这篇文章主要介绍了css3中渐变属性式是什么,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。CSS的基本语法是什么css的基本语法是:1、css规则由选择器和一条或多条声明两个
这篇文章主要介绍了css3中渐变属性式是什么,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
css的基本语法是:1、css规则由选择器和一条或多条声明两个部分构成;2、选择器通常是需要改变样式的html元素;3、每条声明由一个属性和一个值组成;4、属性和属性值被冒号分隔开。
渐变属性有:1、线性渐变“linear-gradient()”,语法为“linear-gradient(角度,颜色,颜色)”;2、径向渐变“radial-gradient()”,语法为“radial-gradient(位置,颜色,颜色)”。
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
渐变可以使得元素背景更加有灵性并具有生气,虽然我们可以使用背景图片来呈现渐变效果,但却是不够灵活,当想要改变颜色时需要使用图片编辑器重新编辑,而渐变则可以在代码中直接改变颜色就可以了。CSS3提供了两种渐变方式,分别是线性渐变(linear-gradient)和径向渐变(radial-0gradien)。
线性渐变就是沿着某个方向进行颜色上的渐变,可以使用左右上下以及对角线。
线性渐变语法:
background: linear-gradient(direction, color1, color2 [stop], color3...);diReaction:表示线性渐变的方向。有以下三种表示方法。
(1)渐变方向
to left:设置渐变为从右到左。
to bottom:设置渐变从上到下。这是默认值。
to right:设置渐变从左到右。
to top:设置渐变从下到上。
也可以是to left top、to left bottom、to right top、to right bottom四个对角线方向。
(2)方向起点
top:设置渐变从上到下。这是默认值。
bottom:设置渐变从下到上。
left:设置渐变从左到右。
right:设置渐变为从右到左。
也可以是left top、left bottom、right top、right bottom四个对角线方向。
(3)角度(angle)
角度用数字+单位来进行表示,单位使用deg。所有的颜色都是从中心出发,0deg是to top的方向,顺时针是正,逆时针是负。
0deg相当于to top
90deg相当于to right
180deg相当于to bottom,这是默认值
270deg或者 - 90deg相当于to left
也相应地有45deg、135deg、225deg、315deg来表示对角线方向,但是使用角度表示方向相较于给定水平垂直方向更加灵活可以根据需要来调整角度,已达到想要的效果。
color- * :表示渐变中的过度颜色,一般第一个表示渐变起始颜色,最后一个表示渐变的结束颜色,中间表示中间过度颜色。
stop:color后面可以加上stop,stop可以使百分值也可以是像素值,表示某个颜色在stop位置处固定,如下:
background: linear-gradient(to right, blue, green 20%, yellow 50%, purple 80%, red);//渐变起始颜色是蓝色,当过度到20%时为绿色,也就是说在20%处恰好是绿色,然后继续渐变过度到黄色,到50%处恰好是黄色,后面同个道理,直到结束颜色红色,正好处于100%处。说到线性渐变,我们不得不提一下重复线性渐变,有时我们想生成如下图的条纹效果,我们最方便的方法就是重复线性渐变。

语法代码:
background: repeating-linear-gradient(#f00 0,#f00 10%,#ff0 10%,#ff0 20%);以上红色从0开始渐变,到达10%时还是红色,所以形成红色条纹,在10%后变为黄色,直到20%还是黄色,所以此时形成黄色条纹,然后渲染时会将这20%的红黄条纹进行重复的渐变,使得呈现出红黄条纹相间的效果。
我们也可以添加入方向
background: repeating-linear-gradient(45deg,#f00 0,#f00 10%,#ff0 10%,#ff0 20%);
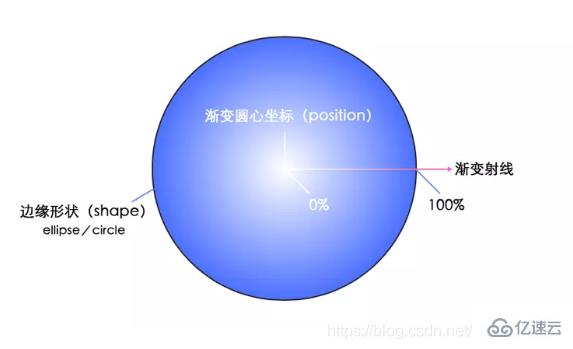
径向渐变指从一个中心点开始沿着四周产生渐变效果。由其中心点、边缘形状轮廓及位置、色值结束点(color stops)定义而成。

当我们为一个渐变设置多个颜色时,它们会平分这个100%的区域来渐变。当然除了百分比,我们也可以使用具体的像素来设置这个大小。像素设置的大小指的是从渐变圆心向外延伸的距离。
径向渐变语法:
<radial-gradient> = radial-gradient([ [<shape> || <size>] [ at <position> ]? ,| at <position>, ]?<color>[stop]?[ ,<color>[stop]?]+)其中各种属性的意思如下:
