今天小编给大家分享一下CSS背景渐变属性之径向渐变效果怎么实现的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们
今天小编给大家分享一下CSS背景渐变属性之径向渐变效果怎么实现的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。

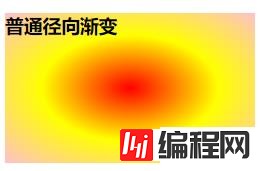
径向渐变可以理解为有了半径值的渐变,即最终的效果不再是沿着一条直线轴进行渐变。最终实现的效果是圆形或者椭圆形。如下图所示,就是呈现的一个径向渐变的效果。

径向渐变通过使用background中的radial-gradient()方法来实现。它的语法结构与linear-gradient即线性渐变差不多,也可以自定义设置方向值 颜色值,因为是径向,所以它还可以设置半径值来实现大小的变化
普通语法结构:
background:radial-gradient(red,yellow,pink)
如下图所示,就是最终效果图

自定义圆心位置的语法结构:
background: radial-gradient(at right bottom,red,yellow,pink)
最终效果图如下所示

自定义形状 圆心位置的径向渐变的语法
background: radial-gradient(circle at 50% 50%, red,yellow,pink)
最终效果图如下

自定义径向大小的径向渐变效果
background: radial-gradient(150px 110px at 50% 50%,red,yellow,pink)
最终效果图如下

注意:在书写的时候要注意颜色值之间使用逗号隔开,自定义形状 自定义径向大小和颜色值之间也使用逗号隔开,并且在使用渐变效果之前一定要先定义一个容器 定义该容器的宽 高度 这样效果才会呈现出来
以上四种都是简单的径向渐变效果,除了这种,还有更为复杂的重复径向渐变效果。通过repeating-radial-gradient()方法实现
使用该方法实现重复的径向渐变效果和上面的普通径向渐变效果的语法差不多,只不过在原基础上多了颜色的终止值的设置,即要设置指定元素在这个容器中占多大的空间
举个例子:
width: 300px;
height: 300px;
background: repeating-radial-gradient(circle at 50% 50%, red,red 10px,yellow 10px,yellow 20px,pink 20px,pink 30px);
最终效果如下图所示

容器的创建,默认是矩形。但是可以使用border-radius方法创建圆形,以此充当容器来存储重复渐变的效果
width: 300px;
height: 300px;
border-radius: 50%;
background: repeating-radial-gradient(circle at 50% 50%,red, red 10px,yellow 10px, yellow 20px,pink 20px,pink 30px);
最终效果图如下

注意:要想实现重复的径向渐变效果,一定要定义好容器的大小和形状,还有颜色与颜色所占空间的大小也要根据实际情况去调整。颜色值的设置顺序就是最终展示效果的最终设置,在定义中是从左到右,在最终呈现的效果中就是从里到外
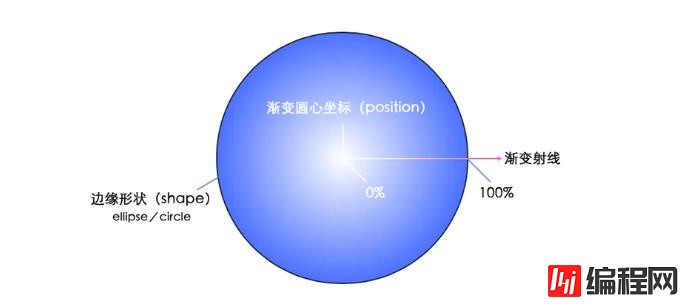
径向渐变(Radial gradients)由其中心点、边缘形状轮廓及位置、色值结束点(color stops)定义而成。

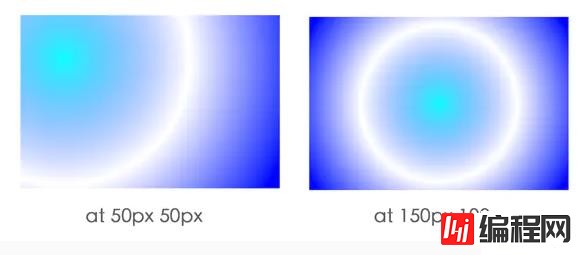
当我们为一个渐变设置多个颜色时,它们会平分这个100%的区域来渐变。当然除了百分比,我们也可以使用具体的像素来设置这个大小。像素设置的大小指的是从渐变圆心向外延伸的距离。

