab</option>
<option value="opel">Opel</option>
<option value="audi">Audi</option>
</select>
<select class="select">
<option value ="volvo">Volvo</option>
<option value ="saab">Saab</option>
<option value="opel">Opel</option>
<option value="audi">Audi</option>
</select>
</body>
</html>
进行声明。3.外部样式,其中链接样式是使用频率最高,最实用的样式,只需要在之间加上
css的基本语法是:1、css规则由选择器和一条或多条声明两个部分构成;2、选择器通常是需要改变样式的HTML元素;3、每条声明由一个属性和一个值组成;4、属性和属性值被冒号分隔开。
以上就是如何给select添加css样式的全部内容了,更多与如何给select添加css样式相关的内容可以搜索编程网之前的文章或者浏览下面的文章进行学习哈!相信小编会给大家增添更多知识,希望大家能够支持一下编程网!
--结束END--
本文标题: 如何给select添加css样式
本文链接: https://www.lsjlt.com/news/88560.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0