// 圆心位置<position> = [ <length> | <percentage> | left | center | right ]? [ <length> | <percentage> | top | center | bottom ]? //默认处于中心点// 渐变形状<shape> = circle | ellipse //默认是ellipse// 渐变大小<size> = <extent-keyWord> | [ <circle-size> || <ellipse-size>]<extent-keyword> = closest-side | closest-corner | farthest-side | farthest-corner<circle-size> = <length><ellipse-size> = [ <length> | <percentage> ]{2}<shape-size> = <length> | <percentage>// 渐变颜色及颜色位置<color>[stop]? = <color> [ <length> | <percentage> ]?上面需要详细讲明一下
我们在渐变定义时可以直接定义渐变的形状,但除了这种方式,还可以通过为size传入具体值在确定渐变形状,具体说明如下:
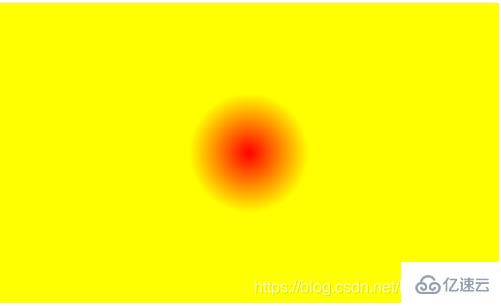
当传入一个大小参数size或者两个相同值得size时,则表示该渐变形状是圆。
background: radial-gradient(60px,#f00 0,#ff0 100%);
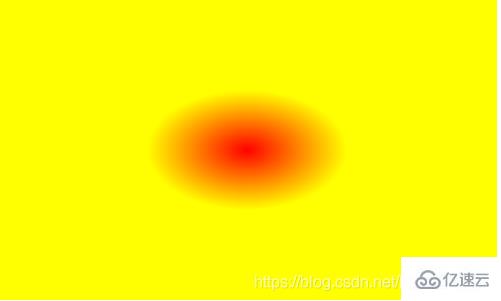
当传入两个大小不同的size参数时,则表示该渐变形状为椭圆。
background: radial-gradient(100px 60px,#f00 0,#ff0 100%);
四、重复径向渐变(repeating-radial-gradient)
上面再说线性渐变时有说到线性渐变具有重复线性渐变,为径向渐变同样具有重复径向渐变,先看一个简单例子。
background: repeating-radial-gradient(circle at center,#f00 0,#f00 10%,#ff0 10%,#ff0 20%);
重复径向渐变总体上与重复线性渐变差不多,只是重复线性渐变是一个方向上的重复渐变,不论是水平垂直还是对角线,如下图,左边为0%,右边为100%。
然而重复径向则是以圆心为中心点,以放射性方式渐变,中心点为0%,圆边界为100%。
关于上面重复径向渐变是如何生成条纹相间的就 不多加述说,原理和重复线性渐变相同。
下面给出一个重复径向渐变的实用例子,使用重复径向渐变生成一个唱片的效果 。
HTML:
<p class='record-container'> <p class='record'></p></p>CSS:
.record-container { display: inline-block; overflow: hidden; width: 400px; height: 300px; border-radius: 10px; box-shadow: 0 6px #99907e; background: #b5ac9a;} .record { position: relative; margin: 19px auto; width: 262px; height: 262px; border-radius: 50%; background: linear-gradient(30deg, transparent 40%, rgba(42, 41, 40, .85) 40%) no-repeat 100% 0, linear-gradient(60deg, rgba(42, 41, 40, .85) 60%, transparent 60%) no-repeat 0 100%, repeating-radial-gradient(#2a2928, #2a2928 4px, #ada9a0 5px, #2a2928 6px); background-size: 50% 100%, 100% 50%, 100% 100%;} .record:after { position: absolute; top: 50%; left: 50%; margin: -35px; border: solid 1px #d9a388; width: 68px; height: 68px; border-radius: 50%; box-shadow: 0 0 0 4px #da5b33, inset 0 0 0 27px #da5b33; background: #b5ac9a; content: '';}
感谢你能够认真阅读完这篇文章,希望小编分享的“css3中渐变属性式是什么”这篇文章对大家有帮助,同时也希望大家多多支持编程网,关注编程网精选频道,更多相关知识等着你来学习!
--结束END--
本文标题: css3中渐变属性式是什么
本文链接: https://www.lsjlt.com/news/275566.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-15
2024-05-15
2024-05-15
2024-05-15
2024-05-15
2024-05-15
2024-05-15
2024-05-15
2024-05-15
2024-05-15
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0