语法:
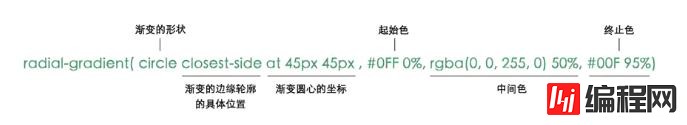
background: radial-gradient( [ circle || <length> ] [ at <position> ]? ,| [ ellipse || [<length> | <percentage> ]{2}] [ at <position> ]? ,| [ [ circle | ellipse ] || <extent-keyWord> ] [ at <position> ]? ,| at <position> ,<color-stop> [ , <color-stop> ]+ )position:如缺少,默认为中心点。

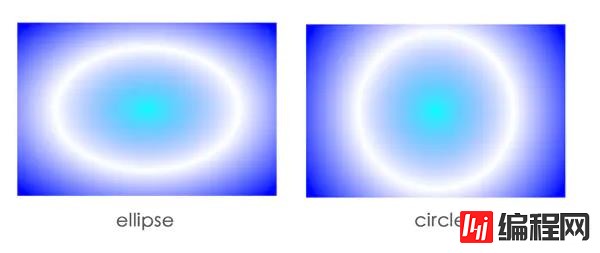
shape:渐变的形状。圆形或椭圆形。默认值为椭圆。

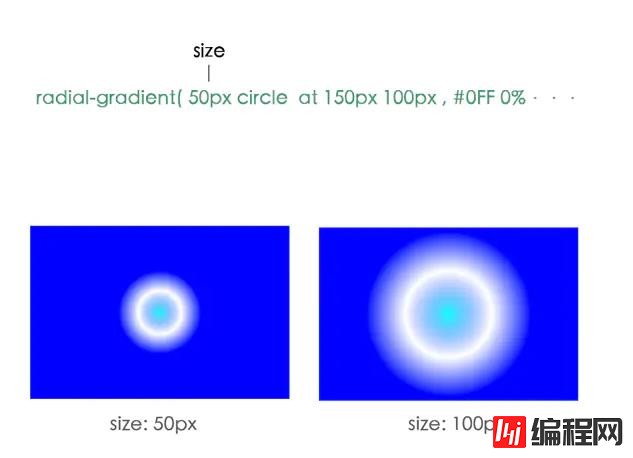
size:渐变的尺寸大小。

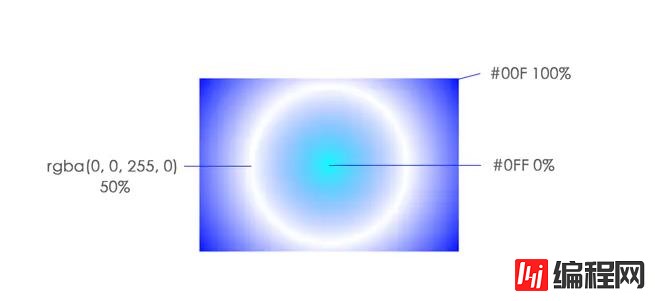
color-stop:表示某个确定位置的固定色值。<color>值加上可选的位置值。百分比值0%,或者长度值0,表示渐变中心点;百分比值100%表示渐变射线与边缘形状相交的点。 其间的百分比值线性对应渐变射线上的点。

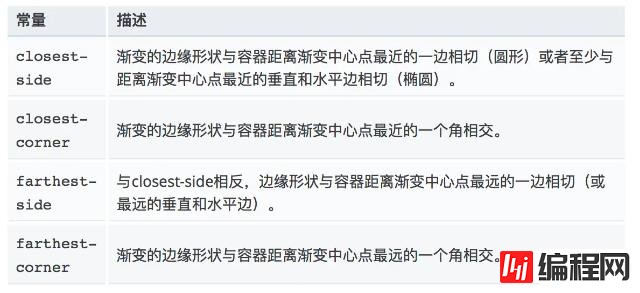
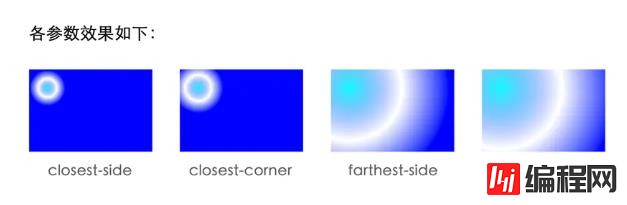
extent-keyword:关键字用于描述边缘轮廓的具体位置。以下为关键字常量:


以上就是“css背景渐变属性之径向渐变效果怎么实现”这篇文章的所有内容,感谢各位的阅读!相信大家阅读完这篇文章都有很大的收获,小编每天都会为大家更新不同的知识,如果还想学习更多的知识,请关注编程网node.js频道。
--结束END--
本文标题: css背景渐变属性之径向渐变效果怎么实现
本文链接: https://www.lsjlt.com/news/98407.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0